
error en consulta php
Publicado por ale (15 intervenciones) el 20/08/2017 22:54:04
Hola tengo el mismo error en la consulta de ingresar,eliminar,editar
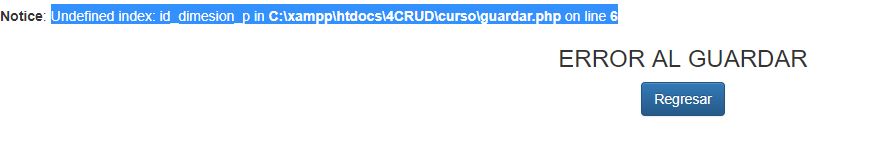
Undefined index: id_dimesion_p in on line 6 dice que no esta definida llevo días buscando el error, pero no logro encontrarlo ni solucionarlo.
conexion.php
index.php
nuevo.php
guardar.php
adjunto el error

ADJUNTO BASE DE DATOS.
cualquier orientación o ayuda me servirá de mucho de antemano muchas gracias
Undefined index: id_dimesion_p in on line 6 dice que no esta definida llevo días buscando el error, pero no logro encontrarlo ni solucionarlo.
conexion.php
1
2
3
4
5
6
7
8
9
10
<?php
$mysqli = new mysqli('localhost', 'root', '', 'encuesta');
if($mysqli->connect_error){
die('Error en la conexion' . $mysqli->connect_error);
}?>
index.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
<?php
require 'conexion.php';$sql = "SELECT * FROM preguntas where id_dimesion_p = 1";
$sql1 = "SELECT * FROM dimension where id_dimension = 1";
mysqli_query($mysqli,"SET NAMES 'utf8'");
$resultado = $mysqli->query($sql);
$resultado1 = $mysqli->query($sql1);
?>
<html lang="es">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/bootstrap-theme.css" rel="stylesheet">
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h2 style="text-align:center">Administrador de encuesta</h2>
</div>
<div class="row">
<a href="nuevo.php" class="btn btn-primary">Nueva pregunta</a>
</div>
<br>
<div class="row table-responsive">
<table class="table table-striped">
<thead>
<tr>
<?php while($row = $resultado1->fetch_array(MYSQLI_ASSOC)) { ?>
<th><?php echo $row['nombre_dimension']; ?></th>
<?php } ?>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<?php while($row = $resultado->fetch_array(MYSQLI_ASSOC)) { ?>
<tr>
<td><?php echo $row['nombre']; ?></td>
<td><a href="modificar.php?id=<?php echo $row['id_pregunta']; ?>"><span class="glyphicon glyphicon-pencil"></span></a></td>
<td><a href="#" data-href="eliminar.php?id=<?php echo $row['id_pregunta']; ?>" data-toggle="modal" data-target="#confirm-delete"><span class="glyphicon glyphicon-trash"></span></a></td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</div>
<!-- Modal --><div class="modal fade" id="confirm-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Eliminar Registro</h4>
</div>
<div class="modal-body">
¿Desea eliminar este registro?</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
<a class="btn btn-danger btn-ok">Delete</a>
</div>
</div>
</div>
</div>
<script>
$('#confirm-delete').on('show.bs.modal', function(e) {
$(this).find('.btn-ok').attr('href', $(e.relatedTarget).data('href'));
$('.debug-url').html('Delete URL: <strong>' + $(this).find('.btn-ok').attr('href') + '</strong>');
});
</script>
</body>
</html>
nuevo.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
<html lang="es">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/bootstrap-theme.css" rel="stylesheet">
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h3 style="text-align:center">NUEVO REGISTRO</h3>
</div>
<form class="form-horizontal" method="POST" action="guardar.php" autocomplete="off">
<div class="form-group">
<label for="nombre" class="col-sm-2 control-label">Nombre</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="nombre" name="nombre" placeholder="Nombre" required>
</div>
</div>
<div class="form-group">
<label for="email" class="col-sm-2 control-label">Dimension</label>
<div class="col-sm-10">
<input type="number" class="form-control" id="id_dimension_p" name="id_dimension_p" placeholder="" required>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<a href="index.php" class="btn btn-default">Regresar</a>
<button type="submit" class="btn btn-primary">Guardar</button>
</div>
</div>
</form>
</div>
</body>
</html>
guardar.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<?php
require 'conexion.php';$nombre = $_POST['nombre'];
$dimension = $_POST['id_dimesion_p'];
$sql = "INSERT INTO preguntas (nombre, id_dimesion_p) VALUES ('$nombre', '$dimension')";
$resultado = $mysqli->query($sql);
?>
<html lang="es">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/bootstrap-theme.css" rel="stylesheet">
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="row" style="text-align:center">
<?php if($resultado) { ?>
<h3>REGISTRO GUARDADO</h3>
<?php } else { ?>
<h3>ERROR AL GUARDAR</h3>
<?php } ?>
<a href="index.php" class="btn btn-primary">Regresar</a>
</div>
</div>
</div>
</body>
</html>
adjunto el error
ADJUNTO BASE DE DATOS.
cualquier orientación o ayuda me servirá de mucho de antemano muchas gracias
- encuesta.rar(1,3 KB)
Valora esta pregunta


0
