Cambiar el color de una fila al seleccionar un checkbox con jquery
JQuery
Actualizado el 12 de Febrero del 2021 por Xve (294 códigos) (Publicado el 25 de Abril del 2017)
9.874 visualizaciones desde el 25 de Abril del 2017
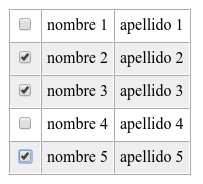
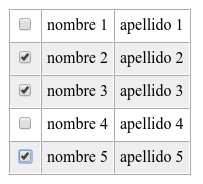
Este código, muestra como seleccionar toda una fila de una tabla y ponerle o quitarle un estilo al <tr> según si el usuario a marcado o desmarcado el checkbox de la fila.

El mismo código con JavaScript: https://www.lawebdelprogramador.com/codigo/JavaScript/6879-Cambiar-el-color-de-una-fila-al-seleccionar-un-checkbox-con-JavaScript.html

El mismo código con JavaScript: https://www.lawebdelprogramador.com/codigo/JavaScript/6879-Cambiar-el-color-de-una-fila-al-seleccionar-un-checkbox-con-JavaScript.html

Comentarios sobre la versión: Versión 2.0 (0)
No hay comentarios