Buscador instantaneo por input text
Publicado por Ever (28 intervenciones) el 31/08/2016 18:03:16
Buen dia foro.
tengo una duda, requiero hacer una busqueda de registros en php y mysql, por medio de input text sin necesidad de tener un boton submit, es decir que al momento de preciopnar enter me muestre esta consulta, he checado varios ejemplos en la web me no me resulta
Este es mi ejemplo de formulario
en el primer input text (id="busqueda" name="nombre_razon_social") es donde se ejecute la consulta sin que tome la accion de submit de mi formulario.
Utilizo este js.
y este buscar_pros.php
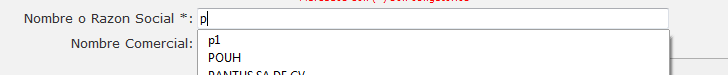
como resultado obtengo, al escribir en el input text solo me muestra los resultados conforme voy escribiendo peor no me lo muestra en <div id="resultado"></div>
Espero averme dado a entender, Saludos y gracias
tengo una duda, requiero hacer una busqueda de registros en php y mysql, por medio de input text sin necesidad de tener un boton submit, es decir que al momento de preciopnar enter me muestre esta consulta, he checado varios ejemplos en la web me no me resulta
Este es mi ejemplo de formulario
en el primer input text (id="busqueda" name="nombre_razon_social") es donde se ejecute la consulta sin que tome la accion de submit de mi formulario.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<form enctype="multipart/form-data" method="post" name="clientes" action="subir_logo.php">
<table align="center">
<tr valign="baseline" >
<td>Nombre o Razon Social *:</td><td><input type="text" id="busqueda" name="nombre_razon_social" value="" size="75" onkeyup="buscar_pros();"/></td>
</tr>
<tr valign="baseline">
<td nowrap align="right">Nombre Comercial:</td><td><input type="text" name="nombre_comercial" value="" size="75" disabled="disabled"></td>
</tr>
<tr valign="baseline">
<td nowrap align="right"> </td>
<td><input type="submit" value="Insertar registro" disabled="disabled"></td>
</tr>
</table>
</form>
<div id="resultado"></div> //muestro mi resultado de la consulta
Utilizo este js.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
$(document).ready(function(){
var consulta;
//hacemos focus al campo de búsqueda
$("#busqueda").focus();
//comprobamos si se pulsa una tecla
$("#busqueda").keyup(function(e){
//obtenemos el texto introducido en el campo de búsqueda
consulta = $("#busqueda").val();
//hace la búsqueda
$.ajax({
type: "POST",
url: "buscar_pros.php",
data: "b="+consulta,
dataType: "html",
beforeSend: function(){
//imagen de carga
$("#resultado").html("<p align='center'><img src='ajax-loader.gif' /></p>");
},
error: function(){
alert("error petición ajax");
},
success: function(data){
$("#resultado").empty();
$("#resultado").append(data);
}});
});
});
y este buscar_pros.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<?php
$buscar = $_POST['b'];
if(!empty($buscar)) {
buscar($buscar);
}function buscar($b) {
$con = mysql_connect('localhost','root', 'root');
mysql_select_db('syuxhwur', $con);
$sql = mysql_query("SELECT * FROM clientes WHERE nombre_razon_social LIKE '%".$b."%'",$con);
$contar = mysql_num_rows($sql);
if($contar == 0){
echo "No se han encontrado resultados para '<b>".$b."</b>'.";
}else{
while($row=mysql_fetch_array($sql)){
$nombre = $row['nombre_razon_social'];
$id = $row['id'];
echo $id." - ".$nombre."<br /><br />";
} } }?>
como resultado obtengo, al escribir en el input text solo me muestra los resultados conforme voy escribiendo peor no me lo muestra en <div id="resultado"></div>
Espero averme dado a entender, Saludos y gracias
Valora esta pregunta


0