Ese archivo es un CSS con cientos de directrices de diseño que ya viene preconstruido y listo para su utilización. Si te lo cargas, probablemente tu página pierda todo o gran parte del diseño indicado, pues ha perdido esas directrices CSS que le proporcionaba el archivo.
No se trata de que algo haga interferencia o no. Se trata de que, o bien no has sabido construir correctamente tu código HTML en base a las directrices de ese archivo, o bien siempre hay cosas que necesitas modificar más a tu gusto.
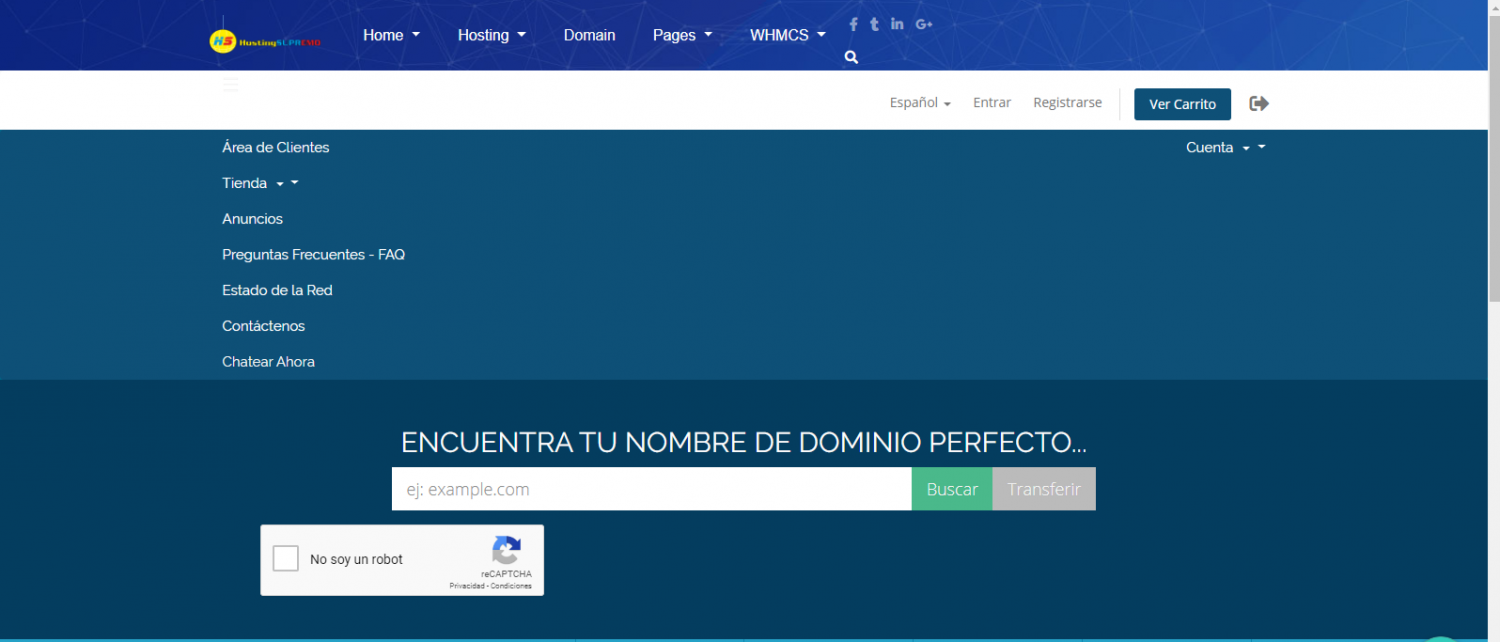
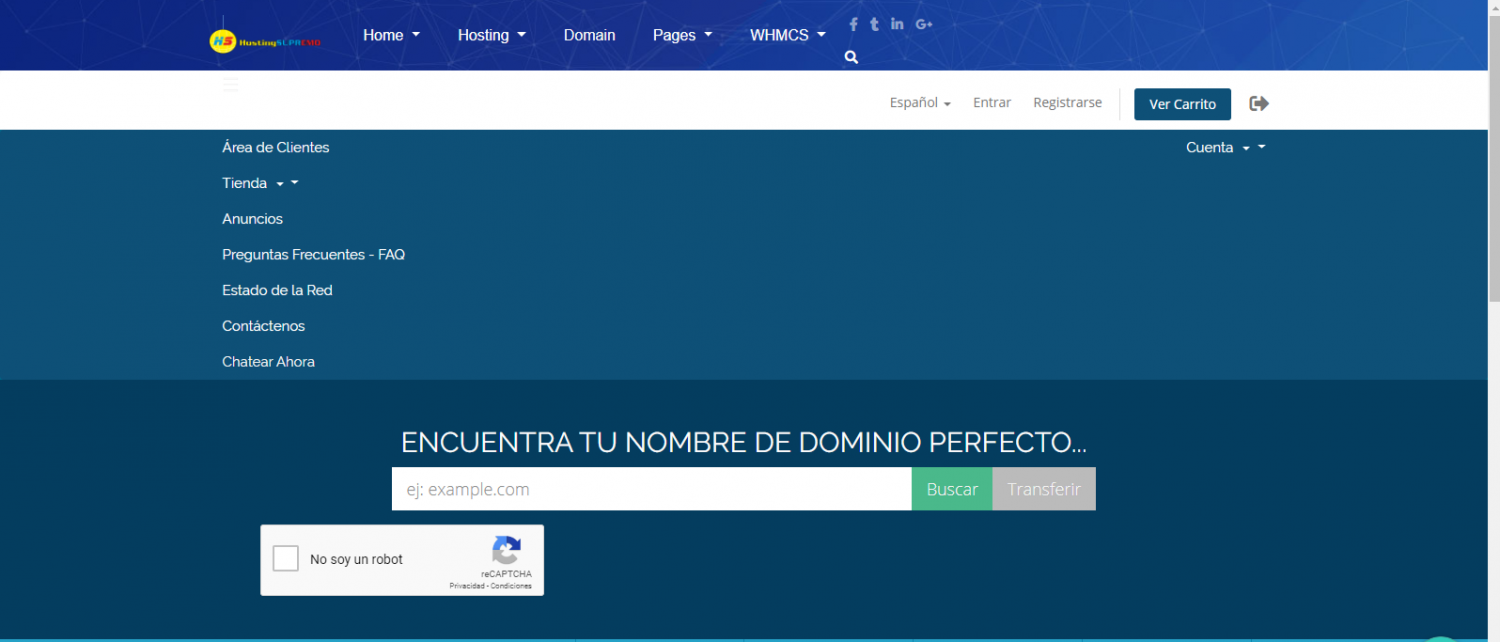
