"Agregar, Consultar, Modifcar, Eliminar con PHP y PHPMyAdmin (MySQL)de una misma página"
Publicado por Juan (11 intervenciones) el 18/09/2016 19:00:58
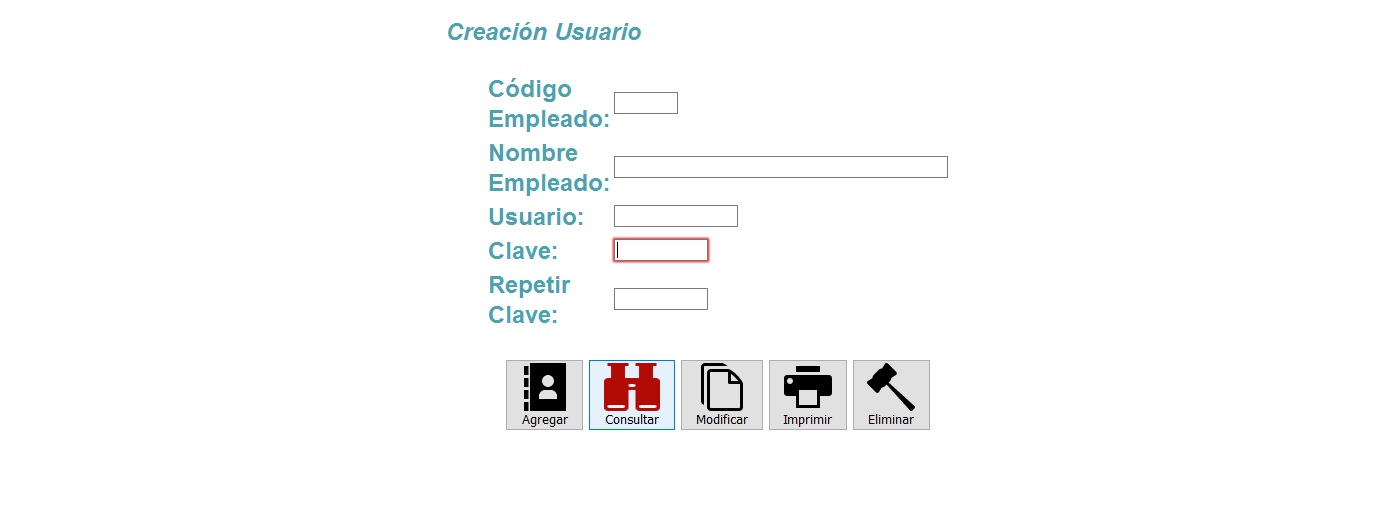
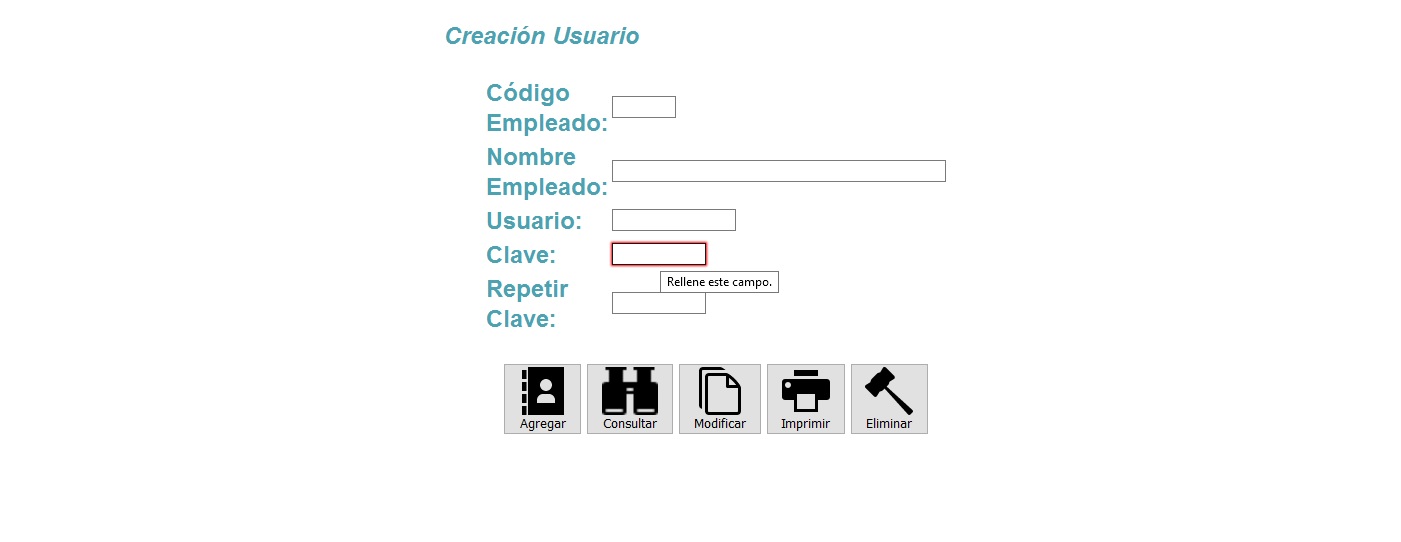
Buenas Días a todos que gusto saber del fofo, soy