Libreria html2pdf
Publicado por Manuel (12 intervenciones) el 06/07/2021 14:03:23
Buenas tardes,
estoy intentando imprimir un formulario en un pdf pero cuando le doy a generar el pdf no pilla el css bien.
Estoy utilizando la libreria html2pdf pero no he visto tutoriales donde se explique el formato del pdf a imprimir. A ver si alguien ha utilizado esa librería y puede orientarme un poquito. Mi idea es generar una factura y un presupuesto, entonces el pdf se genera con el nombre del proyecto o factura que yo ingrese en un formulario, igual que los datos del cliente..pero al generar el pdf no se le aplica ni margenes ni nada, sale el documento cortado y mal posicionado.
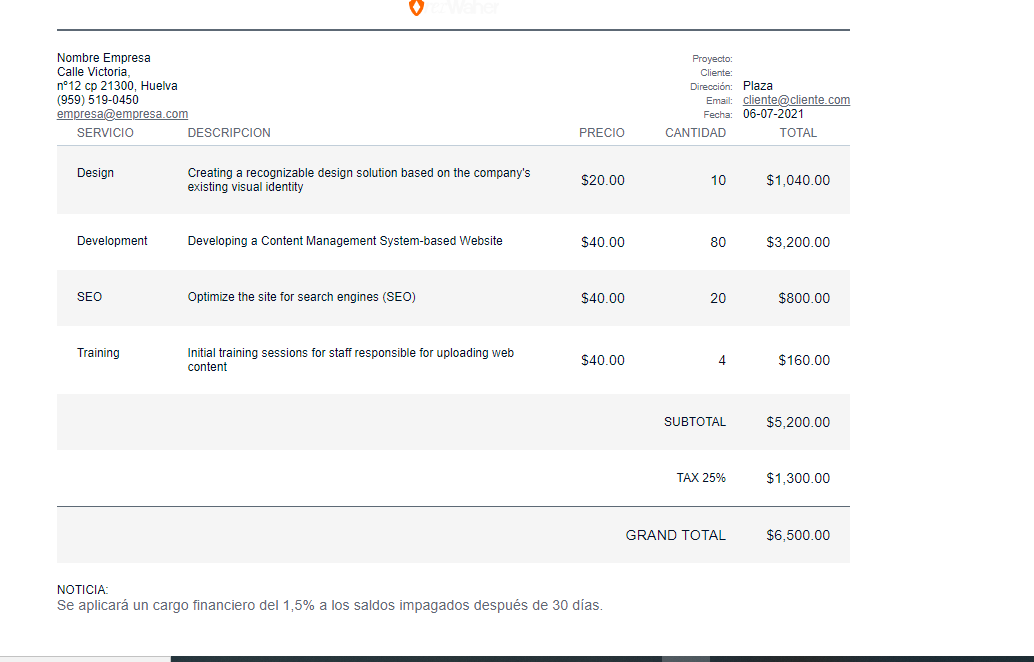
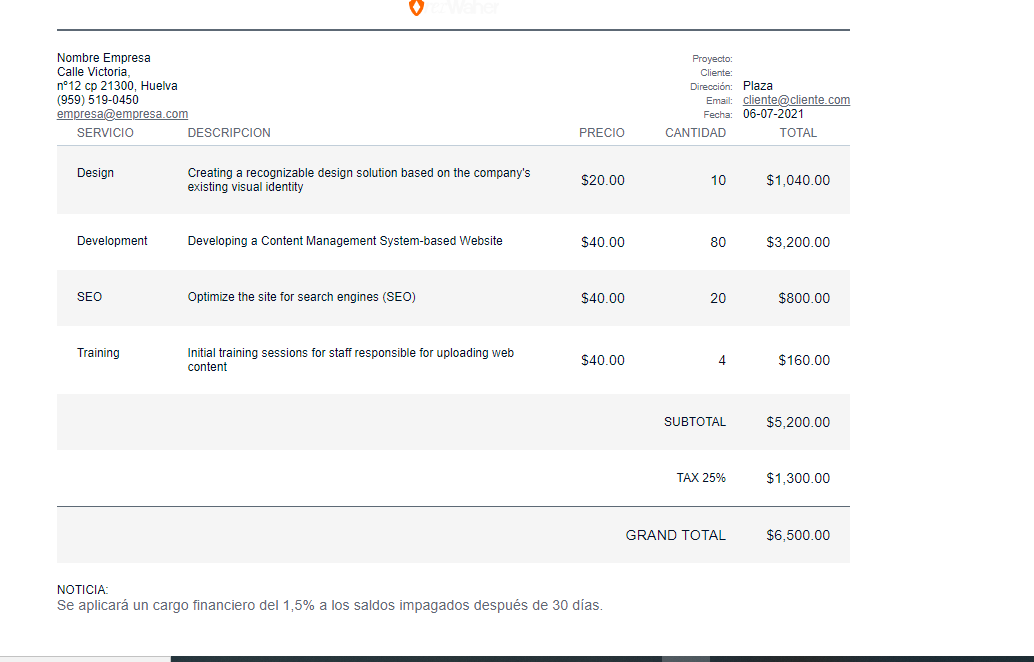
Esta es la plantilla:

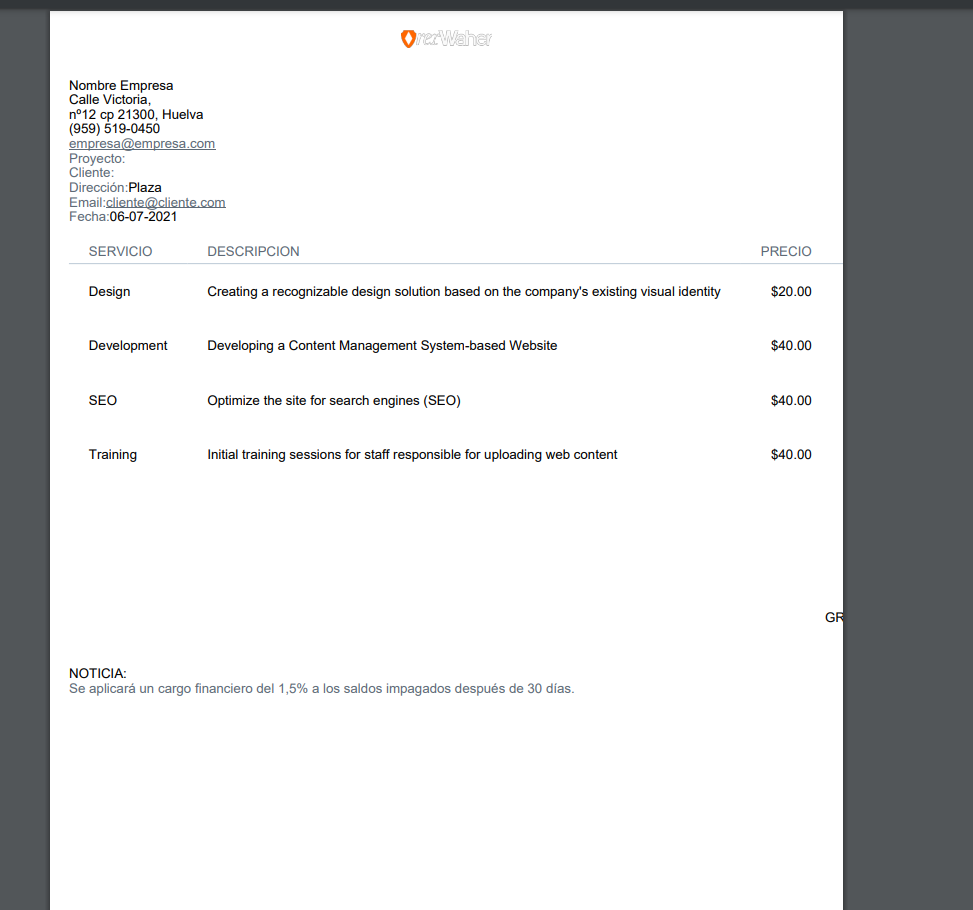
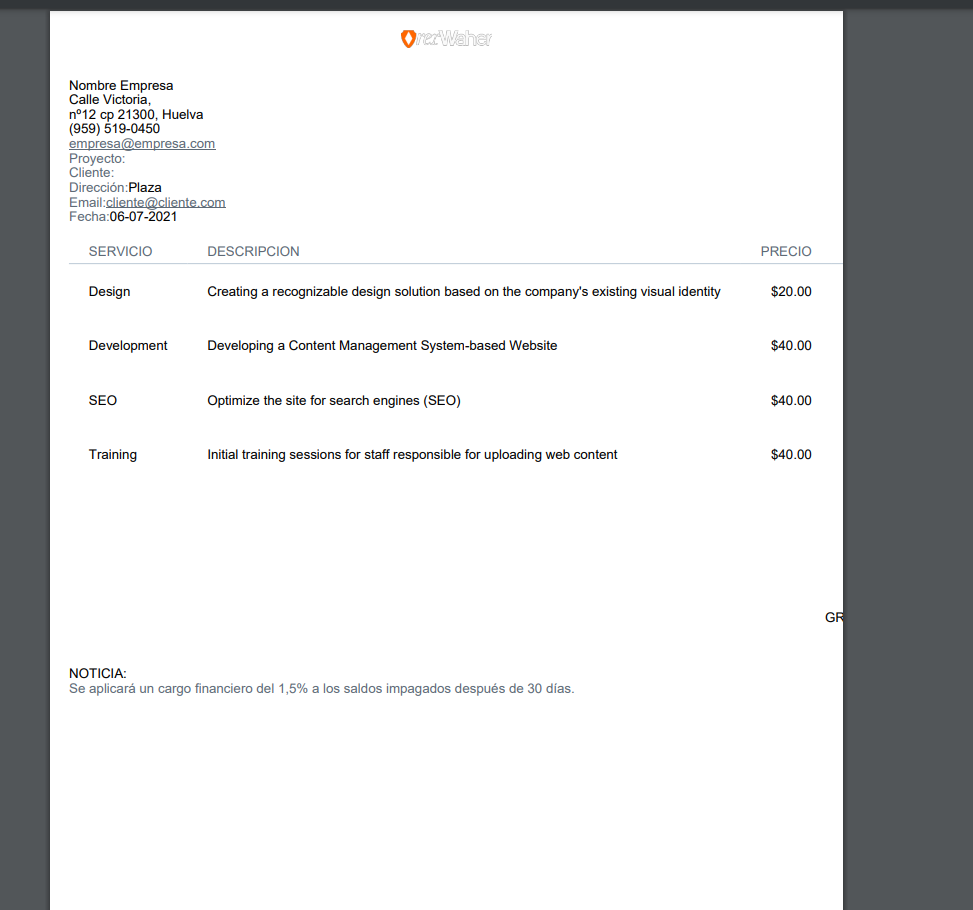
Este es el resultado, como se ve, no sale correctamente.

Este sería el index.php
Este es el archivo que llamo a imprimir....print_view.php
estoy intentando imprimir un formulario en un pdf pero cuando le doy a generar el pdf no pilla el css bien.
Estoy utilizando la libreria html2pdf pero no he visto tutoriales donde se explique el formato del pdf a imprimir. A ver si alguien ha utilizado esa librería y puede orientarme un poquito. Mi idea es generar una factura y un presupuesto, entonces el pdf se genera con el nombre del proyecto o factura que yo ingrese en un formulario, igual que los datos del cliente..pero al generar el pdf no se le aplica ni margenes ni nada, sale el documento cortado y mal posicionado.
Esta es la plantilla:

Este es el resultado, como se ve, no sale correctamente.