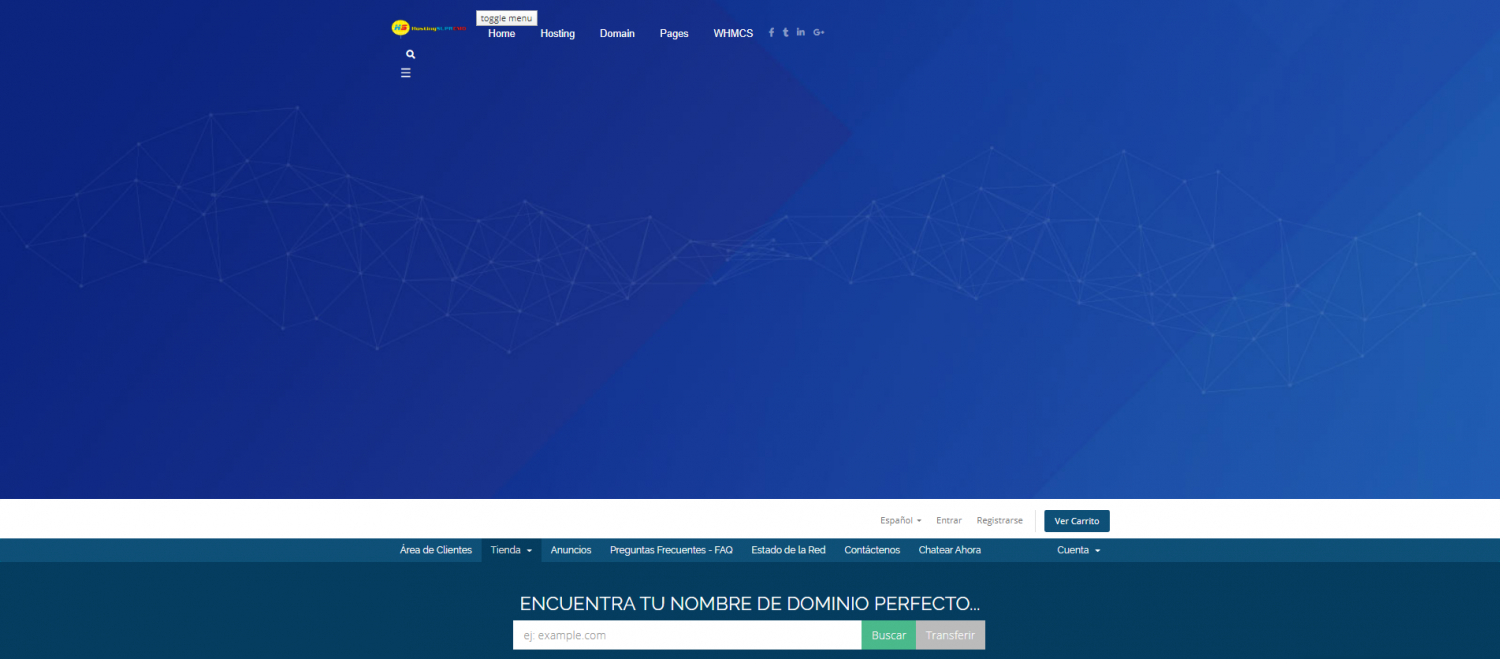
A veces, sin embargo, si tienes varias librerías de diseño en una misma página, pues sí pueden entrar en conflicto. En tu caso imagino que había varias directrices de diseño que colocaban esas flechitas al menú y acababan apareciendo ambas. Viendo el código que tienes por encima, tienes archivos CSS de Bootstrap, de Font Awesome, el propio estilo de la plantilla Six Hostiko y varios archivos personales de CSS. Es muy posible que alguna de las directrices se repitiera o que se hicieran de forma distinta y aparezcan ambas.
