poner footer hasta abajo
Publicado por Jesus (10 intervenciones) el 24/11/2019 05:52:56

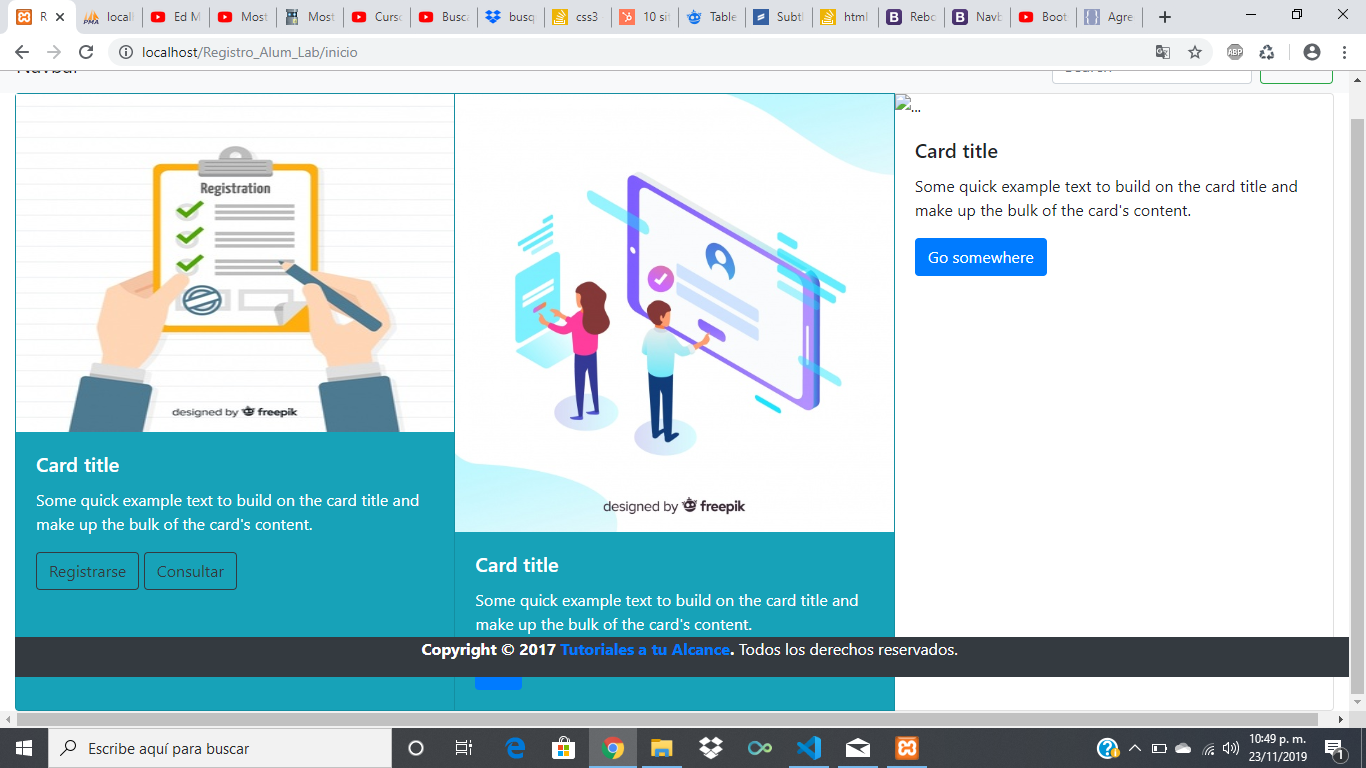
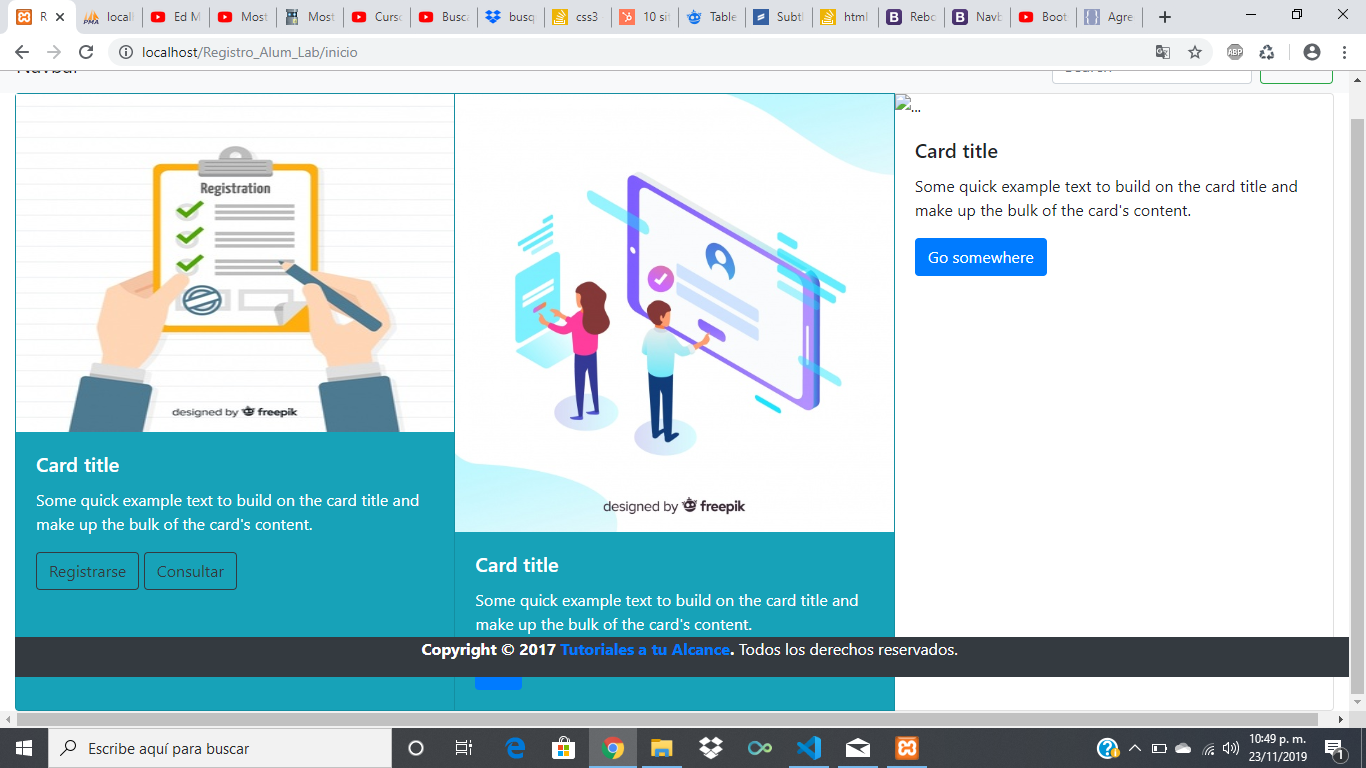
me podrian decir por que mi footer no esta pegado abajo y como podria ponerlo
lo intente con bottom: 0; pero aun asi no sucede nada
Valora esta pregunta


