listar en modo horizontal
Publicado por Eduardo (185 intervenciones) el 27/11/2020 00:55:51
Hola a todos amigos, espero me puedan ayudar con esto..
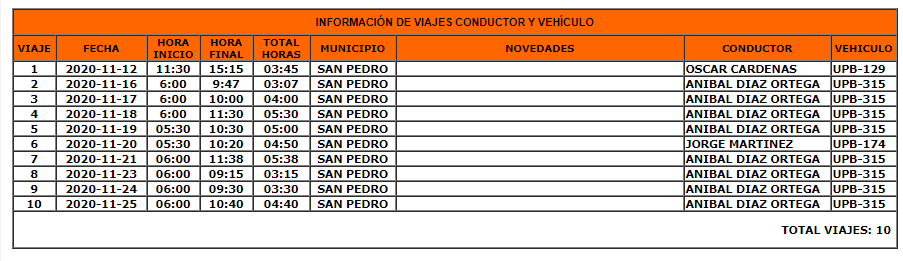
tengo la siguiente tabla

de ella hago un listar sin problema asi tal cual...

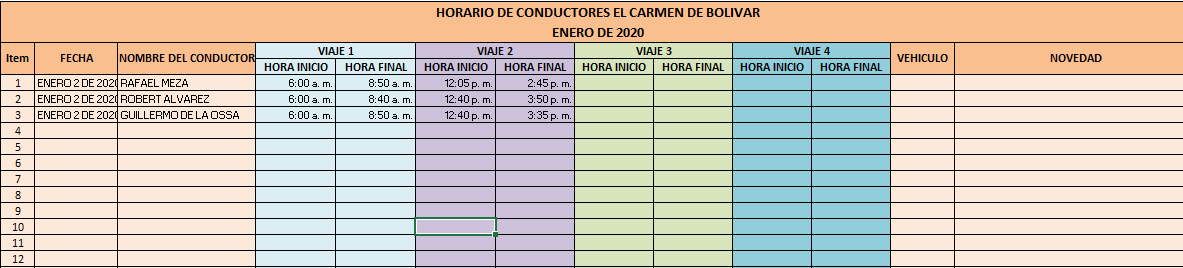
pero resulta que ahora me toca mostrarlo en este orden (por columnas) algo asi en este formato:

si notan la forma de listarlo es por viajes de derecha a izquierda Horizontal (por colunmas y no como lo tengo listado de arriba hacia abajo...
como le hago!!! debo separar los viajes por columnas y asi no se como desplegar la información...
aca pongo los scripts que uso:
El script para seleccionar el rango de fechas a consultar (perdonen mi forma de programar poco ortodoxa) gracias a ustedes es que he podido poco a poco diseñar lo que ven... ya que funciona y me sirve mucho su ayuda..
Ahora pongo el script que procesa ver_reporte_horizontal.php
Muchas gracias!!!!
tengo la siguiente tabla
de ella hago un listar sin problema asi tal cual...
pero resulta que ahora me toca mostrarlo en este orden (por columnas) algo asi en este formato:
si notan la forma de listarlo es por viajes de derecha a izquierda Horizontal (por colunmas y no como lo tengo listado de arriba hacia abajo...
como le hago!!! debo separar los viajes por columnas y asi no se como desplegar la información...
aca pongo los scripts que uso:
El script para seleccionar el rango de fechas a consultar (perdonen mi forma de programar poco ortodoxa) gracias a ustedes es que he podido poco a poco diseñar lo que ven... ya que funciona y me sirve mucho su ayuda..