Este sería el index.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
<?php
require_once 'vendor/autoload.php';use Spipu\Html2Pdf\Html2Pdf;
if(isset($_POST['crear'])){
//capturamos todo el contenido del includeob_start();
//Recoger el contenido del otro fichero require_once 'print_view.php'; //guardamos lo que hay en el buffer$html = ob_get_clean();
$html2pdf = new Html2Pdf('p','A4','es','true','UTF-8');
$html2pdf->writeHTML($html);
$html2pdf->output('presupuesto.pdf');
}?>
<form action="" method="POST">
<label for="name_project">Nombre Proyecto:</label>
<input type="text" name="name_project" placeholder="Nombre del proyecto"><br/>
<input type="submit" value="Crear un pdf" name="crear">
</form>
Este es el archivo que llamo a imprimir....print_view.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
<!DOCTYPE HTML>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Generar PDFs con PHP</title>
<style type="text/css">
header { padding: 10px 0;margin-bottom: 30px;
}a {color: #5D6975;
text-decoration: underline;
}body { position: relative; width: 21cm;height: 29.7cm;
margin: 0 auto;color: #001028;
background: #FFFFFF;
font-family: Arial, sans-serif;
font-size: 12px;
font-family: Arial;
}#logo {text-align: center;
margin-bottom: 10px;
}#logo img { width: 90px;}h1 {border-top: 1px solid #5D6975;
border-bottom: 1px solid #5D6975;
color: #5D6975;
font-size: 2.4em;
line-height: 1.4em;
font-weight: normal;
text-align: center;
margin: 0 0 20px 0;background: url(dimension.png);
}#company { float:left ;text-align: left;
}#project { float: right;}#project span {color: #5D6975;
text-align: right;
width: 52px;margin-right: 10px;
display: inline-block;
font-size: 0.8em;
}#project div,#company div {white-space: nowrap;
}.clear-box{
clear: both;}table {width: 100%;
border-collapse: collapse;
border-spacing: 0;
margin-bottom: 20px;
}table tr:nth-child(2n-1) td {
background: #F5F5F5;
}table th,table td {text-align: center;
}table th { padding: 5px 20px;color: #5D6975;
border-bottom: 1px solid #C1CED9;
white-space: nowrap;
font-weight: normal;
}table .service,
table .desc {
text-align: left;
}table td { padding: 20px;text-align: right;
}table td.service,
table td.desc {
vertical-align: top;
}table td.unit,
table td.qty,
table td.total {
font-size: 1.2em;
}table td.grand {
border-top: 1px solid #5D6975;;
}#notices .notice {color: #5D6975;
font-size: 1.2em;
}footer {color: #5D6975;
width: 100%;
height: 30px; position: absolute; bottom: 0;border-top: 1px solid #C1CED9;
padding: 8px 0;text-align: center;
}</style>
</head>
<body>
<div id="header">
<div id="logo">
<img src="logo copy.png">
</div>
<h1></h1>
<div id="company">
<div>Nombre Empresa</div>
<div>Calle Victoria,<br/>nº12 cp 21300, Huelva</div>
<div>(959) 519-0450</div>
<div><a href="www.empresa.com">empresa@empresa.com</a></div>
</div>
<div id="project">
<div><span>Proyecto:</span></div>
<div><span>Cliente:</span></div>
<div><span>Dirección:</span>Plaza</div>
<div><span>Email:</span><a href="">cliente@cliente.com</a></div>
<div><span>Fecha:</span><?= date("d-m-Y"); ?></div>
</div>
</div>
<div class="clear-box"></div>
<div>
<table>
<thead>
<tr>
<th class="service">SERVICIO</th>
<th class="desc">DESCRIPCION</th>
<th>PRECIO</th>
<th>CANTIDAD</th>
<th>TOTAL</th>
</tr>
</thead>
<tbody>
<tr>
<td class="service">Design</td>
<td class="desc">Creating a recognizable design solution based on the company's existing visual identity</td>
<td class="unit">$20.00</td> <td class="qty">10</td> <td class="total">$1,040.00</td> </tr> <tr> <td class="service">Development</td> <td class="desc">Developing a Content Management System-based Website</td> <td class="unit">$40.00</td> <td class="qty">80</td> <td class="total">$3,200.00</td> </tr> <tr> <td class="service">SEO</td> <td class="desc">Optimize the site for search engines (SEO)</td> <td class="unit">$40.00</td> <td class="qty">20</td> <td class="total">$800.00</td> </tr> <tr> <td class="service">Training</td> <td class="desc">Initial training sessions for staff responsible for uploading web content</td> <td class="unit">$40.00</td> <td class="qty">4</td> <td class="total">$160.00</td> </tr> <tr> <td colspan="4">SUBTOTAL</td> <td class="total">$5,200.00</td> </tr> <tr> <td colspan="4">TAX 25%</td> <td class="total">$1,300.00</td> </tr> <tr> <td colspan="4" class="grand total">GRAND TOTAL</td> <td class="grand total">$6,500.00</td> </tr> </tbody> </table> <div id="notices"> <div>NOTICIA:</div> <div class="notice">Se aplicará un cargo financiero del 1,5% a los saldos impagados después de 30 días.</div> </div> </div> <div id="footer"> </div></body></html>Valora esta pregunta


0
