Añadir lineas de campos en un formulario y que se guarden en una BD.
Publicado por Garikoitz (13 intervenciones) el 30/04/2018 22:42:54
Hola, ante todo muchas gracias a todo el mundo que me quiera ayudar.
Vereis, no soy programador ni he estudiado nada relacionado, tan sólo intento aprender por mi mismo. Con el método de investigar mucho prueba y error y como no con la ayuda de los foros.
Tengo un formulario y quisiera poder añadir un boton que añada la segunda linea de campos, tantas veces como quiera.
Tengo algo hecho de informacion que he encontrado por internet, pero no funciona.
El codigo esta en un archivo adjunto, pero lo pego aqui tambien.
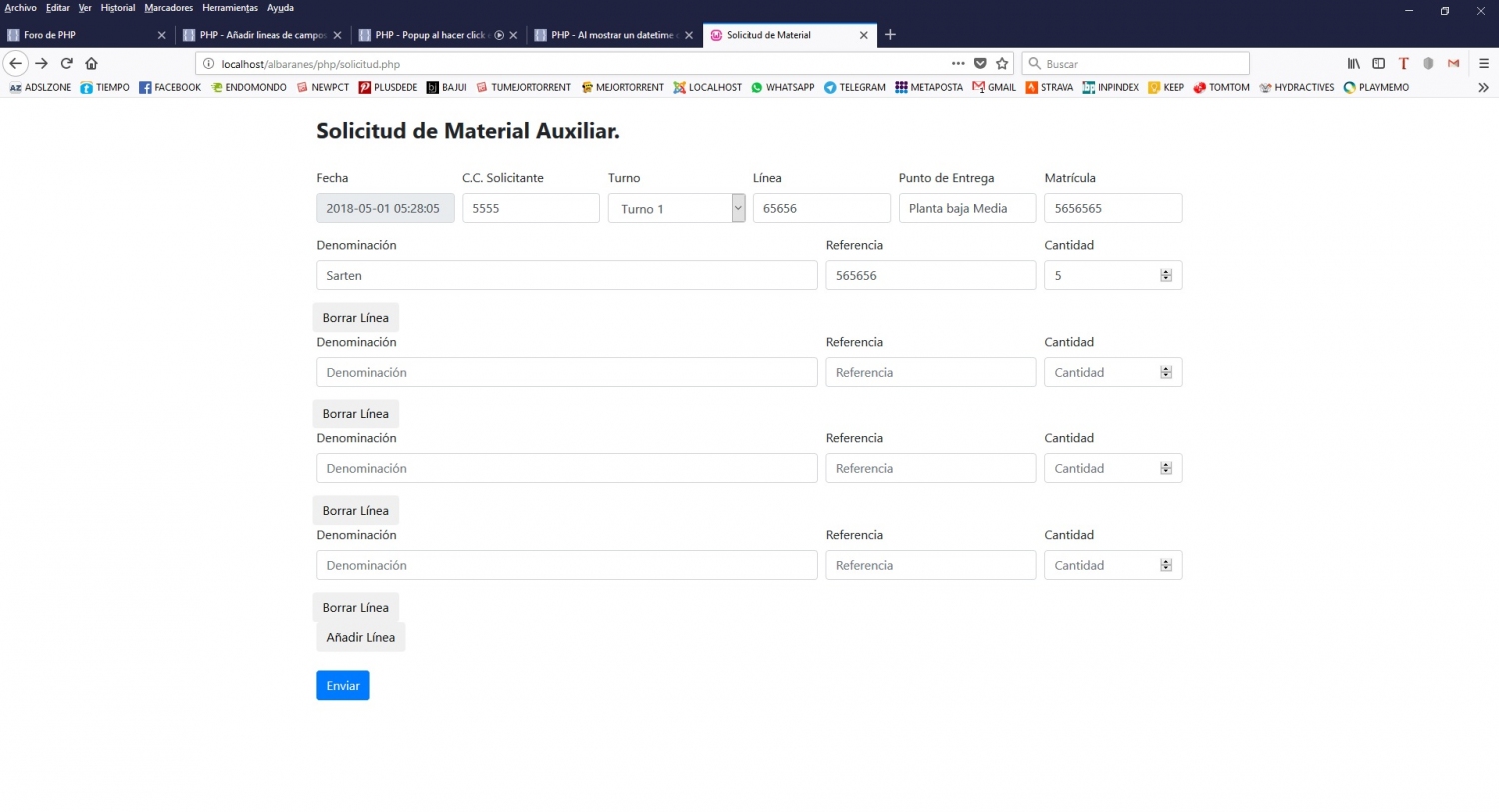
solicitud.html (el formulario)
enviar.php
Base de datos, por si alguien quiere hacer pruebas.
