Como obtener el elemento que tiene el foco con JavaScript
JavaScript
Publicado el 24 de Febrero del 2020 por Joan (121 códigos)
3.602 visualizaciones desde el 24 de Febrero del 2020
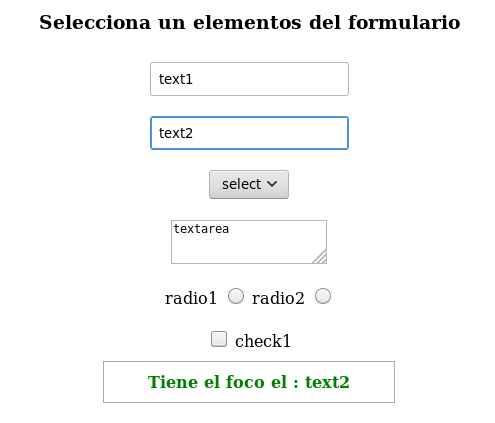
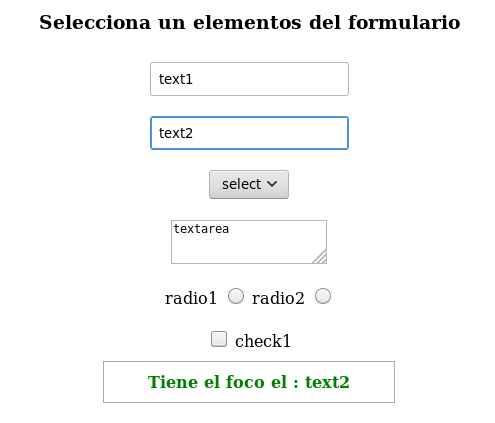
Este código muestra como saber que elemento de nuestro formulario o pagina tiene el foco.
Para saber si un elemento tiene el foco, hay que comprobar si ese elemento es igual al document.activeElement, algo así:
donde element tiene que hacer referencia a un objecto, ya sea por su id, DOM, etc...

Para saber si un elemento tiene el foco, hay que comprobar si ese elemento es igual al document.activeElement, algo así:
1
if (document.activeElement === element) {}
donde element tiene que hacer referencia a un objecto, ya sea por su id, DOM, etc...
1
2
element=document.getElementById("elementoFormulario");
if (document.activeElement === element) {}


Comentarios sobre la versión: Versión 1 (0)
No hay comentarios