novato en desarrollo Web, quisiera saber como hago para "Agregar, Consultar, Modifcar, Eliminar con PHP y PHPMyAdmin (MySQL)de una misma página"
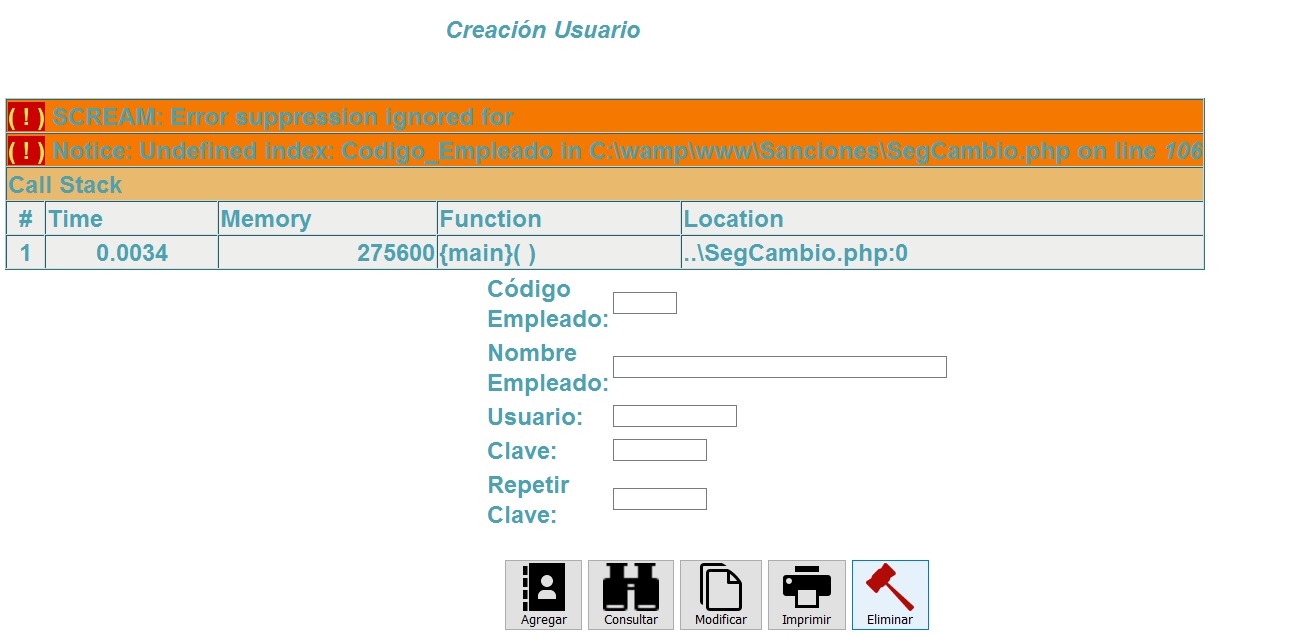
Tengo El código me da un error en la lía 116, la cual comente <!--Aqui me presenta error de línea-->.