Vereis, no soy programador ni he estudiado nada relacionado, tan sólo intento aprender por mi mismo. Con el método de investigar mucho prueba y error y como no con la ayuda de los foros.
Tengo un formulario y quisiera poder añadir un boton que añada la segunda linea de campos, tantas veces como quiera.
Tengo algo hecho de informacion que he encontrado por internet, pero no funciona.
El codigo esta en un archivo adjunto, pero lo pego aqui tambien.
solicitud.html (el formulario)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
<!doctype html>
<html lang="es">
<head>
<!-- Required meta tags --><meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS --><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" integrity="sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4" crossorigin="anonymous">
<!-- Bootstrap CSS --><title>Solicitud de Material</title>
<!-- JQuery --><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<!-- JQuery --> <!-- Añadir más Líneas al Formulario de Solicitud de Material Auxiliar --><script type="text/javascript">
$(document).ready(function() {
$('#btnAdd').click(function() {
var num = $('.clonedInput').length;
var newNum = new Number(num + 1);
var newElem = $('#input' + num).clone().attr('id', 'input' + newNum);
newElem.children(':first').attr('id', 'name' + newNum).attr('name', 'name' + newNum);
$('#input' + num).after(newElem);
$('#btnDel').attr('disabled','');
if (newNum == 50)
$('#btnAdd').attr('disabled','disabled');
});
$('#btnDel').click(function() {
var num = $('.clonedInput').length;
$('#input' + num).remove();
$('#btnAdd').attr('disabled','');
if (num-1 == 1)
$('#btnDel').attr('disabled','disabled');
});
$('#btnDel').attr('disabled','disabled');
});
</script>
<!-- Fin Añadir más Líneas al Formulario de Solicitud de Material Auxiliar --></head>
<body>
<br>
<div class="container">
<span class="text"><h3><strong>Solicitud de Material Auxiliar.</h3></strong></span>
</div>
<br>
<div class="container">
<form action="../php/enviar.php" method="post">
<form>
<!--Primera linea!--><div class="form-row">
<div class="form-group col-md-2">
<label for="fecha_solicitud">Fecha</label>
<input type="date" class="form-control" id="fecha_solicitud" name="fecha_solicitud">
</div>
<div class="form-group col-md-2">
<label for="cc_solicitante">C.C. Solicitante</label>
<input type="text" class="form-control" id="cc_solicitante" name="cc_solicitante" placeholder="C.C. Solicitante" required="required">
</div>
<div class="form-group col-md-2">
<label for="turno">Turno</label>
<select class="form-control" id="turno" name="turno">
<option value="T1">Turno 1</option>
<option value="T2">Turno 2</option>
<option value="T3">Turno 3</option>
</select>
</div>
<div class="form-group col-md-2">
<label for="linea">Línea</label>
<input type="text" class="form-control" id="linea" name="linea" placeholder="Línea" required="required">
</div>
<div class="form-group col-md-2">
<label for="punto_entrega">Punto de Entrega</label>
<input type="text" class="form-control" id="punto_entrega" name="punto_entrega" placeholder="Punto de Entrega" required="required">
</div>
<div class="form-group col-md-2">
<label for="matricula">Matrícula</label>
<input type="text" class="form-control" id="matricula" name="matricula" placeholder="Matrícula" required="required">
</div>
</div>
<!--Fin Primera linea!--> <!--Segunda linea!--><div class="form-row">
<div class="form-group col-md-7">
<label for="denominacion">Denominación</label>
<input type="text" class="form-control clonedInput" id="denominacion" name="denominacion" placeholder="Denominación" required="required">
</div>
<div class="form-group col-md-3">
<label for="Referencia">Referencia</label>
<input type="text" class="form-control clonedInput" id="referencia" name="referencia" placeholder="Referencia" required="required">
</div>