-----------------------------
Aprende la programación desde una perspectiva básica y simplista en
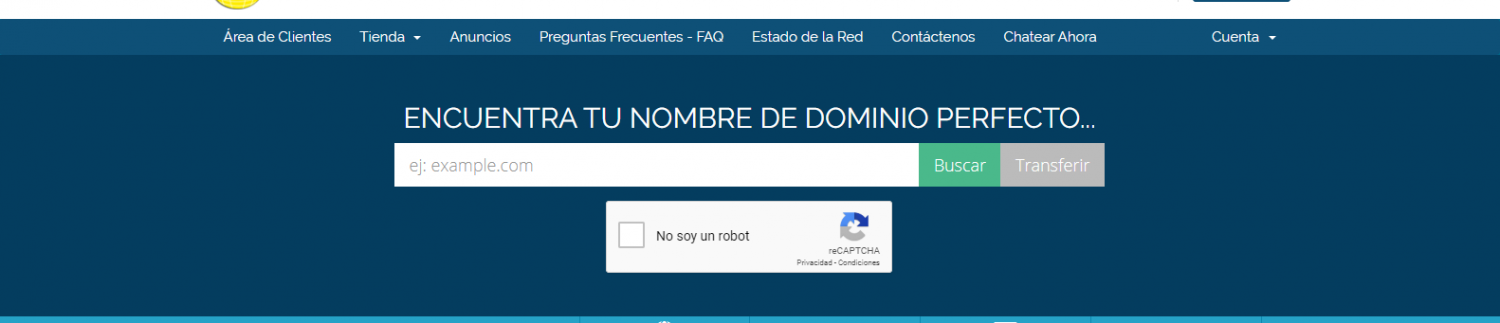
Programación Básica





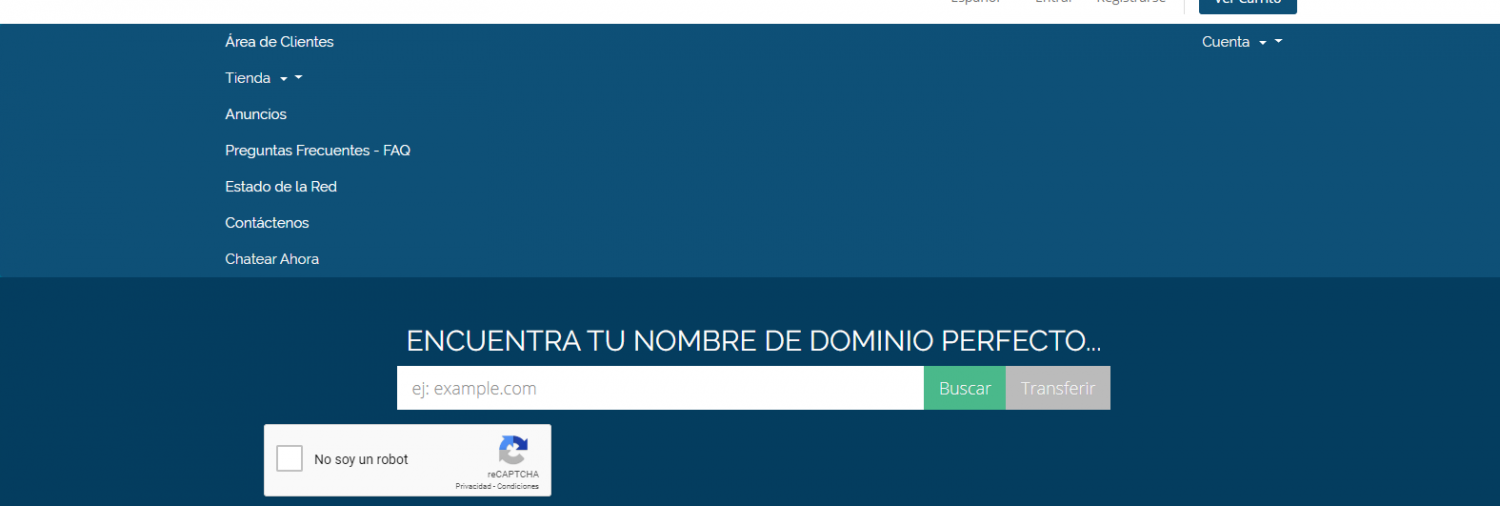
 y no de esta forma
y no de esta forma



 ya he logrado agregar algunos enlaces como "blog" " Contáctanos" pero quiero agregar otro menú que se haga dropdown y pueda agregar más opciones.
ya he logrado agregar algunos enlaces como "blog" " Contáctanos" pero quiero agregar otro menú que se haga dropdown y pueda agregar más opciones.