|
Por
Milko A. García Torres
Importación
con zonas de división:
"La división
de imágenes tiene las ventajas siguientes:
- Puede optimizarse cada parte de la imagen por separado, con lo que se
obtienen archivos más pequeños y fáciles de descargar.
- Pueden exportarse algunas partes de la imagen como archivo GIF y otras
como JPEG, con lo que se utiliza lo mejor de cada formato de exportación.
- Pueden designarse páginas para utilizar algunos de sus elementos
gráficos en todas las páginas y cambiar sólo las
divisiones que tienen contenidos exclusivos, lo que proporciona velocidad
al sitio Web. Además, se puede editar y reemplazar un elemento
gráfico de una división sin tener que volver a descargar
todas las divisiones de una imagen.
- Pueden crearse rollovers con divisiones".(Manual de Macromedia)
Vamos a tomar como
ejemplo una imagen ya optimizada que pesa 40,7 Kb. Tomemos en cuenta que
la medida de peso idealpara un HTML, con imágenes y todo, es de
50 Kb. Por tanto nos encontramos ante una imagen realmente "pesada".
Si a esto le sumamos que, en este ejemplo, NO QUEREMOS bajarle la calidad,
tenemos en manos un problema, pues el el HTML que contenga esta foto va
a tardar en bajar, y no queremos que el usuario se canse de esperar y
cambie de página.
La única
opción que nos queda es dividir la imagen, para que baje por
partes, y el usuario no tenga que esperar a que baje completamente
para empezar a ver algo. Para esta operación de división
utilizamos la herramienta División  ,
y en este caso nos ayudaremos con las guías para dividir la
imagen en varias partes. ,
y en este caso nos ayudaremos con las guías para dividir la
imagen en varias partes. |
 |
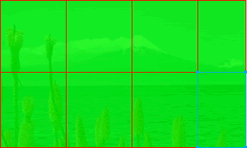
| Una vez hecho,
definimos las divisiones de acuerdo a las que ya definieron las guías,
con la herramienta dividir. Las divisiones nos quedarán con
una "máscara" verde. Cada una de estas zonas definidas
será una imagen cuando se exporte todo como un HTML. En la
imagen se pueden ver las divisiones y una de ellas seleccionada. Si
nos fijáramos en la vista previa mientras la mantenemos seleccionada,
podríamos ver que esa imagen pesa 5,28 Kb. Ese es el peso aproximado
de cada una de las divisiones. |
 |
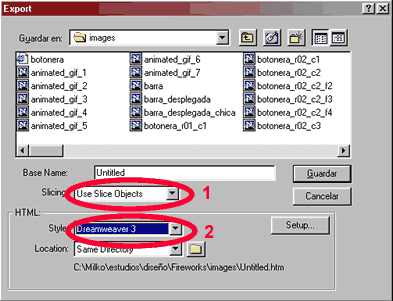
El próximo
paso es la exportación. Debemos fijarnos que estés seleccionadas
todas las zonas de división, y también que estén
seleccionadas las opciones correctas:
1- Que utilice las áreas de división.
2- Que utilice el mismo programa de diseño web que utilizaremos
para construir nuestra página. En este caso, Dreamweaver. |
 |
Hay que mencionar dos
puntos más a propósito de las divisiones:
1- Existe la herramienta de División poligonal  ,
en caso que las divisiones no sean exactamente cuadrangulares. ,
en caso que las divisiones no sean exactamente cuadrangulares.
2- Las zonas poligonales pueden actuar como zonas interactivas, en el sentido
que se les puede asignar también vínculos URL.
Rollovers simples:
Los botones tienen
como una de sus características principales la posibilidad de vincular
direcciones URL, ya que incluyen una zona interactiva especialmente para
estos casos. Pro esta zona interactiva, por defecto e invariablemente,
mantiene una forma rectangular. De modo que, si yo deseo que el botón
realice un rollover de color o imagen, la otra forma o imagen a utilizar,
deberá tener también esta forma.
Qué pasa en los casos en que necesito un botón circular
con algún efecto? Recurro a la creación de un rollover simple.
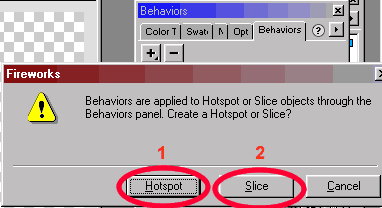
| Para esto debemos
tener, en primer lugar, las dos imágenes que actuaran cada
una en un FRAME distinto. Luego, posicionados en el frame que mostrará
la imagen por defecto del rollover, voy a Ventana>Comportamiento
(behaviors). Enseguida el programa nos preguntará si queremos
aplicar el rollover 1) A toda la imagen o 2) A sólo una parte.
Como el rollover que estamos armando es uno simple, elegimos la opción
1 |
 |
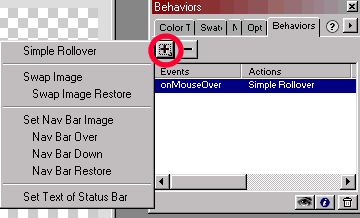
A continuación
cliqueamos en el signo "+" de la misma ventana, y
nos pasará a mostrar la acción que queremos que realice.
Por defecto, nos marcará el evento "Mouse Over",
que es cuando el mouse está sobre la imagen. Es entonces cuando
se ejecutará el rollover. |
 |
|