Mostrando del 1 al 4 de 4 coincidencias
<<>>
Se ha buscado por el tag: focus
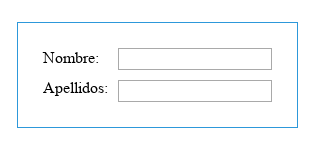
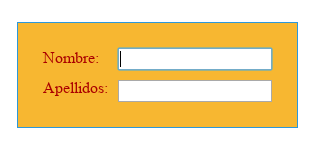
Script que cambia el aspecto de una web, intro, etc. al clicar dentro o fuera del navegador. Los eventos: OnFocus / OnBlur asociados a funciones JavaScript, cambian la/s Clase/s y contenidos de un Sitio Web. Abre el browser en primer plano; haz click sin cerrarlo ni minizarlo para ver el efecto.
Piensa en posibles aplicaciones...
Espero sea útil.
Un saludo
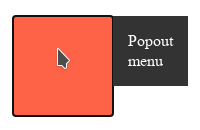
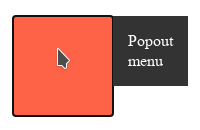
Código que muestra un menú emergente interactivo desplazandose hacia la derecha al obtener el foco, o al pasar el ratón por encima.
left: 100% Mueve el menú emergente el 100% del ancho de su padre desde la izquierda.
.reference: hover> .popout-menu Significa que cuando se coloca el cursor sobre .reference, seleccione los elementos secundarios inmediatos con la clase .popout-menu y cambie su visibilidad a visible, que muestra la ventana emergente.
.reference: focus> .popout-menu Significa que cuando .reference está enfocado, se mostrará la ventana emergente.
.reference: focus-within> .popout-menu Asegura que la ventana emergente se muestre cuando el foco está dentro de la referencia.

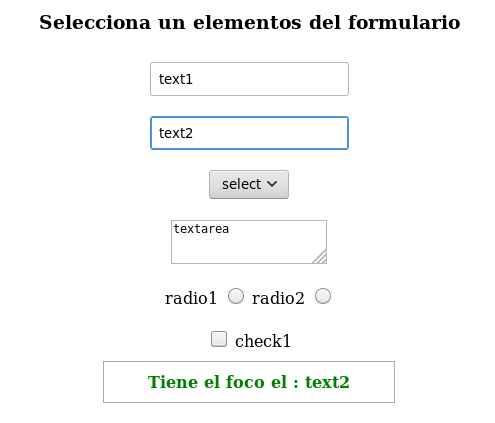
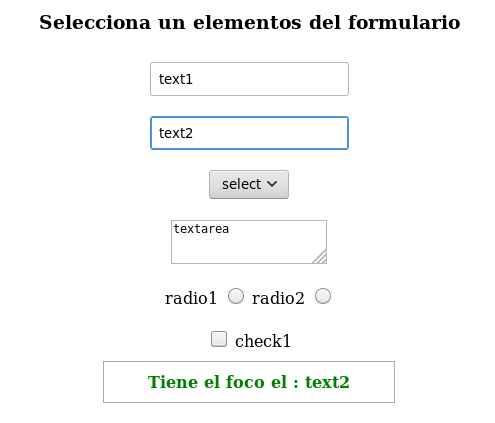
Este código muestra como saber que elemento de nuestro formulario o pagina tiene el foco.
Para saber si un elemento tiene el foco, hay que comprobar si ese elemento es igual al
document.activeElement, algo así:
donde
element tiene que hacer referencia a un objecto, ya sea por su id, DOM, etc...






 (1)
(1)