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
<?php include("seguridad.php");?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Formulario Detalle Conductores</title>
<link href="libreria-calendario/css/bootstrap-combined.min.css" rel="stylesheet">
<link href="libreria-calendario/css/bootstrap-combined.min2.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" media="screen"
href="libreria-calendario/css/bootstrap-datetimepicker.min.css">
<link rel="stylesheet" type="text/css" media="screen"
href="libreria-calendario/css/bootstrap-datetimepicker.min2.css">
<?php
$municc=$_SESSION['municipio'];
?>
<?php
$fechaActual = date('Y-m-d H:i:s');
$mysqli = new mysqli('localhost', 'usuario', 'contrasena', 'basededatos');
?>
<!------------------------------------------------------------------------------><style type="text/css">
body,td,th {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
text-align: right;
}<!---------------------------------------</style><link href="estilos.css" rel="stylesheet" type="text/css" /><style type="text/css">#apDiv1 { position: absolute; left: 134px; top: 9px; width: 848px; height: 87px; z-index: 1;}.form #nTargeta table tr td { text-align: center;}.form table tr td p { text-align: center;}.form table tr td input { text-align: center;}.s table tr td #form { text-align: left;}</style><script type="text/javascript">function MM_jumpMenu(targ,selObj,restore){ //v3.0 eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'"); if (restore) selObj.selectedIndex=0;}</script></head><body><table width="850" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td height="87" colspan="3" bgcolor="#FFFFFF"><a href="salir.php"><img src="arriba.png" width="848" height="87" /></a></td> </tr> <tr> <td width="115" height="15" bgcolor="#FF6600"><span class="s"><a href="index.php"><img src="regresar.png" width="115" height="26" /><a href="salir.php"></a></span></td> <td width="619" bgcolor="#FF6600"> </td> <td width="116" height="15" bgcolor="#FF6600"><span class="s"><a href="salir.php"><img src="salirbtnn.png" width="115" height="26" /></a></span></td> </tr> <tr> <td height="15" colspan="3" bgcolor="#FFFFFF" class="s"><table width="850" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="641" height="22" bgcolor="#FFA466"> </td> <td width="209" bgcolor="#FFA466"><form name="form" id="form"> <select name="jumpMenu" id="jumpMenu" onchange="MM_jumpMenu('parent',this,0)"><option value="exportarinforme2.php">Por Municipio Rango de Fechas</option><option value="exportarinforme1.php">Por Municipio Dia Unico</option> <option value="exportarinforme3.php">Por Placa Dia Unico</option> <option value="exportarinforme4.php">Por Placa Rango de Fechas</option> </select> </form></td> </tr> </table></td> </tr> <tr> <!---------ver_reporte.php?&municipio=municipio&fecha1=fecha1&fecha2=fecha2&orden=orden-----------> <td height="123" colspan="3" bgcolor="#FFA466"><form method="POST" class="form" action="ver_reporte_horizontal.php"> <div id="nCuenta" style="display:none;"> <center> Tipo: <select name="tipo" id="tipo"> <option value="">Seleccione</option> <option value="T-T">Todos</option> <option value="T-A">Activos</option> <option value="T-I">Inactivos</option> </select> </center> </div> <div id="nTargeta" style="display:;"> <center> </center> <table width="366" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td colspan="2" bgcolor="#FFA466">Municipio: <select name="municipio" required="required" class="campos" id="municipio"> <option value="">Seleccione:</option> <?phpif($_SESSION['tipo']=='admin'){$query = $mysqli -> query ("SELECT * FROM municipios WHERE estado='activo' ORDER BY municipio ASC"); while ($valores = mysqli_fetch_array($query)) { echo '<option value="'.$valores[municipio].'">'.$valores[municipio].'</option>'; }}else{ echo '<option value="'.$municc.'">'.$municc.'</option>';} // echo '<option value="Todos">'.Todos.'</option>'; ?> </select></td> </tr> <tr> <td colspan="2" bgcolor="#FFA466"> </td> </tr> <tr> <td colspan="2" bgcolor="#FFA466">Seleciona las fechas a visualizar el reporte: </td> </tr> <tr> <td width="126" height="36" bgcolor="#FFA466">Fecha Inicial:</td> <td width="212" bgcolor="#FFA466" style="text-align: left"><!-------------- DATE PIKER 1 ----------------------------------------------------------------><span class="input-append date">
<input name="fecha1" type="date" id="fecha1" required="required"/> </span> </input> <br/></td> </tr> <tr> <td bgcolor="#FFA466">Fecha Final: </td><td bgcolor="#FFA466" style="text-align: left"><!-------------- DATE PIKER 2 --------------------------------------------------------------->
<span class="input-append date"> <input name="fecha2" type="date" id="fecha2" required="required"/> </input></span><br /><br/><!--------------------------FIN 2-------------------------------------------------------------------></td> </tr> <tr> <td colspan="2"></td> </tr> </table> </div> <table width="366" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="337" height="23" bgcolor="#FFA466"><p>En Orden: <select name="orden" id="orden" required="required" ><option value="ASC">De Menor a Mayor</option><option value="DESC">De Mayor a Menor</option> </select> </p></td> </tr> <tr> <td bgcolor="#FFA466"><center> </center></td> </tr> <tr> <td bgcolor="#FFA466"><center><input name="generar_reporte" type="submit" value="Generar Informe" /></center></td> </tr> </table> </form></td> </tr> <tr> <td height="15" colspan="3" bgcolor="#FFA466"> </td> </tr> <tr> <td height="26" colspan="3" bgcolor="#FFFFFF"><img src="abajo.png" width="848" height="31" /></td> </tr> </table></body></html>Ahora pongo el script que procesa ver_reporte_horizontal.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
<?php
include("seguridad.php");
header('Content-Type: text/html; charset=ISO-8859-1');
error_reporting(0);
?>
<?
