Suma de una fila de una tabla dinamica con javascript
Publicado por Daniel (4 intervenciones) el 24/09/2020 05:10:51
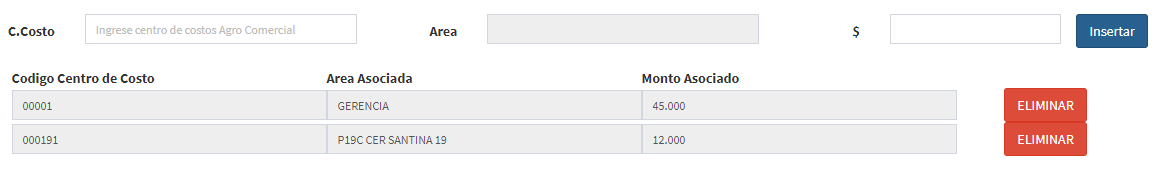
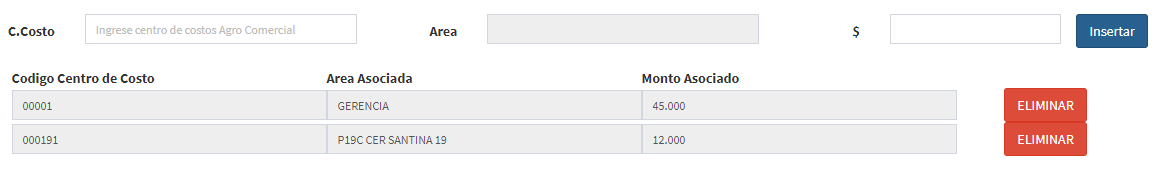
Hola a toda la comunidad, les comento, estoy complicado ya que estoy creando un codigo para hacer tabla dinamica, todo eso me funciona perfecto, pero ahora necesito que me sume una columna y asi poder obtener un total de todo. La columna que necesito que sume es la que aparece en la foto "Monto Asociado" ya que necesito ese valor para realizar unas comparacion posteriores entre dos input.
Les dejo un extracto del codigo y ver si me puedes ayudar.
Algunos campos aparecen bloqueados y es porque se rellenan automaticamente o solo porque los bloquee para evitar modificacion del dato contenido
De antemano muchas gracias

Les dejo un extracto del codigo y ver si me puedes ayudar.
Algunos campos aparecen bloqueados y es porque se rellenan automaticamente o solo porque los bloquee para evitar modificacion del dato contenido
De antemano muchas gracias

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
<div id="2">
<label class="col-md-1 control-label" title="Centro de Costo">C.Costo</label>
<div class="col-md-3">
<input type="text" class="form-control input-sm" id="codigo_cc_agro" name="codigo_cc_agro" placeholder="Ingrese centro de costos Agro Comercial">
</div>
<label class="col-md-1 control-label">Area</label>
<div class="col-md-3">
<input type="text" class="form-control input-sm" id="descripcion_cc_agro" name="descripcion_cc_agro" readonly>
</div>
<label title="Monto Asociado" class="col-md-1 control-label">$</label>
<div class="col-md-2">
<input type="text" class="form-control input-sm" id="monto_asociado_agro" name="monto_asociado_agro" title="Monto Asociado" onKeyUp="format(this)" onChange="format(this)">
</div>
<input name="btnInsertar" id="btnInsertar" type="button" value="Insertar" class="btn btn-primary"/>
<table width="93%" align='center' class='tabl' id="tbl_agro" ><br><br>
<tbody id="tabla">
<tr>
<td><strong>Codigo Centro de Costo</strong></td>
<td><strong>Area Asociada</strong></td>
<td><strong>Monto Asociado</strong></td>
<td></td>
</tr>
<!--Insertar los datos en la tabla --><script type="text/javascript" charset="utf-8">
$(function() {
$("#btnInsertar").click(add_agro);
});
function add_agro(){
var c_costo_agro=$('#codigo_cc_agro').val();
var area_agro=$("#descripcion_cc_agro").val();
var monto_asociado_agro=$("#monto_asociado_agro").val();
var tabla_agro= $("#tbl_agro");
if(c_costo_agro!="" || area_agro!="" || monto_asociado_agro!="" ){
tabla_agro.append("<tr><td><input type='text' name='centro_costo[]' value='"+c_costo_agro+"' class='form-control input-sm' readonly/></td><td><input type='text' name='area[]' value='"+area_agro+"' class='form-control input-sm' readonly/></td><td><input type='text' name='monto[]' value='"+monto_asociado_agro+"' class='form-control input-sm' readonly/></td><td align='center'><input type='button' onclick='borrar(this)' value='ELIMINAR' class='btn btn-danger'/></td></tr>");
reset_campos();
} }function reset_campos(){
$("#codigo_cc_agro").val("");
$("#descripcion_cc_agro").val("");
$("#monto_asociado_agro").val("");
}$(".delete").live('click', function(event) {
$(this).parent().parent().remove(tr);
});
</script>
</tbody>
</table>
</div>
Valora esta pregunta


0

