error al mostrar la grafica con php mysql highcharts
Publicado por Rey (74 intervenciones) el 17/11/2019 17:38:37
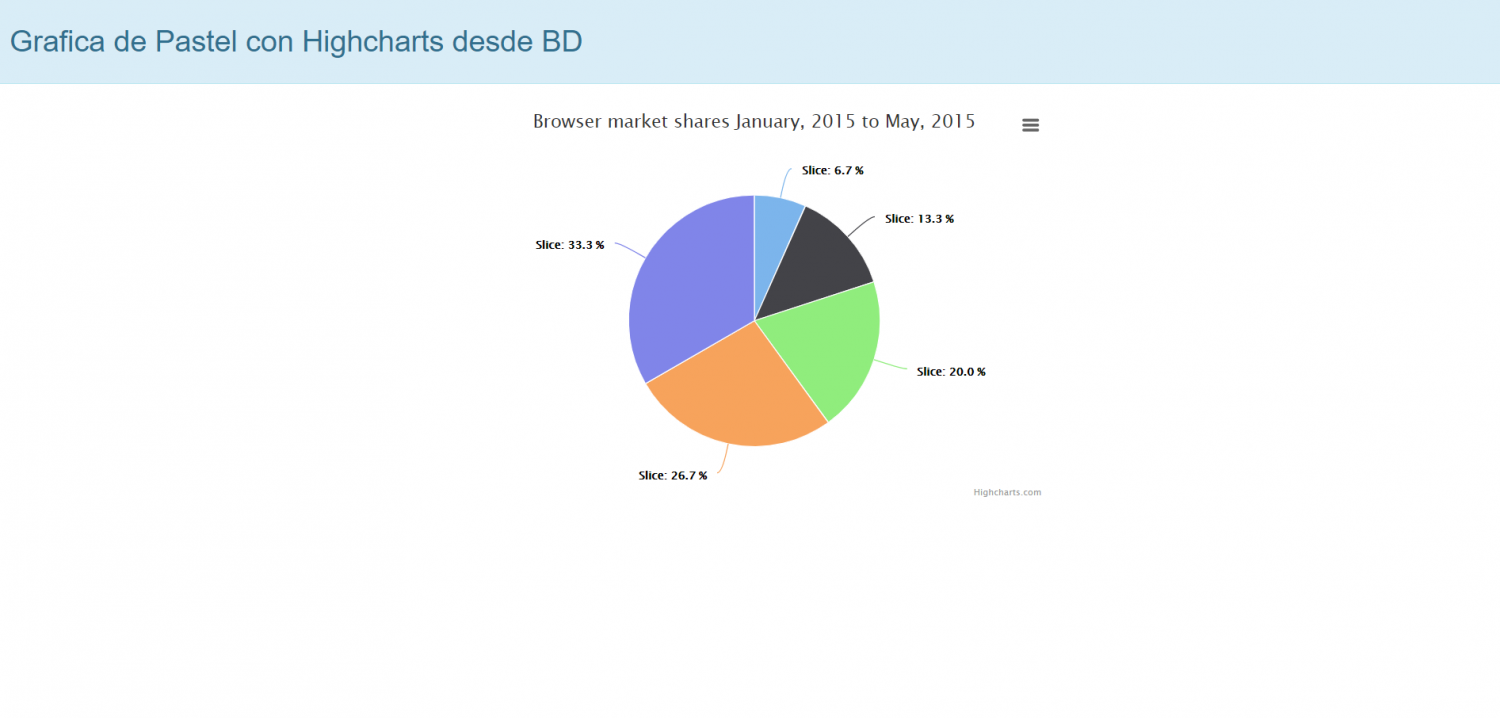
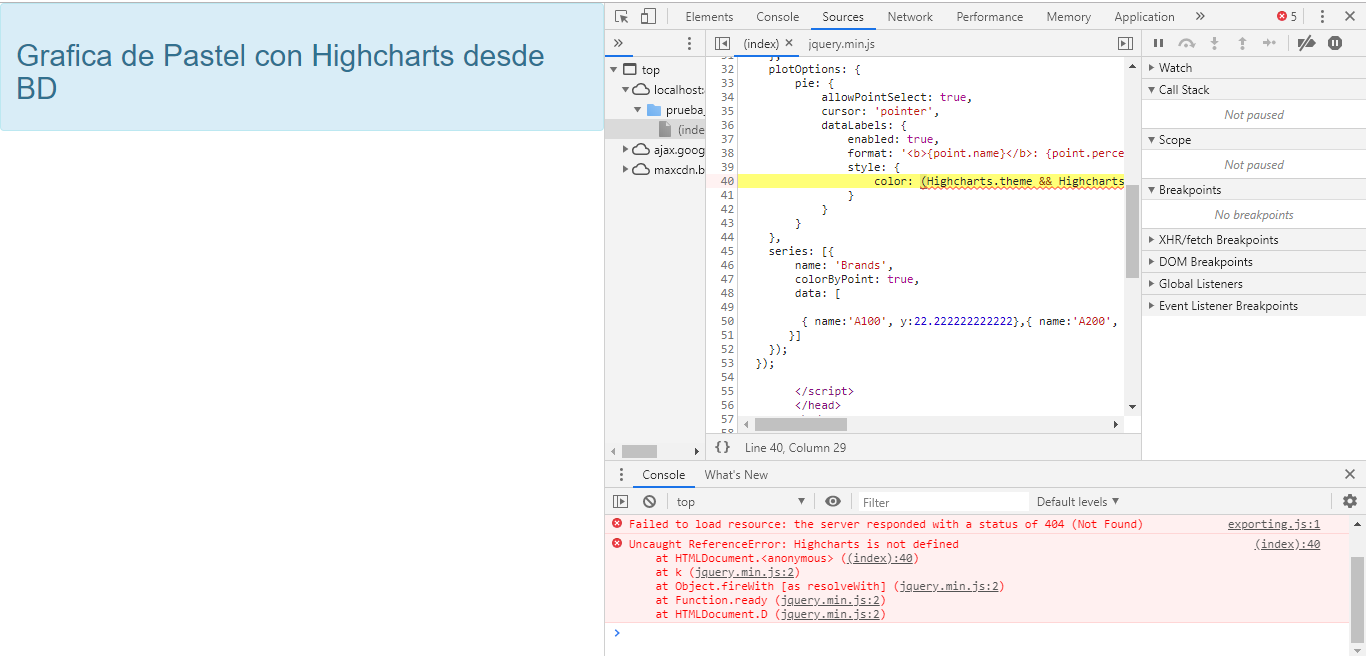
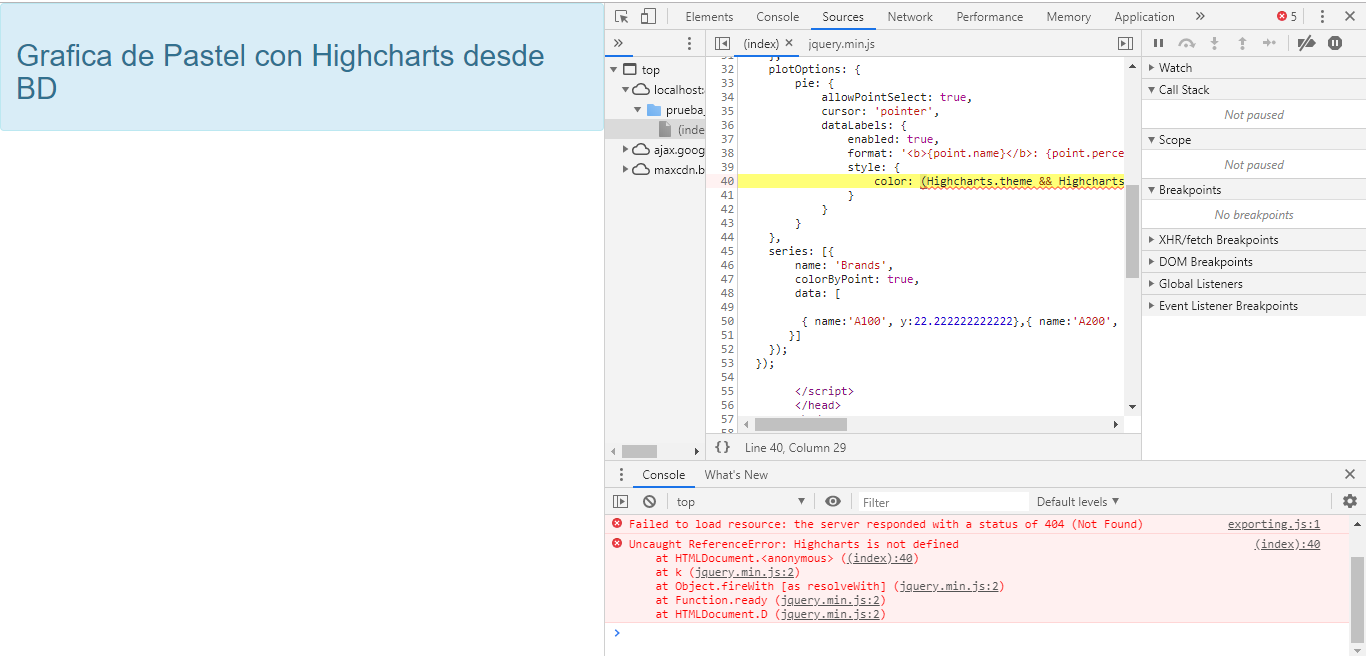
no me sale la grafica con Highcharts este es el codigo , le dejo una imagen de como sale en el navegador no tengo ningun error en php

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
<?php
/////////////////CONEXION A BASE DE DATOS////////////
$mysqli = new mysqli("localhost", "root", "", "itic");
/* verificar la conexión */if (mysqli_connect_errno()) {
printf("Conexión fallida: %s\n", mysqli_connect_error());
exit();
}/////////CONSULTAS A DB ///////////
$resTotal = $mysqli->query("SELECT * FROM alumnos");
$cnt=$resTotal->num_rows;
$resA1=$mysqli->query("SELECT * FROM alumnos where grupo='A100'");
$cntA1=$resA1->num_rows;
$totalA1=$cntA1*100/$cnt;
$resA2=$mysqli->query("SELECT * FROM alumnos where grupo='A200'");
$cntA2=$resA2->num_rows;
