Hola!!!
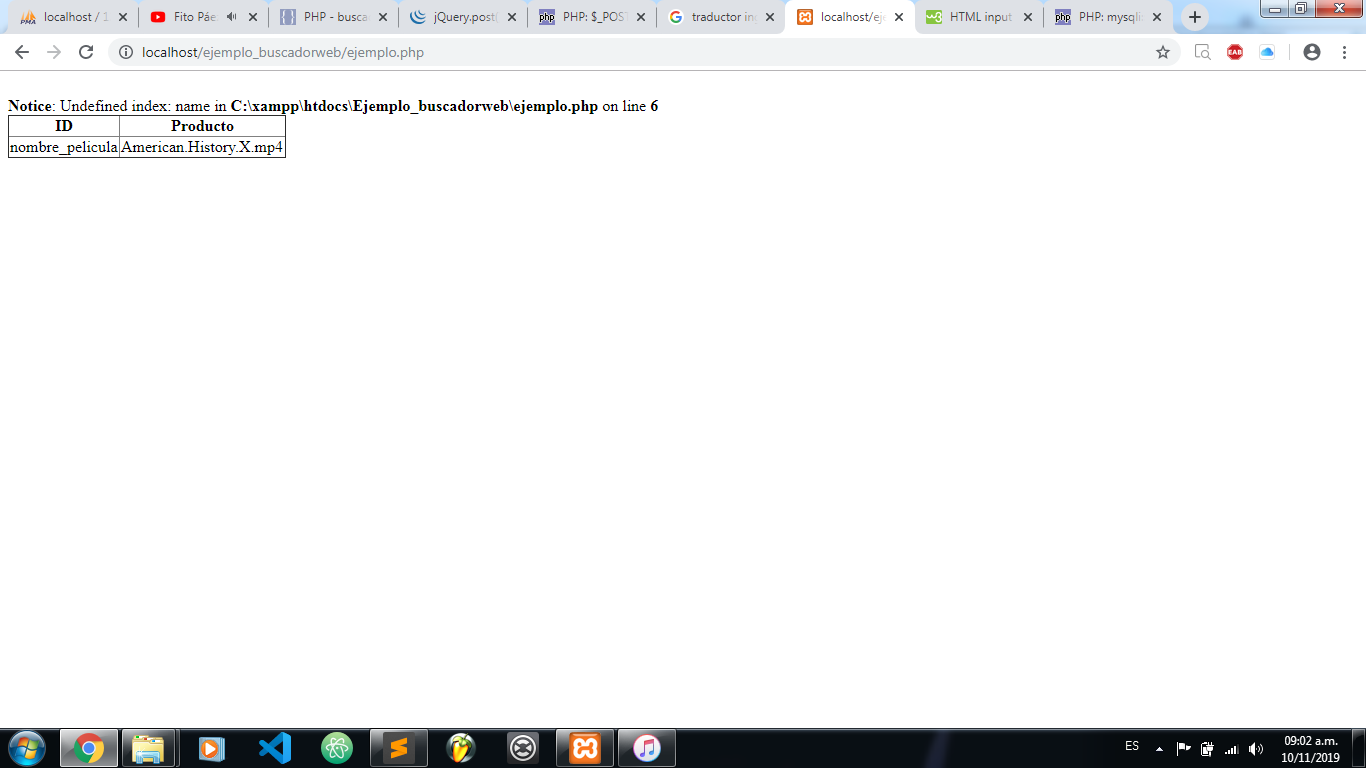
El error se refiere a que no estás enviando la variable a través de tu petición AJAX. Te explico un poco para aclarar dudas.
