Ciclo for devuelve valores duplicados
Publicado por Jonathan (40 intervenciones) el 23/09/2019 01:37:31
Hola soy nuevo en esta comunidad, así que desde ya muchas gracias a todos.
Tengo la siguiente problemática que no eh logrado resolver, tratare de explicarla de la mejor forma posible:
•Estoy realizando consultas a Mysql mediante PHP y Ajax, construyendo los elementos HTML de forma dinámica.
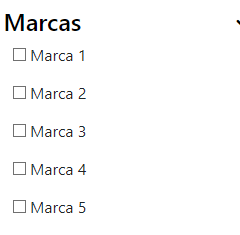
•Tengo una función en php que realiza una consulta a una base de datos devolviendo lo que se ve en la imagen 1.

•Como las consultas se generan con Ajax y algunas cambian en función de otra, cada ves que se generan los checkbox se borra el check, por lo tanto implemente la siguiente función en PHP para mantener los check marcados según corresponda.
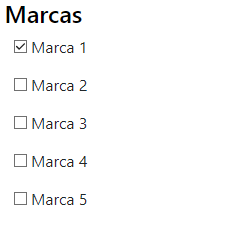
•De este modo cuando presiono sobre alguna marca mediante el checkbox este si logra mantenerse con el check como se ve en la imagen, cabe mencionar que tengo una función en Javascript que envia un array con el valor de los checkbox seleccionados.

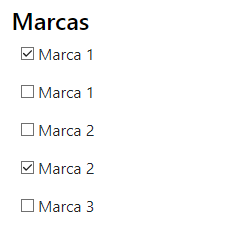
El problema surge a la hora de seleccionar una segunda marca, ya que los valores se duplican y se ven como en la imagen

Agradecería mucho su ayuda, ya que no logro comprender porque sucede esto, y de antemano muchas gracias a toda la comunidad.
Tengo la siguiente problemática que no eh logrado resolver, tratare de explicarla de la mejor forma posible:
•Estoy realizando consultas a Mysql mediante PHP y Ajax, construyendo los elementos HTML de forma dinámica.
•Tengo una función en php que realiza una consulta a una base de datos devolviendo lo que se ve en la imagen 1.
•Como las consultas se generan con Ajax y algunas cambian en función de otra, cada ves que se generan los checkbox se borra el check, por lo tanto implemente la siguiente función en PHP para mantener los check marcados según corresponda.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
$marca = $this->filtro_marcas();
for ($p=0,$rows=count($marca);$p<$rows;$p++) {
if(isset($_POST['marca'])){
$marca_seleccionada = $_POST['marca'];
for ($i=0,$size=count($marca_seleccionada);$i<$size;$i++) {
if ($marca_seleccionada[$i] == $marca[$p]['marca']){
$filtrosHTML .= '<li class="nav-item"><input checked type="checkbox" class="filtro_seleccionado marca" value="'.$marca[$p]['marca'].'"> '. $marca[$p]['marca'].'</li>';
}else{
$filtrosHTML .= '<li class="nav-item"><input type="checkbox" class="filtro_seleccionado marca" value="'.$marca[$p]['marca'].'"> '. $marca[$p]['marca'].'</li>';
} }}else{
$filtrosHTML .= '<li class="nav-item"><input type="checkbox" class="filtro_seleccionado marca" value="'.$marca[$p]['marca'].'"> '. $marca[$p]['marca'].'</li>';
}}•De este modo cuando presiono sobre alguna marca mediante el checkbox este si logra mantenerse con el check como se ve en la imagen, cabe mencionar que tengo una función en Javascript que envia un array con el valor de los checkbox seleccionados.
El problema surge a la hora de seleccionar una segunda marca, ya que los valores se duplican y se ven como en la imagen
Agradecería mucho su ayuda, ya que no logro comprender porque sucede esto, y de antemano muchas gracias a toda la comunidad.
Valora esta pregunta


0