//$codigo = $_GET['codigo'];$municipiow=$_POST['municipio'];
$fecha1w=$_POST['fecha1'];
$fecha2w=$_POST['fecha2'];
$ordenw=$_POST['orden'];
if($fecha1w>$fecha2w){
echo '<script type="text/javascript">alert("La fecha inicial no puede ser mayor a la fecha final");window.window.history.go(-1);</script>';exit();
}?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//ES" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Formulario Detalle Conductores</title>
<link type="text/css" href="css/style.css" rel="stylesheet" />
<!-- ESTILO GENERAL --> <!-- JQUERY --><script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" language="javascript" src="js/funciones.js"></script>
<!-- JQUERY --> <!-- FORMATO DE TABLAS --><link type="text/css" href="css/demo_table.css" rel="stylesheet" />
<script type="text/javascript" language="javascript" src="js/jquery.dataTables.js"></script>
<!------------------------------------------------------------------------------><!------------------------------------------------------------------------------><style type="text/css">
body,td,th {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #000;
}<!---------------------------------------</style><link href="estilos.css" rel="stylesheet" type="text/css" /><style type="text/css">#apDiv1 { position: absolute; left: 134px; top: 9px; width: 848px; height: 87px; z-index: 1;}#apDiv2 { position: absolute; left: 169px; top: 266px; width: 190px; height: 112px; z-index: 1;}.df { font-family: Arial, Helvetica, sans-serif;}.df1 {font-family: Arial, Helvetica, sans-serif;}.oculto-impresion { display: none !important;}.s {text-align: center; font-weight: bold; color: #000;}.titulito { font-size: 9px;}#algo {display:none}#algo {display:block}.ty { text-align: right;}.yu { text-align: left;}.il { text-align: center;}.il td { color: #000;}.ji { color: #000;}.kl { color: #000;}.jl { color: #000;}.il td { font-size: 11px;}#apDiv3 { position: absolute; left: 943px; top: 124px; width: 42px; height: 30px; z-index: 1;}.hyu { text-align: center;}.il td .kl strong { font-size: 12px;}</style><style>@media print {.impre {display:none}}a:link { text-decoration: none; color: #000;}a:visited { text-decoration: none; color: #000;}a:hover { text-decoration: none; color: #000;}a:active { text-decoration: none; color: #000;}</style></head><body><table width="1008" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td height="87" bgcolor="#FFFFFF"><a href="salir.php"><img src="arribalog.png" width="165" height="87" /></a></td> <td height="87" colspan="3" bgcolor="#FFFFFF"> </td> </tr> <tr> <td height="15" colspan="4" bgcolor="#FF6600"><div class="impre"></div></td> </tr> <tr> <td width="165" height="15" bgcolor="#FFFFFF"> </td> <td width="772" bgcolor="#FFFFFF"> </td> <td width="35" bgcolor="#FFFFFF"> </td> <td width="36" bgcolor="#FFFFFF"><div class="impre"><a href="javascript:window.print();"><img src="imprimir.png" width="33" height="30" /></a></div></td> </tr> <tr> <td height="15" colspan="4" bgcolor="#FFFFFF"><table width="991" border="0" align="center" cellpadding="2" cellspacing="2"> <tr> <td height="26"><table width="987" border="0" align="center" cellpadding="2" cellspacing="2"> <tr> <td width="979" height="22"><table width="985" border="1" align="center" cellpadding=1 cellspacing=0 style="font-size: 8pt"> <tr class="il"> <td height="26" colspan="9" bgcolor="#FF6600"><span class="kl"><strong>HORARIO DE CONDUCTORES <? echo strtoupper($municipiow)?