
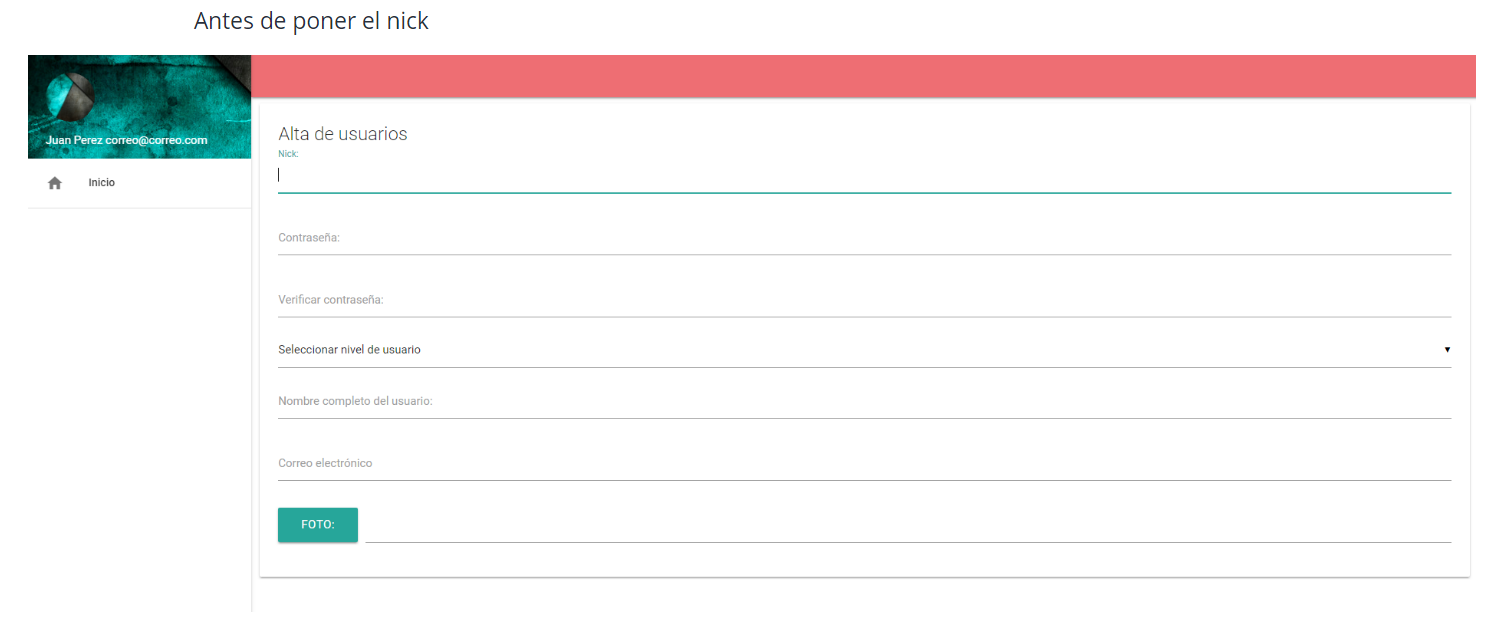
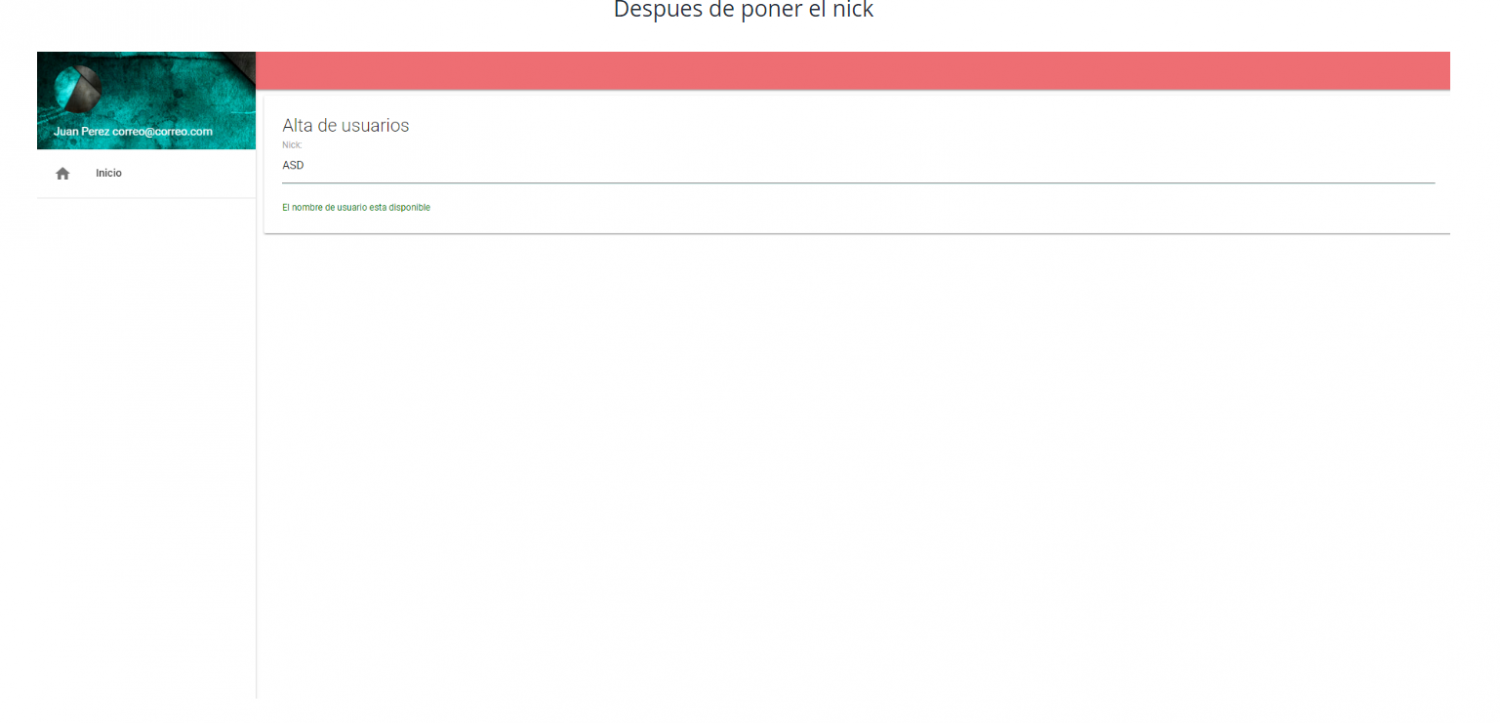
Al perder el foco se desaparecen los inputs
Publicado por Facundo (4 intervenciones) el 26/12/2017 21:09:04
Que puede estar pasando que al presionar tab o con un click pasar de campo se desaparecen los demas input. Es decir pierde el foco y automaticamente se desaparen los input.


