<section class="main-content">
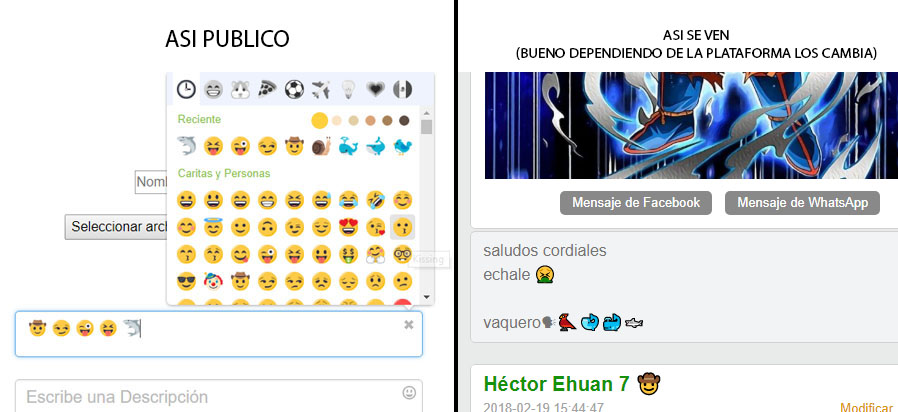
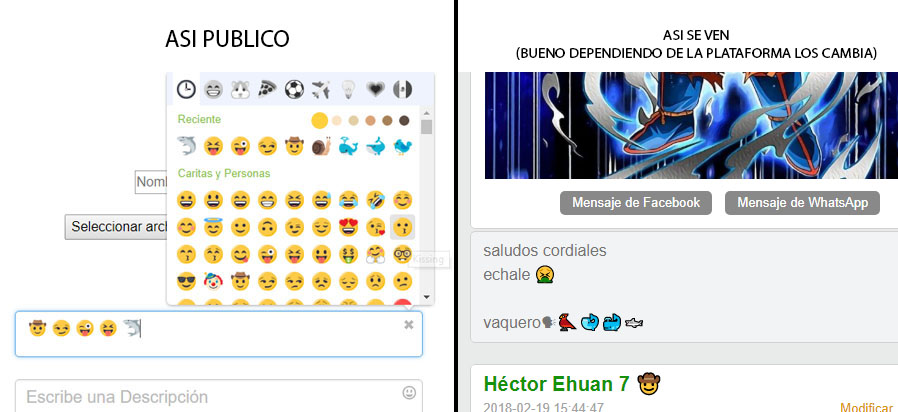
<input class="form-control" REQUIRED name="titulo" placeholder="Titulo de tu Publicación" id="example3" value="">
<script type="text/javascript">
$(document).ready(function() { $("#example3").emojioneArea(); });
</script>
</br>
<textarea class="form-control textarea-control" cols="70" rows="5" REQUIRED name="texto" placeholder="Escribe una Descripción" id="example5">
</textarea>
<script type="text/javascript">
$(document).ready(function() { $("#example5").emojioneArea({ template: "<filters/><tabs/><editor/>"
});
});
</script>
</br>
<center><div class="form-group">
<input id="file-3" type="file" multiple=true>
</div></center>
<input type="submit" value="Publicar"/>
</section>