><br /> <span class="df"><? echo $dia1?></span> DE <? echo strtoupper ($mesw1)?> DEL <? echo $ano1?> AL <span class="df"><? echo $dia2?></span> DE <? echo strtoupper ($mesw2)?> DEL <? echo $ano2?><br /> </strong></span></td> </tr> <tr class="il"> <td width="45" height="21" bgcolor="#FF6600"><font face="verdana"><b>ITEM</b></font></td> <td width="103" bgcolor="#FF6600"><font face="verdana"><b>FECHA</b></font></td> <td width="46" bgcolor="#FF6600"><font face="verdana"><b>CONDUCTOR </b></font></td> <td width="53" bgcolor="#FF6600"><font face="verdana"><b>HORA FINAL</b></font></td> <td width="60" bgcolor="#FF6600"><font face="verdana"><b>TOTAL HORAS</b></font></td> <td width="92" bgcolor="#FF6600"><font face="verdana"><b>MUNICIPIO</b></font></td> <td width="315" bgcolor="#FF6600"><font face="verdana"><b>NOVEDADES</b></font></td> <td width="163" bgcolor="#FF6600"><font face="verdana"><b>CONDUCTOR</b></font></td> <td width="70" bgcolor="#FF6600"><font face="verdana"><b>VEHICULO</b></font></td> </tr> <?php $link = @mysql_connect("localhost", "usuario","contrasena")or die ("Error al conectar a la base de datos."); @mysql_select_db("basededatos") or die ("Error al conectar a la base de datos.");// SELECT CONDUCTOR--------------------------------------------------------------------------------------------------------------------------- $query = "SELECT * FROM conductor WHERE fecha_reporte BETWEEN '".$fecha1w."' AND '".$fecha2w."' AND municipio='".$municipiow."'"; $result = mysql_query($query); $numero = 0; $is=1; while($row = mysql_fetch_array($result)) { echo "<tr><td width=\"45\"><center><font face=\"verdana\">".$is++."</font></center></td>"; echo "<td width=\"82\"><center><font face=\"verdana\">".$row["fecha_reporte"]."</font></center></td>"; echo "<td width=\"55\"><center><font face=\"verdana\">".$row["hora1"]."</font></center></td>"; echo "<td width=\"55\"><center><font face=\"verdana\">".$row["hora2"]."</font></center></td>"; echo "<td width=\"55\"><center><font face=\"verdana\">".RestarHoras($row["hora1"],$row["hora2"])."</font></center></td>"; echo "<td width=\"93\"><center><font face=\"verdana\">".strtoupper($row["municipio"])."</font></td>"; echo "<td width=\"329\"><font face=\"verdana\">".strtoupper($row["novedad"])."</font></td>"; echo "<td width=\"163\"><font face=\"verdana\">".strtoupper($row["conductor"])."</font></td>"; echo "<td width=\"70\"><font face=\"verdana\">".strtoupper($row["placa"])."</font></td>"; $numero++; } echo "<tr><td colspan=\"15\"><p align=right><font face=\"verdana\"><b>TOTAL VIAJES: " . $numero . " </b></font></p></td></tr>"; mysql_free_result($result); mysql_close($link);?><?//RESTAR HORASfunction RestarHoras($horaini,$horafin){ $horai=substr($horaini,0,2); $mini=substr($horaini,3,2); $segi=substr($horaini,6,2); $horaf=substr($horafin,0,2); $minf=substr($horafin,3,2); $segf=substr($horafin,6,2); $ini=((($horai*60)*60)+($mini*60)+$segi); $fin=((($horaf*60)*60)+($minf*60)+$segf); $dif=$fin-$ini; $difh=floor($dif/3600); $difm=floor(($dif-($difh*3600))/60); $difs=$dif-($difm*60)-($difh*3600); return date("H:i",mktime($difh,$difm,$difs));}?></table></td> </tr> </table></td> </tr> <tr> <td height="26"><center> <elemento class="oculto-impresion"> <input name="Submit" type="submit" class="btn" value="Cambiar Estado" /> </elemento> </center></td> </tr> </table></td> </tr> <tr> <td height="26" colspan="4" bgcolor="#FF6600"> </td> </tr> </table></body></html>Muchas gracias!!!!
Valora esta pregunta


0