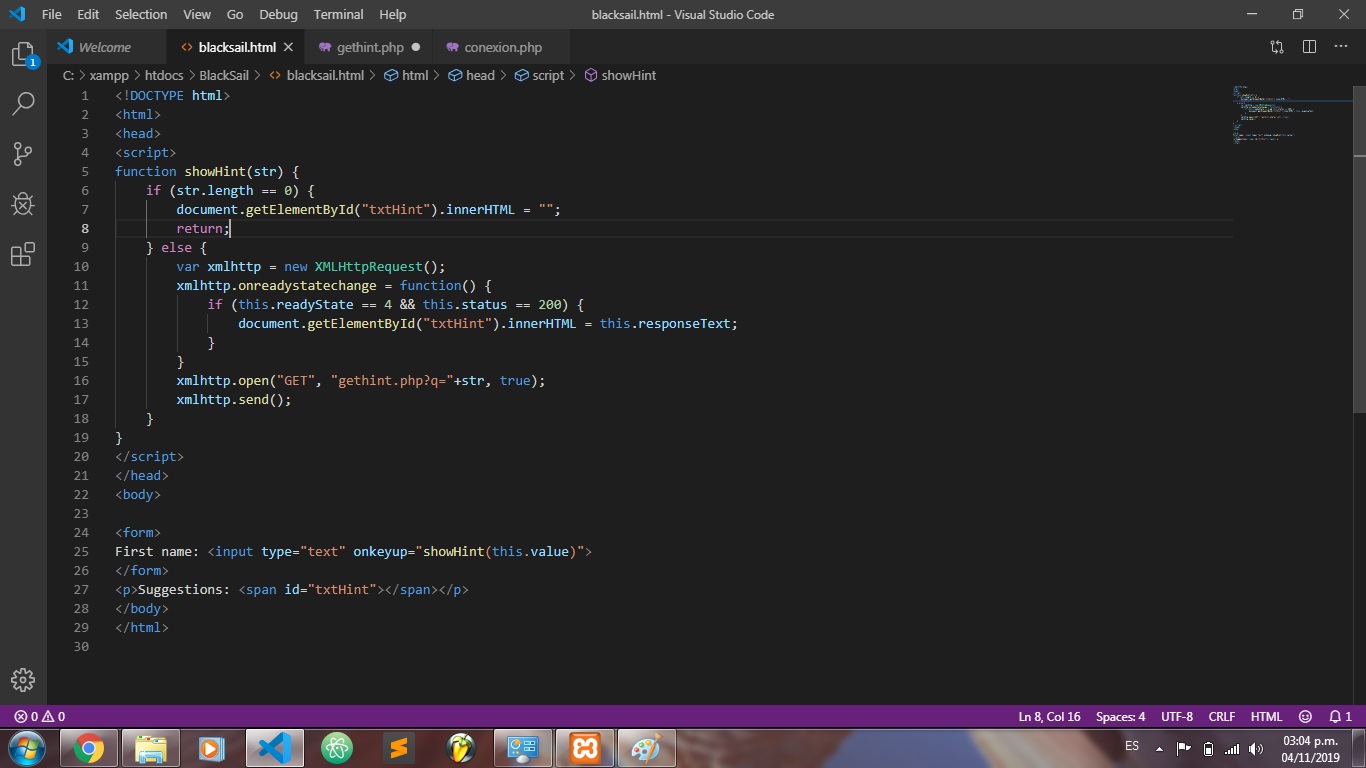
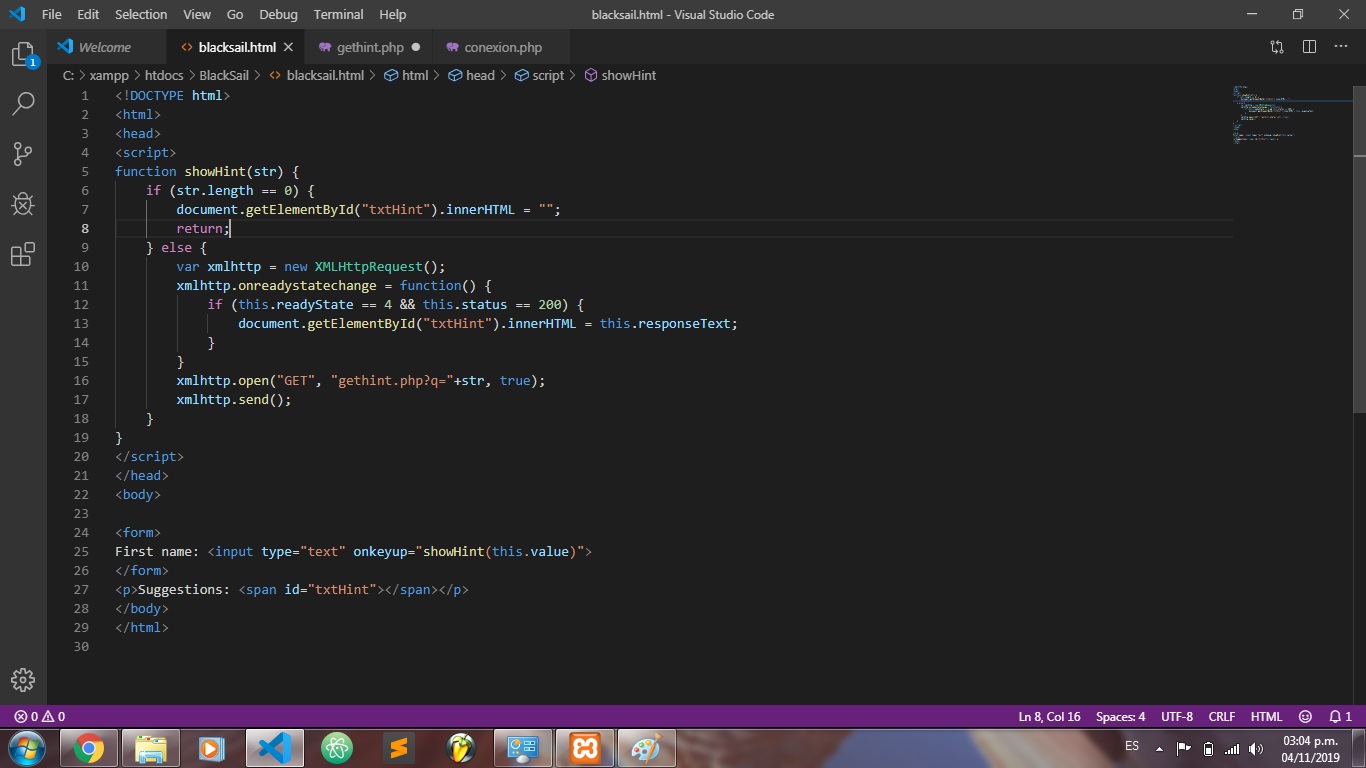
JS
controller.php. Como podemos observar es el nombre del archivo a donde nosotros hacemos nuestra petición o dicho de otra forma, es el archivo PHP a donde mandaremos nuestras variables.
cache:false. Prácticamente evita que la petición enviada se agregue al cache del navegador.