0





<footer class="footer navbar-fixed-bottom hidden-xs">
<div class="container">
Copyright 2016 <b>OCHOA Software</b> all rights reserved
<span class="pull-right">
Design by <b> Informatica </b>
</span>
</div>
</footer>


<body>
<?php
include "modulos/cabecera.php";if(isset($_GET["ruta"])){
if($_GET["ruta"] == "inicio" ||
$_GET["ruta"] == "registro" ||
$_GET["ruta"] == "consultaralum" ||
$_GET["ruta"] == "registrosa" ||
$_GET["ruta"] == "registroen"){
include "modulos/".$_GET["ruta"].".php";
}else{include "modulos/404.php";}}else{
include "modulos/inicio.php";}/*=============================================
FOOTER
=============================================*/include "modulos/footer.php";echo '</div>';?>
<!-- PARA EL SWEET ALERT --><script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script>
<!-- Optional JavaScript --><!-- jQuery first, then Popper.js, then Bootstrap JS --><scriptsrc="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script type="text/javascript" src="./js/codigo.js"></script>
<script type="text/javascript" src="./js/consultaalum.js"></script>
<script type="text/javascript" src="./js/salidaalum.js"></script>
</body>


<body>
<?php
include "modulos/cabecera.php";if(isset($_GET["ruta"])){
if($_GET["ruta"] == "inicio" ||
$_GET["ruta"] == "registro" ||
$_GET["ruta"] == "consultaralum" ||
$_GET["ruta"] == "registrosa" ||
$_GET["ruta"] == "registroen"){
include "modulos/".$_GET["ruta"].".php";
} else{ include "modulos/404.php"; }}else{
include "modulos/inicio.php";} /*=============================================
FOOTER
=============================================*/ include "modulos/footer.php"; echo '</div>';?>
<!-- PARA EL SWEET ALERT --><script src="https://cdn.jsdelivr.net/npm/sweetalert2@9"></script>
<!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <scriptsrc="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script type="text/javascript" src="./js/codigo.js"></script>
<script type="text/javascript" src="./js/consultaalum.js"></script>
<script type="text/javascript" src="./js/salidaalum.js"></script>
</body>
<footer class="">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ratione, tempore.</p>
</footer>



