Guardar información en SQL mediante un formulario HTML y ayuda de PHP
Publicado por Joselito (1 intervención) el 16/08/2018 14:05:24
Hola buenas, estoy intentando guardar en una base de datos información recogida de un HTML. Estoy usando un archivo PHP de intermediario, para coger la información del archivo HTML y guardarla en la base de datos SQL. Os dejo el código de los archivos por si me podeis ayudar. Muchas gracias de antemano.
HTML (register.html)
PHP (register.php)
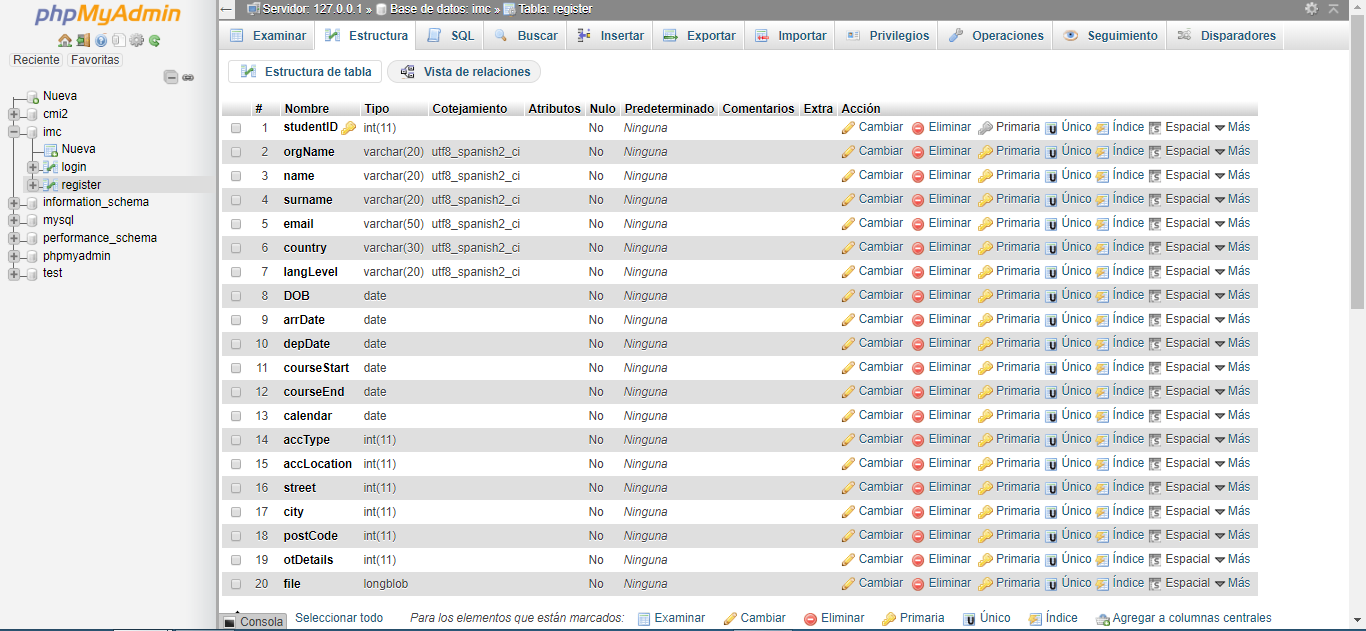
BASE DE DATOS

HTML (register.html)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
<!DOCTYPE html>
<html>
<head runat="server">
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
function eliminarTodo() {
if (confirm('Are you sure?')) {
localStorage.clear();
} }function myFunction() {
document.getElementById("Register").reset();
}function myFunction() {
document.getElementById("WorkPlacement").reset();
}function myFunction() {
document.getElementById("Location").reset();
}function myFunction() {
document.getElementById("ViewEmployers").reset();
}function myFunction() {
document.getElementById("ViewGroups").reset();
}function myFunction() {
document.getElementById("ViewPlacements").reset();
}function myFunction() {
document.getElementById("ViewSendingOrganizations").reset();
}function myFunction() {
document.getElementById("ViewStudentDetails").reset();
}document.getElementsByName('register');
document.getElementsByName('workplacement');
document.getElementsByName('location');
document.getElementsByName('viewemployers');
document.getElementsByName('viewgroups');
document.getElementsByName('viewplacements');
document.getElementsByName('viewsendingorganizations');
document.getElementsByName('viewstudentdetails');
</script>
<style type="text/css">
#box {
background-color: green;
width: auto; height: auto; color: white; } #end {
background-color: black;
width: auto; height: auto; color: white; }</style>
</head>
<body>
<div id="box">
<h1 align="center">IMC</h1>
</div>
<a class="btn btn-success" href="ChooseCalendar.html">Choose Calendar</a>
<a class="btn btn-success" href="Foyle.html">Foyle</a>
<a class="btn btn-success" href="Location.html">Location</a>
<a class="btn btn-success" href="ViewEmployers.html">View Employers</a>
<a class="btn btn-success" href="ViewGroups.html">View Groups</a>
<a class="btn btn-success" href="ViewPlacements.html">View Placements</a>
<a class="btn btn-success" href="ViewSendingOrganizations.html">View Sending Organizations</a>
<a class="btn btn-success" href="ViewStudentDetails.html">View Student Details</a>
<a class="btn btn-success" href="WorkPlacements.html">Work Placement</a>
<form action="" method="post" id="Register">
<div class="col-md-4">
<p name="register" class="studentID">Student ID</p><input type="text" class="form-control" placeholder="Write here">
<p name="register" class="orgName" required>Organization Name</p><input type="text" class="form-control" placeholder="Write here">
<p name="register" class="name" required>Name</p><input type="text" class="form-control" placeholder="Write here">
<p name="register" class="surname" required>Surname</p><input type="text" class="form-control" placeholder="Write here">
<p name="register" class="email" required>email</p><input type="text" class="form-control" placeholder="Write here">
<p name="register" class="country" required>
Country
<select class="form-control">
<option>Ireland</option>
<option>United Kingdom</option>
<option>Germany</option>
