sitio web completo
58 visualizaciones de promedio por día
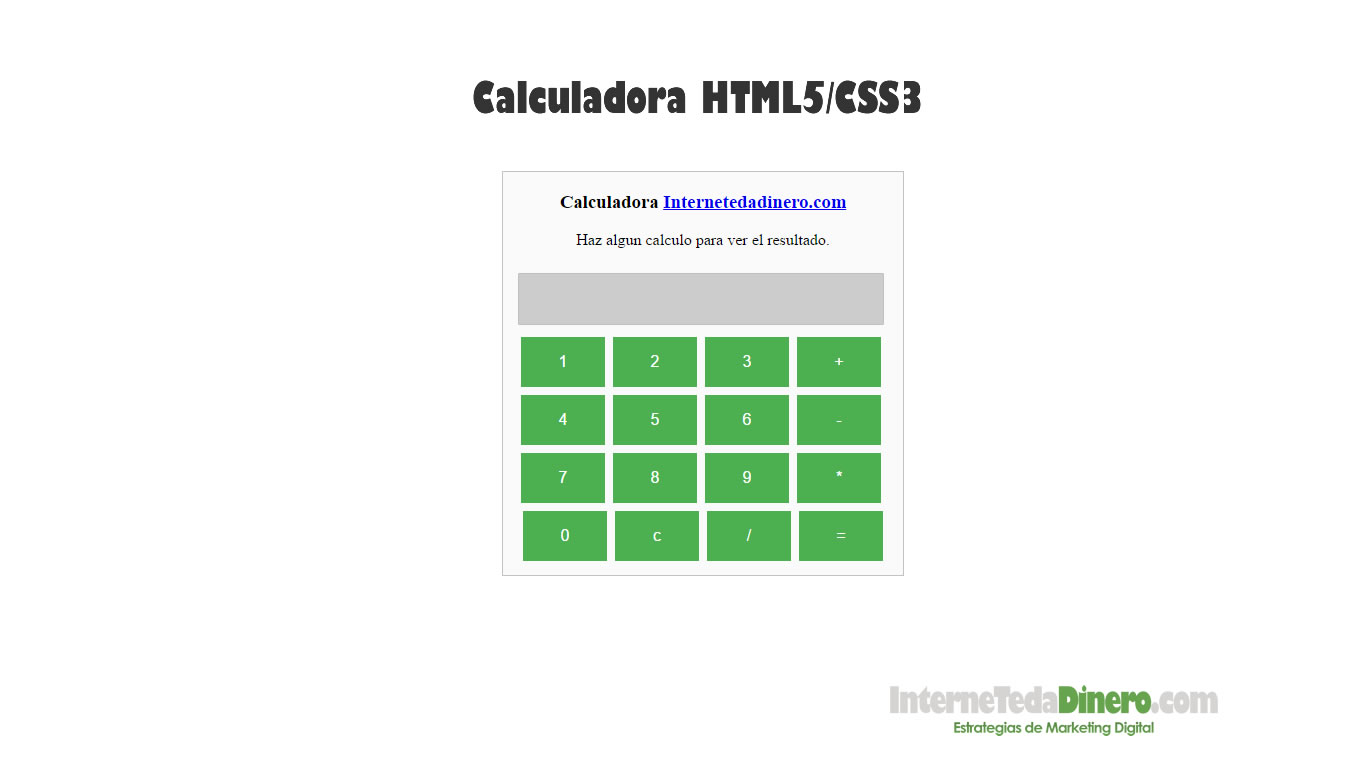
HTML




 (4)
(4)156.264 visualizaciones desde el 26 de Noviembre del 2016







 (4)
(4)







 (17)
(17)





 (27)
(27)



 (3)
(3)




 (3)
(3)





 (11)
(11)




 (15)
(15)



 (2)
(2)




 (9)
(9)




 (19)
(19)




 (22)
(22)




 (3)
(3)




 (17)
(17)




 (16)
(16)




 (4)
(4)




 (10)
(10)




 (3)
(3)




 (7)
(7)




 (3)
(3)



 (1)
(1)




 (5)
(5)




 (4)
(4)




 (3)
(3)




 (7)
(7)



 (2)
(2)





 (5)
(5)




 (5)
(5)




 (7)
(7)



 (1)
(1)<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Full Screen Video Background</title>
<style type="text/css">
* {
margin:0;padding:0;}html,body {
height:100%;
}body {font-size:16px;
font-family:"Helvetica", sans-serif;
line-height:1.5;
color:#FFFFFF;
}.content {
position:relative;top:28%;
z-index:2;
margin:0 auto;max-width:640px;
text-align:center;
}.video {
position:fixed;top:50%;
left:50%;
z-index:1;
min-width:100%;
min-height:100%;
width:auto;height:auto;-webkit-transform:translate(-50%, -50%);
-ms-transform:translate(-50%, -50%);
-o-transform:translate(-50%, -50%);
transform:translate(-50%, -50%);
}</style>
</head>
<body>
<div class="content">
<h1>Video Full Screen Test</h1>
<p>Este Vídeo Background Responsive se adapta al tamaño de dispositivos y navegadores.</p>
<a href="#">Test</a>
</div>
<video id="video" class="video" muted loop>
<source src="video.mp4" type="video/mp4">
<source src="video.ogv" type="video/ogg">
<source src="video.webm" type="video/webm">
</video>
<script type="text/javascript">
(function() {
var video=document.getElementById("video");
video.addEventListener("canplay", function() {video.play()});
})();
</script>
</body>
</html>




 (13)
(13)