Datos JSON desde JS
Publicado por Ever (28 intervenciones) el 21/02/2018 16:26:01
Que tal foro.
Tengo una inconveniente con llamar mis datos json desde una función js.
esta es mi funcion desde js, aqui obtengo mis datos json mediante en console.log(data), ahora lo que quiero es agregar eso datos a una tabla(DataTables).
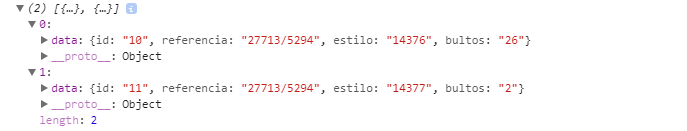
Este es el resultado de mi console.log(data);

He intentado realizado con JSON.parse(data) pero me arroja error. Unexpected token o in JSON at position 1
at JSON.parse (<anonymous>) y [object Object]
Alguien saber algo al respeto, se los agradeceria
Tengo una inconveniente con llamar mis datos json desde una función js.
esta es mi funcion desde js, aqui obtengo mis datos json mediante en console.log(data), ahora lo que quiero es agregar eso datos a una tabla(DataTables).
1
2
3
4
5
function obtenerPacking(id){
$.post("index.php?action=getPackingList",{id:id},function(data){
console.log(data);
})
}Este es el resultado de mi console.log(data);
He intentado realizado con JSON.parse(data) pero me arroja error. Unexpected token o in JSON at position 1
at JSON.parse (<anonymous>) y [object Object]
Alguien saber algo al respeto, se los agradeceria
Valora esta pregunta


0

