<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){ /**
* Funcion para añadir una nueva columna en la tabla
*/
$("#add").click(function(){ // Obtenemos el numero de filas (td) que tiene la primera columna
// (tr) del id "tabla"
var tds=$("#tabla tr:first td").length; // Obtenemos el total de columnas (tr) del id "tabla"
var trs=$("#tabla tr").length; var nuevaFila="<tr>";
for(var i=0;i<tds;i++){ // añadimos las columnas
nuevaFila+="<td>columna "+(i+1)+" Añadida con jquery</td>";
}
// Añadimos una columna con el numero total de filas.
// Añadimos uno al total, ya que cuando cargamos los valores para la
// columna, todavia no esta añadida
nuevaFila+="<td>"+(trs+1)+" filas";
nuevaFila+="</tr>";
$("#tabla").append(nuevaFila); });
/**
* Funcion para eliminar la ultima columna de la tabla.
* Si unicamente queda una columna, esta no sera eliminada
*/
$("#del").click(function(){ // Obtenemos el total de columnas (tr) del id "tabla"
var trs=$("#tabla tr").length; if(trs>1)
{ // Eliminamos la ultima columna
$("#tabla tr:last").remove(); }
});
});
</script>
<style>
td, input {padding:5px;} </style>
</head>
<body>
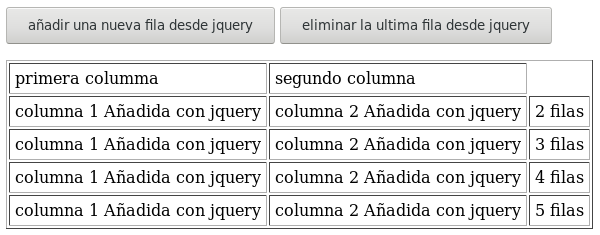
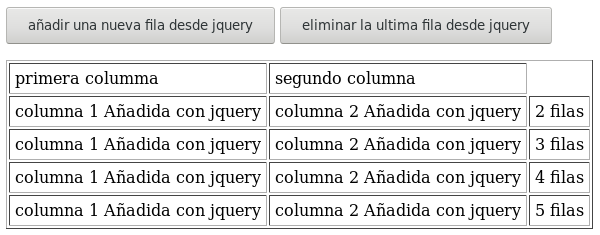
<input type="button" id="add" value="añadir una nueva fila desde jquery">
<input type="button" id="del" value="eliminar la ultima fila desde jquery">
<p>
<table id="tabla" border=1>
<tr>
<td>primera columma</td>
<td>segundo columna</td>
<!-- podemos añadir tantas columnas como deseemos -->
<!--<td>tercera columna</td>-->
</tr>
</table>
</p>
</body>
</html>




Comentarios sobre la versión: Versión 1 (14)
Pero como puedo guardar esa información en una base de datos.
Con un solo boton se me agrege todas laa filas que tenga en la tabla???
Gracias
Un saludo y gracias
https://fernando-gaitan.com.ar/administrar-tabla-con-jquery/
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
/**
* Funcion para añadir una nueva columna en la tabla
*/
$("#add").click(function(){
// Obtenemos el numero de filas (td) que tiene la primera columna
// (tr) del id "tabla"
var tds=$("#tabla tr:first td").length;
// Obtenemos el total de columnas (tr) del id "tabla"
var trs=$("#tabla tr").length;
var nuevaFila="<tr>";
for(var i=0;i<tds;i++){
// añadimos las columnas
nuevaFila+="<td><input name='pr_co.i' type='text' id='pr_co.i' value='$_POST['pr_co'.i])' size='1' /></td>";
}
// Añadimos una columna con el numero total de columnas.
// Añadimos uno al total, ya que cuando cargamos los valores para la
// columna, todavia no esta añadida
// nuevaFila+="<td>"+(trs+1)+" columnas";
nuevaFila+="</tr>";
$("#tabla").append(nuevaFila);
});
/**
* Funcion para eliminar la ultima columna de la tabla.
