<!DOCTYPE html>
<html>
<head>
<style>
table {border-color:#fff;} .selected {background-color:#eee;} </style>
</head>
<body>
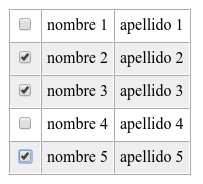
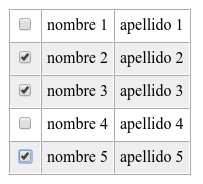
<table border="1" cellpadding="5" cellspacing="0">
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>nombre 1</td>
<td>apellido 1</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>nombre 2</td>
<td>apellido 2</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>nombre 3</td>
<td>apellido 3</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>nombre 4</td>
<td>apellido 4</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>nombre 5</td>
<td>apellido 5</td>
</tr>
</tbody>
</table>
</body>
<script>
document.querySelectorAll("table input[type=checkbox]").forEach(el => el.addEventListener("click", seleccionar));function seleccionar(e) { // añadimos o quitamos la clase selected al <tr>
this.parentElement.parentElement.classList.toggle("selected");}
</script>
</html>




Comentarios sobre la versión: Version 1.0 (0)
No hay comentarios