<div class="form-group col-md-2">
<label for="linea">Cantidad</label>
<input type="number" class="form-control clonedInput" id="cantidad" name="cantidad" placeholder="Cantidad" required="required">
</div>
</div>
<div>
<input type="button" id="btnAdd" value="Añadir Línea" class="btn btn-secundary" />
<input type="button" id="btnDel" value="Borrar Línea" class="btn btn-secundary" />
</div>
<!--Fin Segunda linea!--><br>
<button type="submit" value="ENVIAR" class="btn btn-primary">Enviar</button>
</form>
</div>
<!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --><script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js" integrity="sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js" integrity="sha384-uefMccjFJAIv6A+rW+L4AHf99KvxDjWSu1z9VI8SKNVmz4sk7buKt/6v9KI65qnm" crossorigin="anonymous"></script>
<!-- jQuery first, then Popper.js, then Bootstrap JS --></body>
</html>
enviar.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
<?php
//Conectamos con el Servidor con los datos guardados en config.php
$connection = mysqli_connect('localhost', 'root', '');
if (!$connection){
die("Fallo la conexion con la base de datos" . mysqli_error($connection));
}// Conecta con la Base de Datos
$select_db = mysqli_select_db($connection, 'albaranes');
if (!$select_db){
die("Database seleccionada ha fallado" . mysqli_error($connection));
}//Recuperar variables
$fecha_solicitud = $_POST['fecha_solicitud'];
$cc_solicitante = $_POST['cc_solicitante'];
$turno = $_POST['turno'];
$linea = $_POST['linea'];
$punto_entrega = $_POST['punto_entrega'];
$matricula = $_POST['matricula'];
$denominacion = $_POST['denominacion'];
$referencia = $_POST['referencia'];
$cantidad = $_POST['cantidad'];
//Hacemos la sentencia de SQL
$query = "INSERT INTO `solicitud_material` (fecha_solicitud, cc_solicitante, turno, linea, punto_entrega, matricula, denominacion, referencia, cantidad) VALUES ('$fecha_solicitud', '$cc_solicitante', '$turno', '$linea', '$punto_entrega', '$matricula', '$denominacion', '$referencia', '$cantidad')";
$result = mysqli_query($connection, $query);
//Verificamos la sentencia SQL
if(!$result){
echo"Hubo algun error";}else{
echo"Datos guardados correctamente <br> <a href='../index.html'>Volver</a>";}//mysql_close($connection);
?>
Base de datos, por si alguien quiere hacer pruebas.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
-- phpMyAdmin SQL Dump
-- version 4.7.4
-- https://www.phpmyadmin.net/
--
-- Servidor: 127.0.0.1:3306
-- Tiempo de generación: 28-04-2018 a las 22:07:47
-- Versión del servidor: 5.7.19
-- Versión de PHP: 7.0.23
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET AUTOCOMMIT = 0;START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;/*!40101 SET NAMES utf8mb4 */;--
-- Base de datos: `albaranes`
--
-- --------------------------------------------------------
--
-- Estructura de tabla para la tabla `solicitud_material`
--
DROP TABLE IF EXISTS `solicitud_material`;
CREATE TABLE IF NOT EXISTS `solicitud_material` (`id` int(11) NOT NULL AUTO_INCREMENT,
`fecha_solicitud` date DEFAULT NULL,`cc_solicitante` varchar(70) DEFAULT NULL,
`turno` varchar(50) DEFAULT NULL,
`linea` varchar(350) DEFAULT NULL,
`punto_entrega` varchar(100) DEFAULT NULL,
`matricula` varchar(100) DEFAULT NULL,
`denominacion` varchar(200) DEFAULT NULL,
`referencia` varchar(100) DEFAULT NULL,
`cantidad` varchar(50) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
--
-- Volcado de datos para la tabla `solicitud_material`
--
INSERT INTO `solicitud_material` (`id`, `fecha_solicitud`, `cc_solicitante`, `turno`, `linea`, `punto_entrega`, `matricula`, `denominacion`, `referencia`, `cantidad`) VALUES
(1, '2018-04-19', '1131', 'T1', 'L141', '16 Planta Alta', '63213', 'Portacapsulas', '108401', '1');
COMMIT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;- lineas_formulario.rar(3,3 KB)
Valora esta pregunta


0