<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-1.11.1.js" type="text/javascript"></script>
<script>
$(document).ready(function(){ // bucle por todos los objetos con el class texto
$(".texto").each(function(){
// Si la altura del div es superior a 50 pixeles disminuiremos el
// tamaño del div
if($(this).height()>50)
{ // Añadimos el botón para amplicar el el cuadro para visualizar
// el texto entero y añadimos la clase "min" al div que limita
// la altura.
$(this).append("<div class='mas'>+</div>").addClass("min"); }
// mostramos el contenido de la clase texto (por defecto esta con
// display:none;
$(this).show();
});
$(".texto .mas").click(function(){ if($(this).parent("div").hasClass("min")) { $(this).parent("div").removeClass("min"); $(this).html("-"); }else{ $(this).parent("div").addClass("min"); $(this).html("+"); }
});
});
</script>
<style>
.texto { border:1px solid #808080;
font-family:Arial;
font-size:14px;
overflow:hidden;
padding:5px;
position:relative;
width:300px;
max-height:1000px;
display:none;
transition: 0.5s ease;
}
.texto.min { max-height:50px;
}
.texto .mas { background-color:#808080;
bottom:0px;
cursor:pointer;
font-size:18px;
font-weight:bold;
height:19px;
opacity:0.7;
position:absolute;
right:0px;
text-align:center;
width:19px;
}
</style>
</head>
<body>
<div class="texto">
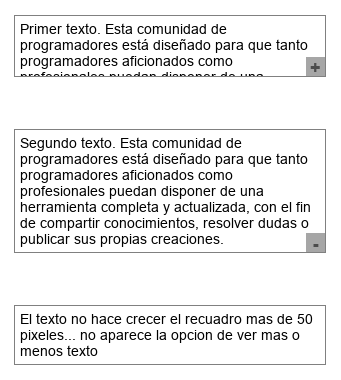
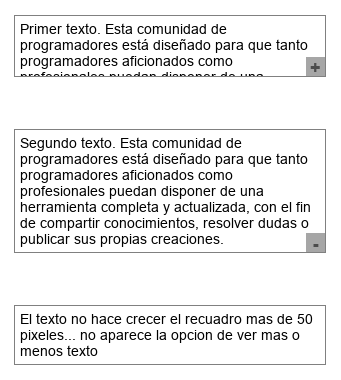
Primer texto. Esta comunidad de programadores está diseñado para que tanto programadores aficionados como profesionales puedan disponer de una herramienta completa y actualizada, con el fin de compartir conocimientos, resolver dudas o publicar sus propias creaciones.
</div>
<p> </p>
<div class="texto">
Segundo texto. Esta comunidad de programadores está diseñado para que tanto programadores aficionados como profesionales puedan disponer de una herramienta completa y actualizada, con el fin de compartir conocimientos, resolver dudas o publicar sus propias creaciones.
</div>
<p> </p>
<div class="texto">
El texto no hace crecer el recuadro mas de 50 pixeles... no aparece la opcion de ver mas o menos texto
</div>
</body>
</html>