$totalA2=$cntA2*100/$cnt;
$resB1=$mysqli->query("SELECT * FROM alumnos where grupo='B100'");
$cntB1=$resB1->num_rows;
$totalB1=$cntB1*100/$cnt;
$resB2=$mysqli->query("SELECT * FROM alumnos where grupo='B200'");
$cntB2=$resB2->num_rows;
$totalB2=$cntB2*100/$cnt;
$resC1=$mysqli->query("SELECT * FROM alumnos where grupo='C100'");
$cntC1=$resC1->num_rows;
$totalC1=$cntC1*100/$cnt;
$resC2=$mysqli->query("SELECT * FROM alumnos where grupo='C200'");
$cntC2=$resC2->num_rows;
$totalC2=$cntC2*100/$cnt;
while ($filaA1 = $resA1->fetch_array()) {
$A1 = "{ name:'" .$filaA1['grupo'] . "', y:" . $totalA1 . "},";
}while ($filaA2 = $resA2->fetch_array()) {
$A2 = "{ name:'" .$filaA2['grupo'] . "', y:" . $totalA2 . "},";
}while ($filaB1 = $resB1->fetch_array()) {
$B1 = "{ name:'" .$filaB1['grupo'] . "', y:" . $totalB1 . "},";
}while ($filaB2 = $resB2->fetch_array()) {
$B2 = "{ name:'" .$filaB2['grupo'] . "', y:" . $totalB2 . "},";
}while ($filaC1 = $resC1->fetch_array()) {
$C1 = "{ name:'" .$filaC1['grupo'] . "', y:" . $totalC1 . "},";
}while ($filaC2 = $resC2->fetch_array()) {
$C2 = "{ name:'" .$filaC2['grupo'] . "', y:" . $totalC2 . "},";
}?>
<!DOCTYPE html>
<html lang="es">
<head>
<title>Highcharts PASTEL</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="../code/highcharts.js"></script>
<script src="../code/modules/exporting.js"></script>
<script type="text/javascript">
$(function () {
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
title: {
text: 'Browser market shares January, 2015 to May, 2015'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
} } }},
series: [{
name: 'Brands',
colorByPoint: true,
data: [
<?php
echo $A1;
echo $A2;
echo $B1;
echo $B2;
echo $C1;
echo $C2;
?>
]}]
});
});
</script>
</head>
<body>
<header>
<div class="alert alert-info">
<h2>Grafica de Pastel con Highcharts desde BD</h2>
</div>
</header>
<div id="container" style="min-width: 310px; height: 400px; max-width: 600px; margin:0 auto"></div>
</body>
</html>

Valora esta pregunta


0