Index.php
ajax_validacion_nick.php
validacion.js
Seguramente es una boludez pero como recien empiezo en este lenguaje me esta matando la cabeza jaja. Gracias de antemano y felices fiestas
Index.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
<?php include '../extend/header.php'; ?>
<div class="row">
<div class="col s12">
<div class="card">
<div class="card-content">
<span class="card-title">Alta de usuarios</span>
<form class="form" action="ins_usuarios.php" method="post" enctype="multipart/form-data">
<div class="input-field">
<input type="text" name="nick" required autofocus title="Debe contener entre 8 y 15 caracteres solo letra" pattern="[A-Za-z]{8,15}"
id="nick" onblur="may(this.value, this.id)" >
<label for="nick">Nick:</label>
</div>
<div class="validacion">
<div class="input-field">
<input type="password" name="pass1" title="Contraseña con numeros, letras mayusculas y minusculas entre 8 y 15 caracteres" pattern="[A-Za-z0-9]{8,15}"
id= "pass1" required >
<label for="pass1">Contraseña:</label>
</div>
<div class="input-field">
<input type="password" title="Contraseña con numeros, letras mayusculas y minusculas entre 8 y 15 caracteres" pattern="[A-Za-z0-9]{8,15}"
id= "pass2" required >
<label for="pass1">Verificar contraseña:</label>
</div>
<select name="nivel" required>
<option value="" disabled selected>Seleccionar nivel de usuario</option>
<option value="Administrador">Administrador</option>
<option value="Asesor">Asesor</option>
</select>
<div class="input-field">
<input type="text" name="nombre" title="Nombre del usuario"
id= "nombre" onblur="may(this.value, this.id)" required pattern ="[A-Z/s ]+">
<label for="nombre">Nombre completo del usuario:</label>
</div>
<div class="input-field">
<input type="email" name="correo" title="Correo electronico"
id= "correo">
<label for="correo">Correo electrónico</label>
</div>
<div class="file-field input-field">
<div class="btn">
<span>Foto:</span>
<input type="file" name="foto">
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text">
</div>
</div>
<button type="submit" class="btn red" id="btn_guardar">Guardar <i class="materials-icons" ></i></button>
</div>
</form>
</div>
</div>
</div>
</div>
<?php include '../extend/scripts.php'; ?>
<script src="../js/validacion.js"></script>
</body>
</html>
ajax_validacion_nick.php
1
2
3
4
5
6
7
8
9
10
11
12
<?php
include '../conexion/conexion.php';$nick = $con->real_escape_string($_POST['nick']);
$sel = $con->query("SELECT id FROM usuarios WHERE nick = '$nick'");
$row = mysqli_num_rows($sel);
if ($row != 0){
echo "<label style = 'color:red;'>El nombre de usuario ya existe</label>";}else{
echo "<label style = 'color:green;'>El nombre de usuario esta disponible</label>"; }$con->close();
?>
validacion.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
$('#nick').change(function(){
$.post('ajax_validacion_nick.php',{
nick:$('#nick').val(),
beforeSend: function(){
$('.validacion').html("espere un momento por favor...");
}}, function(respuesta){
$('.validacion').html(respuesta);
});
});
$('#btn_guardar').hide();
$('#pass2').change(function(event){
if ($('#pass1').val()==$('#pass2').val()){
swal('Bien hecho', 'Las claves son iguales','success');
$('#btn_guardar').show();
}else{
swal('Opss', 'Las claves no son iguales','error');
$('#btn_guardar').hide();
}});
$('.form').keypress(function(e){
if(e.which == 13){
return false
}});
Seguramente es una boludez pero como recien empiezo en este lenguaje me esta matando la cabeza jaja. Gracias de antemano y felices fiestas
Valora esta pregunta


0