Presentto el Código:
Muchas Gracias por tu vaiolsa colaboración...
Tengo El código me da un error en la lía 116, la cual comente <!--Aqui me presenta error de línea-->.
Presentto el Código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
// En la página conexion.php contiene
//servidor, usuario de base de datos, contraseña del usuario, nombre de base de datos
$cn=mysql_connect("localhost","root","200178jc") or die("Error en Conexion");
$db=mysql_select_db("Personal")or die("Error en la Base de Datos");
return($cn);
return($db);
//Pagina Registo Usuario
<?php /* Conexión a la Base de Datos*/
include ("conexion.php");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Documento sin título</title>
<style type="text/css">
body,td,th {
font-family: Arial, Helvetica, sans-serif;
font-size: 24px;
color: #4ca2b1;
font-weight: bold;
}</style>
<script type="text/javascript">
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}</script>
</head>
<body onload="MM_preloadImages('Imagenes/Boton_Imagenes/Agregar_Arriba.png','Imagenes/Boton_Imagenes/Consultar_Arriba.png','Imagenes/Boton_Imagenes/Modificar_Arriba.png','Imagenes/Boton_Imagenes/Imprimir_Arriba.png','Imagenes/Boton_Imagenes/Eliminar_Arriba.png')">
<blockquote>
<blockquote>
<blockquote>
<blockquote>
<blockquote>
<blockquote>
<blockquote>
<blockquote>
<blockquote>
<blockquote>
<blockquote>
<p><em><strong>Creación Usuario</strong></em></p>
</blockquote>
</blockquote>
</blockquote>
</blockquote>
</blockquote>
</blockquote>
</blockquote>
</blockquote>
</blockquote>
</blockquote>
</blockquote>
<?php
if(isset($_POST["btn1"])){
$btn=$_POST["btn1"];
// Comienza el proceso Consultar
if($btn=="Consultar"){
$Codigo_Empleado=$_POST["TxtCodigo"];
$sql="select * from usuario where Codigo_Empleado=".$_POST['TxtCodigo'];
$cs=mysql_query($sql,$cn);
$datos = mysql_fetch_array($cs);
}//Fin del Proceso Consultar
if($btn=="Agregar"){// Comienza el proceso Agregar
$Codigo_Empleado = isset($_POST['TxtCodigo'])? $_POST['TxtCodigo'] : ''; $Codigo_Empleado=$_POST['TxtCodigo'] ;
$Nombre = isset($_POST['TxtNombre'])? $_POST['TxtNombre'] : ''; $Nombre=$_POST['TxtNombre'];
$Usuario = isset($_POST['TxtUsuario'])? $_POST['TxtUsuario'] : ''; $Usuario=$_POST['TxtUsuario'];
$Clave = isset($_POST['TxtClave'])? $_POST['TxtClave'] : '';$Clave=$_POST['TxtClave'];
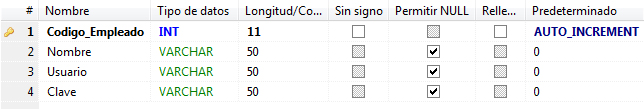
$sql="INSERT INTO usuario (Codigo_Empleado,Nombre,Usuario,Clave)VALUES('$Codigo_Empleado' ,'$Nombre','$Usuario','$Clave')";
$cs=mysql_query($sql,$cn);
echo "<script> alert('Se Guardaron los Datos Correctamente');</script>";}//Fin del Proceso Consultar
if($btn=="Modificar"){// Comienza el proceso Actualizar
$Codigo_Empleado = isset($_POST['TxtCodigo'])? $_POST['TxtCodigo'] : ''; $Codigo_Empleado=$_POST['TxtCodigo'] ;
$Nombre = isset($_POST['TxtNombre'])? $_POST['TxtNombre'] : ''; $Nombre=$_POST['TxtNombre'];
$Usuario = isset($_POST['TxtUsuario'])? $_POST['TxtUsuario'] : ''; $Usuario=$_POST['TxtUsuario'];
$Clave = isset($_POST['TxtClave'])? $_POST['TxtClave'] : '';$Clave=$_POST['TxtClave'];
$sql="update usuario set Codigo_Empleado=$Codigo_Empleado,Nombre=$Nombre,Usuario=$Usuario,Clave=$Clave";
$cs=mysql_query($sql,$cn);
echo "<script> alert('Se actualizo correctamente');</script>";} //Fin del Proceso Actualizar
