¿Como corregir el error de alerta Undefined?
Publicado por Angel (14 intervenciones) el 15/04/2021 22:08:02
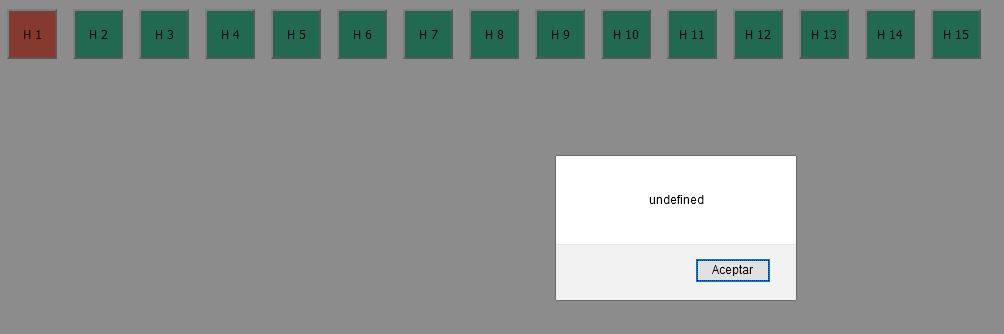
Sigo avanzando con mi práctica de proyecto de hotel y sus 15 habitaciones, pero surgen detalles en esta ocasión, me arroja un alerta undefined algo indefinido.
Al momento de dar clic en cualquier botón no llega actualizar la base de datos.
Ya que JavaScript me esta arrojando ese problema por medio del alert.

Update.php:
Código Javascript :
Al momento de dar clic en cualquier botón no llega actualizar la base de datos.
Ya que JavaScript me esta arrojando ese problema por medio del alert.
Update.php:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<?php
include ("conexion.php");
$idHabitacion = (int)$_POST['idHabitacion']??0;
$estatus = $_POST['estatus']??'';
if ($idHabitacion > 0 && ($estatus == 'Ocupado' || $estatus == 'Disponible')) {
$consulta = "UPDATE habitaciones SET estatus = '$estatus' WHERE idHabitacion = '$idHabitacion'";
if ($conexion->query($consulta)) {
echo 'La habitación $idHabitacion ahora tiene estado $estatus';} else {
echo 'Hubo un error al actualizar habitación'; }} else {
echo 'No se recibieron correctamente ID de habitación y estatus';}?>
Código Javascript :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
function estatusHabitacion(e) {
let btn = e.target;
btn.classList.toggle("rentado");
let rentado = btn.classList.contains("rentado");
let habitacion = btn.textContent.replace("H", "");
console.log(habitacion, rentado);
habitacion = {
idHabitacion: habitacion,
estatus: rentado ? "Ocupado" : "Disponible",
};let options = {
method: "POST",
headers: {
"Content-Type": "application/json;charset=utf-8",
},
body: JSON.stringify(habitacion),
};fetch("Update.hphp", options)
.then((resp) => {
if (resp.ok) {
return resp.text();
}console.log("Error de petición de Ajax con el servidor");
})
.then((text) => {
alert(text);
})
.catch((e) => {
console.log("Hubo un problema con la petición Fetch:" + e.message);
});
}document.addEventListener("DOMContentLoaded", () => {
let habitacion = document.querySelectorAll(".habitacion");
habitacion.forEach((habitacion) => {
habitacion.addEventListener("click", estatusHabitacion);
});
});
Valora esta pregunta


0