* Si unicamente queda una columna, esta no sera eliminada
*/
$("#del").click(function(){
// Obtenemos el total de columnas (tr) del id "tabla"
var trs=$("#tabla tr").length;
if(trs>1)
{
// Eliminamos la ultima columna
$("#tabla tr:last").remove();
}
});
});
</script>
<style>
#add, #del {cursor:pointer;text-decoration:underline;color:#00f;}
</style>
</head>
<body>
<input name="add" type="submit" id="add" value="Consultar" />
<div id="del">pulsa aquí para eliminar la ultima fila desde jquery</div>
<p>
<table id="tabla" border=1>
<tr>
<td>primera columma</td>
</tr>
</table>
</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="../css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../css/bootstrap-theme.css">
<link rel="stylesheet" type="text/css" href="../estilo.css">
<link rel="stylesheet" type="text/css" href="../font-awesome/css/font-awesome.css">
<script src="../js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#add").click(function(){
// Obtenemos el numero de columnas (td) que tiene la primera fila
// (tr) del id "tabla"
var tds=$("#tabla tr:first td").length;
// Obtenemos el total de filas (tr) del id "tabla"
var trs=$("#tabla tr").length;
var nuevaFila="<tr>";
cant = $('#contador-filas').val();
cant++;
$('#contador-filas').val(cant)
nuevaFila+="<td><input class='form-control' type='text' name='cantidad["+(cant)+"]' placeholder='cantidad"+(cant)+"' required /> </td>"+
"<td><input class='form-control' type='text' name='articulo["+(cant)+"]' placeholder='articulo"+(cant)+"' required /> </td>"+
"<td><input class='form-control' type='text' name='precio["+(cant)+"]' placeholder='precio"+(cant)+"' required /> </td>";
// Añadimos una columna con el numero total de columnas.
// Añadimos uno al total, ya que cuando cargamos los valores para la
// columna, todavia no esta añadida
nuevaFila+="</tr>";
$("#tabla").append(nuevaFila);
});
/**
* Funcion para eliminar la ultima columna de la tabla.
* Si unicamente queda una columna, esta no sera eliminada
*/
$("#del").click(function(){
// Obtenemos el total de filas (tr) del id "tabla"
var trs=$("#tabla tr").length;
if(trs>2)
{
// Eliminamos la ultima fila
cant--;
$('#contador-filas').val(cant)
$("#tabla tr:last").remove();
}
});
});
</script>
<style>
#add, #del {text-decoration:none;color:#fff;}
</style>
</head>
<body>
<?php
if (!isset($_POST['datos']))
{
?>
<div class="container-fluid">
<div class="row">
<center>
<h2>Tabla Dinamica</h2>
<br /><br />
<button id="add" class="btn btn-sm btn-success">Agregar</button>
<button id="del" class="btn btn-sm btn-danger">Eliminar</button>
<br /><br />
<form action="" method="post">
<table class="table table-hover table-condensed" style="width: 40%" id="tabla">
<thead>
<tr class="info">
<td><b>campo 1</b></td>
<td><b>campo 2</b></td>
<td><b>campo 3</b></td>
</tr>
</thead>
<tbody>
<tr class="fila-0">
<input type="hidden" id="contador-filas" value="0" />
<td><input class="form-control" type="text" name="cantidad[0]" placeholder="cantidad" required /></td>
<td><input class="form-control" type="text" name="articulo[0]" placeholder="articulo" required /></td>
<td><input class="form-control" type="text" name="precio[0]" placeholder="precio" required /></td>
</tr>
</tbody>
</table>
<button type="submit" name="datos" class="btn btn-sm btn-primary" >Guardar </button>
<button type="reset" name="borrar" class="btn btn-sm btn-warning" >Limpiar </button>
</form>
</center>
<?php
}
else
{
$cantidad[]= $_POST['cantidad'];
$articulo[]= $_POST['articulo'];
$precio[]= $_POST['precio'];
}
?>
</div>
</div>
</body>
</html>
https://programacion.net/articulo/anadir_y_eliminar_campos_inputs_dinamicamente_mediante_jquery_1715
BODY TABLA:
<div class="contenedor-tablas">
<div class="titulo-contenedor"><p class="titulos-tablas">NÚMERO DE PROYECTOS</p></div>
<table id="tabla" class="tablas">
<tbody>
<tr>
<th>ID PROYECTO</th>
<th>NOMBRE IMAGEN</th>
<th>ACTIVO</th>
</tr>
<tr>
<td>1</td>
<td><input></input></td>
<td>
<select>
<option value="SI">SI</option>
<option value="NO">NO</option>
</select>
</td>
</tr>
</tbody>
</table>
<img id="del" title="eliminar fila" class="eliminar" src="img/delete.png"></img>
<img id="add" title="agregar fila" class="eliminar" src="img/add.png"></img>
</div>
SCRIPT JQUERY
<script>
//AGREGAR NUEVAS FILAS A "NÚMEROS DE PROYECTOS"
$("#add").click(function(){
var totalfilas= $("#tabla tr").length;
$("#tabla tr:last").after('<tr><td>'+totalfilas+'</td><td><input></input></td><td><select><option value="NO">NO</option><option value="SI">SI</option></select></td></tr>');
});
// ELIMINAR ÚLTIMA FILA A "NUMERO DE PROYECTOS"
$("#del").click(function(){
var totalfilas= $("#tabla tr").length;
if(totalfilas>2){
$("#tabla tr:last").remove();
}
});
</script>