// Comienzo proceso Eliminar
if($btn=="Eliminar"){
$id=$_POST["id"];
$sql="delete from registro where id='id'";
$cs=mysql_query($sql,$cn);
echo "<script> alert('Se elimnino correctamente');</script>";}//Fin del Proceso Eliminar
}//Fin del proceso if(isset($_POST["btn1"]))
?>
<form id="form1" name="form1" method="post" action="">
<table width="458" border="0" align="center">
<tr>
<td><label>Código Empleado:</label></td>
<td><input name="TxtCodigo" type="text" class="form-control" autocomplete="off" required id="TxtCodigo" size="5" maxlength="5"
value=" <?=$datos['Codigo_Empleado'];?>"/> </td><!--Aqui me presenta error de línea-->
</tr>
<tr>
<td><label>Nombre Empleado:</label></td>
<td><input name="TxtNombre" type="text" id="TxtNombre" size="50" maxlength="50"/></td>
</tr>
<tr>
<td><label>Usuario:
</label></td>
<td><input name="TxtUsuario" type="text" id="TxtUsuario" size="15" maxlength="15"/></td>
</tr>
<tr>
<td><label>Clave:
</label></td>
<td><input name="TxtClave" type="password" id="TxtClave" size="10" maxlength="10" /></td>
</tr>
<tr>
<td><label>Repetir Clave:
</label></td>
<td><input name="TxtRepetir" type="password" id="TxtRepetir" size="10" maxlength="10" /></td>
</tr>
</table>
<table width="432" border="0" align="center">
<tr>
<!--Botones del Menú de Inscripción Enlace de los procesos 06-09-2016--> <!--Agregar --><td width="70" height="110"><p><a href="#"conmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('bt_Agregar','','Imagenes/Boton_Imagenes/Agregar_Arriba.png',1)">
<button type="submit" name="btn1" value ="Agregar"><img src="Imagenes/Boton_Imagenes/Agregar_Abajo.png" alt="" width="48" height="48" id="bt_Agregar" />Agregar</button>
<!--Consultar --></a></p></td>
<td width="75"><p><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('bt_Consultar','','Imagenes/Boton_Imagenes/Consultar_Arriba.png',1)">
<button type="submit" name="btn1" value="Consultar"><img src="Imagenes/Boton_Imagenes/Consultar_Abajo.png" alt="" width="56" height="48" id="bt_Consultar" />Consultar</button>
</a></p></td>
<!--Modificar --><td width="71"><p> <a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('bt_Modificar','','Imagenes/Boton_Imagenes/Modificar_Arriba.png',1)">
<button type="submit" name="btn1" value="Modificar"><img src="Imagenes/Boton_Imagenes/Modificar_Abajo.png" alt="" width="48" height="48" id="bt_Modificar" />Modificar</button>
</a></p></td>
<!--Imprimir --><td width="62"><p> <a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('bt_Imprimir','','Imagenes/Boton_Imagenes/Imprimir_Arriba.png',1)">
<button type="submit" name="Imprimir" value="Imprimir"><img src="Imagenes/Boton_Imagenes/Imprimir_Abajo.png" alt="" width="48" height="48" id="bt_Imprimir" />Imprimir</button>
</a></p></td>
<!--Eliminar--><td width="64"><p><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('bt_Eliminar','','Imagenes/Boton_Imagenes/Eliminar_Arriba.png',1)">
<button type="submit" name="btn1" value="Eliminar"><img src="Imagenes/Boton_Imagenes/Eliminar_Abajo.png" alt="" width="48" height="48" id="bt_Eliminar" />Eliminar</button>
</a></p></td>
<!--Salir--> </tr>
</table>
</form>
<p> </p>
</body>
</html>
Muchas Gracias por tu vaiolsa colaboración...
Valora esta pregunta


0