name:$(this).val(). Son los parámetros que nosotros enviaremos mediante
POST, la sintaxis es la siguiente:
<nombre>:<valor>. En este caso yo estoy enviando un parámetro cuyo nombres es
name y el valor sería el valor que contiene la caja de texto; es decir,
$(this).val().
response. Es la respuesta de nuestra petición.
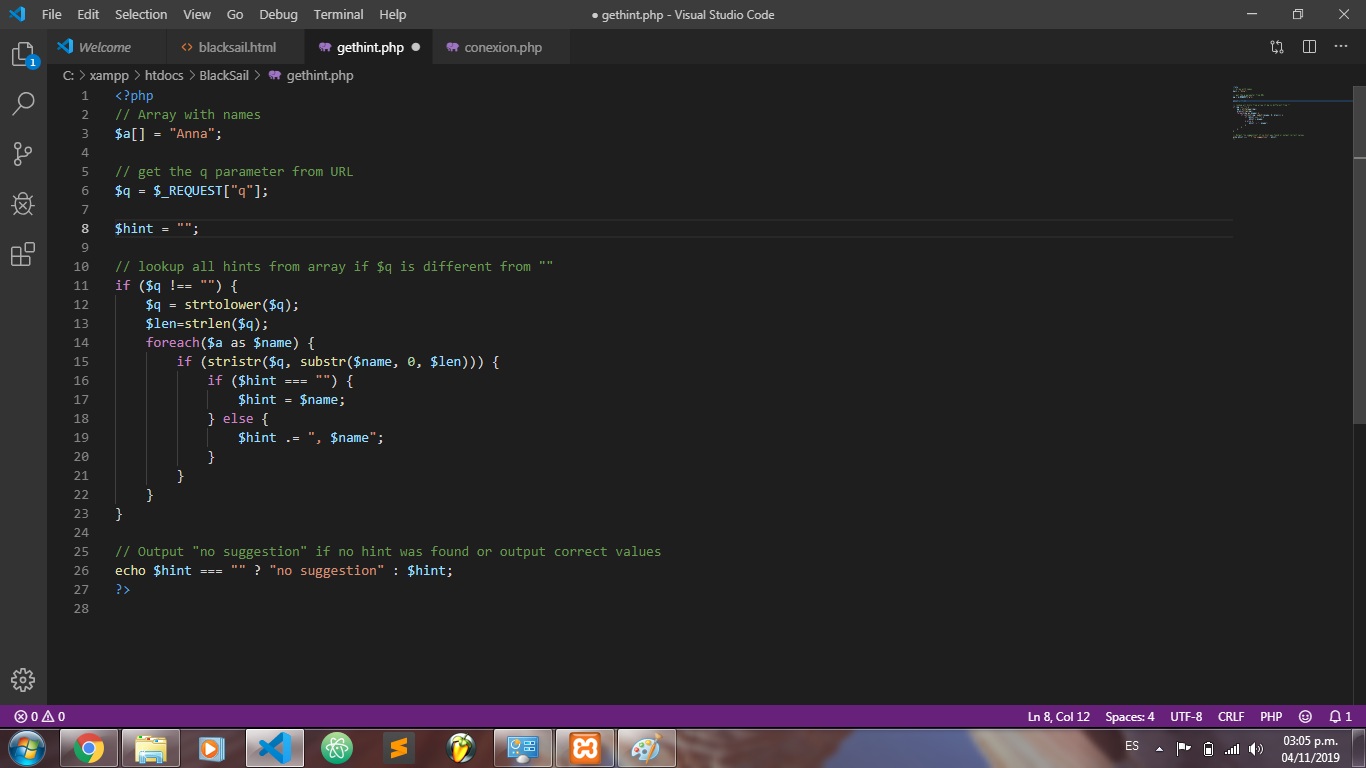
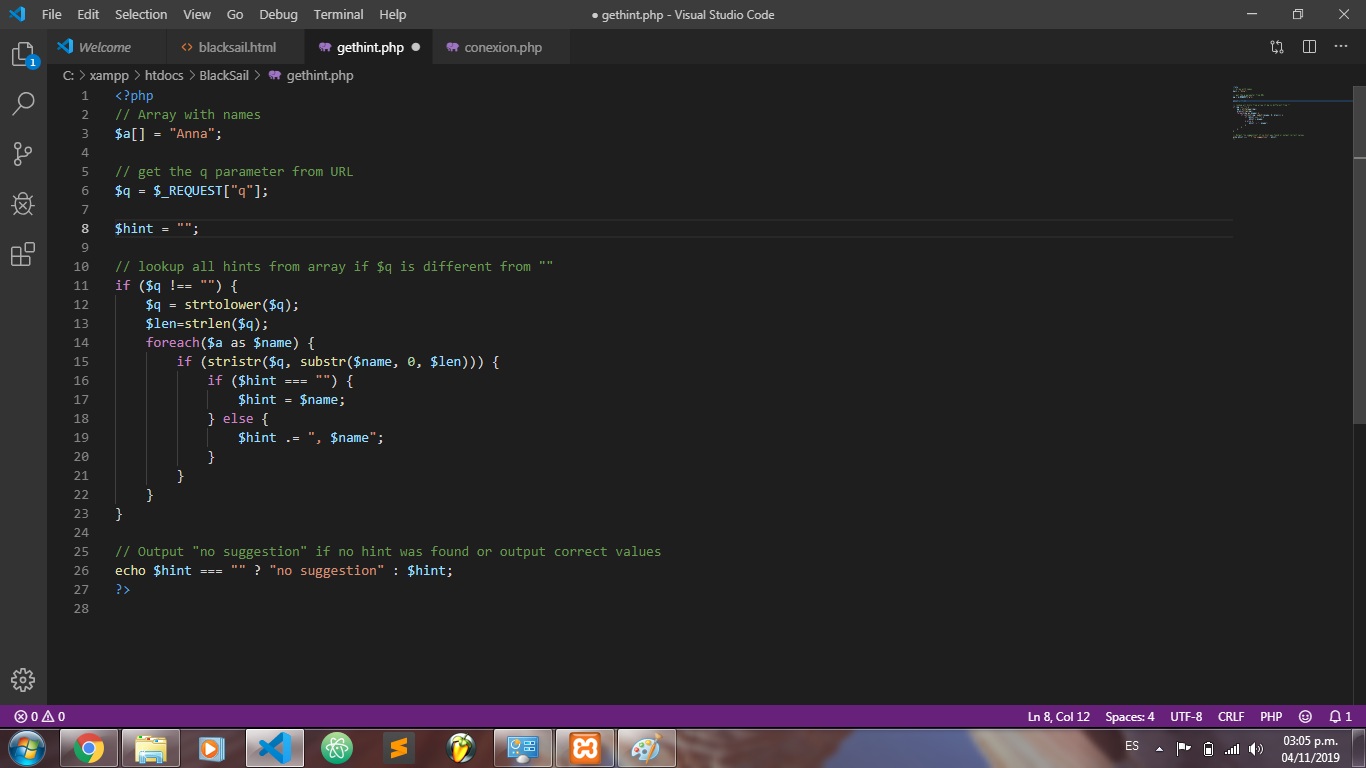
PHP
Estoy seguro que anteriormente has hecho consultas a base de datos, lo único relevante a marcar es que en el
POST nosotros estamos recibiendo el nombre que nosotros declaramos en el AJAX, si recibimos en el
POST un parámetro que no declaramos nos mandara el error que tu mencionas.
Sin más que comentar, quedo al pendiente de cualquier duda y/o comentario.
Saludos!