<option>France</option>
<option>Spain</option>
<option>Portugal</option>
</select>
</p>
<p name="register" class="langLevel">
Language Level
<select class="form-control" required>
<option>A1</option>
<option>A2</option>
<option>B1</option>
<option>B2</option>
<option>C1</option>
<option>C2</option>
</select>
</p>
</div>
<div class="col-md-4">
<p name="register" class="DOB" required>Date of Birth</p><input type="date">
<p name="register" class="arrDate" required>Arrival Date</p><input type="date">
<p name="register" class="depDate" required>Departure Date</p><input type="date">
<p name="register" class="courseStart" required>Course Start Date</p><input type="date">
<p name="register" class="courseEnd" required>Course End Date</p><input type="date">
<br>
<iframe class="calendar" src="https://calendar.google.com/calendar/embed?showTitle=0&showNav=0&showPrint=0&showTabs=0&showCalendars=0&showTz=0&height=200&wkst=2&hl=en&bgcolor=%23FFFFFF&src=brvsfijvc15hd3kfcmdjfe74b0%40group.calendar.google.com&color=%23182C57&ctz=Europe%2FLondon" style="border-width:0" width="200" height="200" frameborder="0" scrolling="no"></iframe>
</div>
<div class="col-md-4">
<p name="register" class="accType" required>Accommodation Type</p><input type="text" class="form-control" placeholder="Write here">
<p name="register" class="accLoc" required>Accomodation Location</p><input type="text" class="form-control" placeholder="Write here">
<p name="register" class="street" required>Street</p><input type="text" class="form-control" placeholder="Write here">
<p name="register" class="city" required>City/Town</p><input type="text" class="form-control" placeholder="Write here">
<p name="register" class="postCode" required>Post Code</p><input type="text" class="form-control" placeholder="Write here">
<p name="register" class="otDetails">Other Details</p><input type="text" class="form-control" placeholder="Write here">
<hr>
</div>
<input type="submit" value="Send" class="btn btn-success" required>
<div class="button">
<button type="reset">Reset</button>
</div>
</form>
<p name="register" class="file">File Attachment <span class="glyphicon glyphicon-cloud"></span><input type="file" name="adjunto" /></p>
</body>
<foot>
<div id="end">
<h1 align="center">Developed by</h1>
</div>
</foot>
</html>
PHP (register.php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
<?php
$studentID=$_POST['studentID'];
$orgName=$_POST['orgName'];
$name=$_POST['name'];
$surname=$_POST['surname'];
$email=$_POST['email'];
$country=$_POST['country'];
$langLevel=$_POST['langLevel'];
$DOB=$_POST['DOB'];
$arrDate=$_POST['arrDate'];
$depDate=$_POST['depDate'];
$couseStart=$_POST['couseStart'];
$courseEnd=$_POST['courseEnd'];
$calendar=$_POST['calendar'];
$accType=$_POST['accType'];
$accLocation=$_POST['accLocation'];
$street=$_POST['street'];
$city=$_POST['city'];
$postCode=$_POST['postCode'];
$otDetails=$_POST['otDetails'];
$file=$_POST['file'];
//Conection to the database
$connect=mysqli_connect("localhost","root","","imc");
$consult="SELECT * FROM register WHERE";
$result=mysqli_query($connect,$consult);
$filas=mysqli_num_rows($result);
if($filas>0){
header("location:../Foyle.html")
echo '<script> alert ("Well done! We keep your information.");</script>' //He visto en un video de Youtube que para poner un alert, se pone así.
}else{ echo "<a href='../Index.html'>Sorry, you can try it again.</a>";}mysqli_free_result($result);
mysqli_close($connect);
BASE DE DATOS
Valora esta pregunta


0

