llevar variable a php y luego almacenarla en base de dato
Publicado por Yerlyn (12 intervenciones) el 26/11/2018 21:09:05
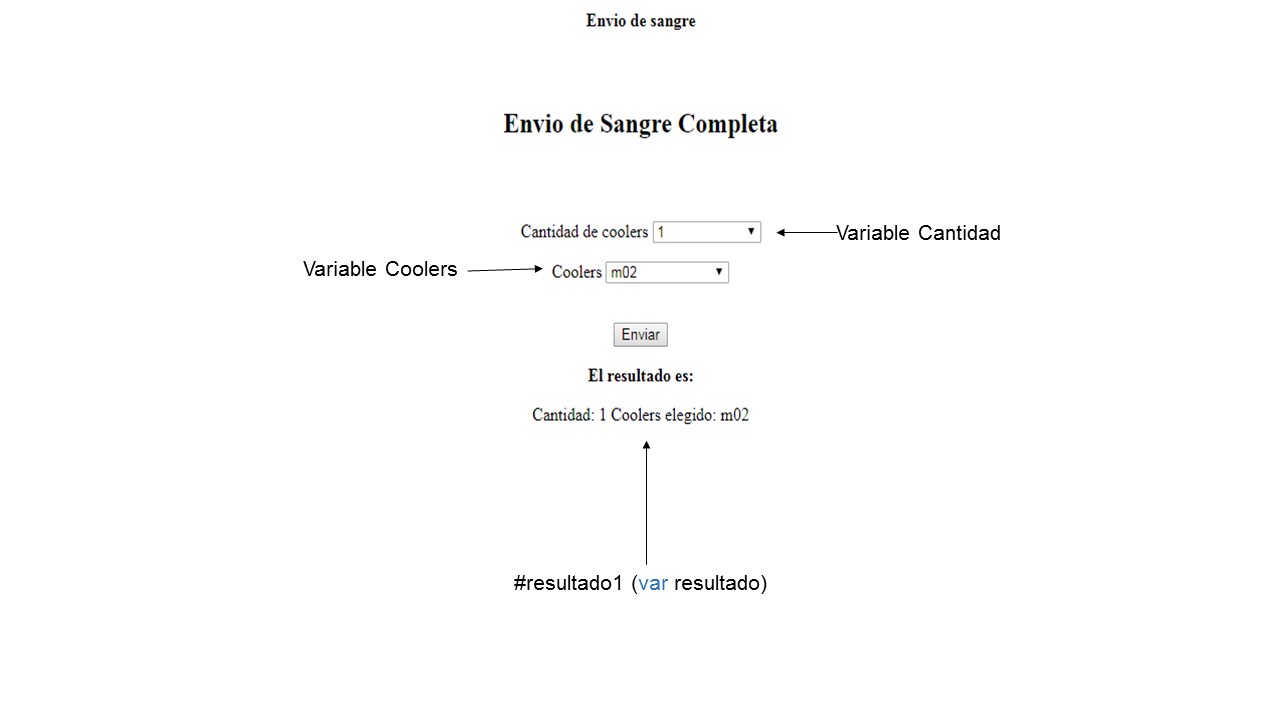
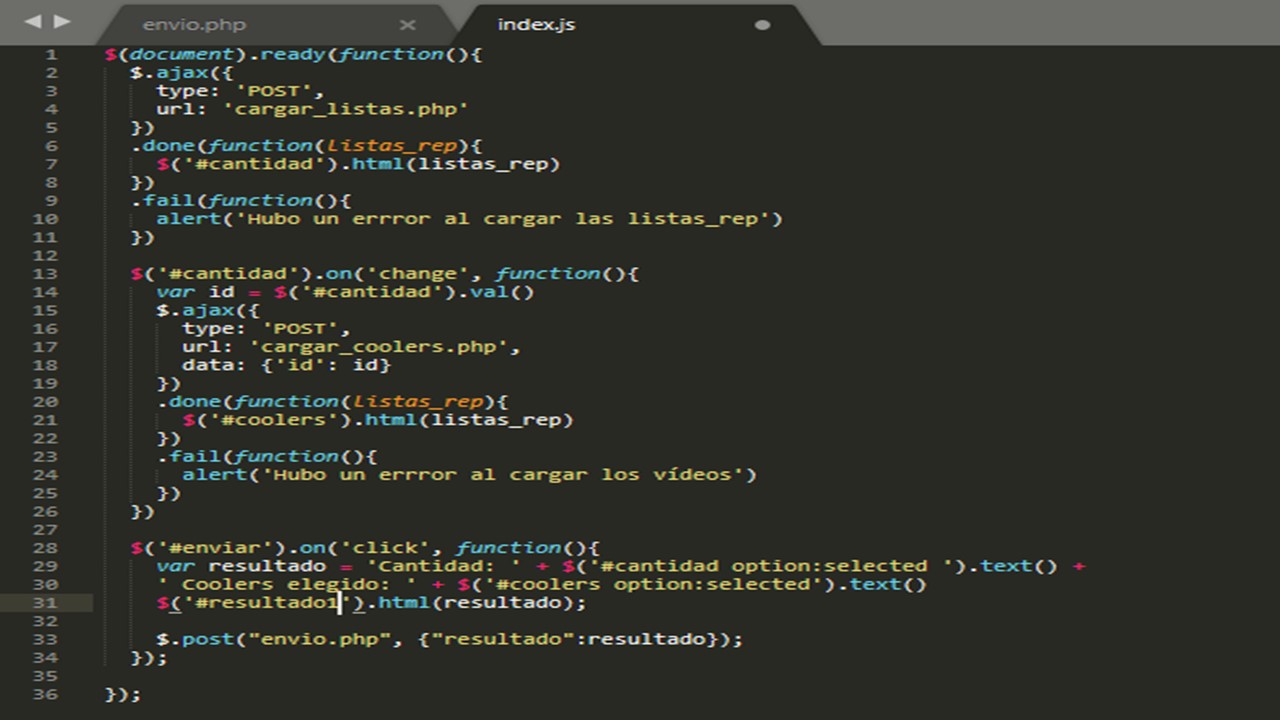
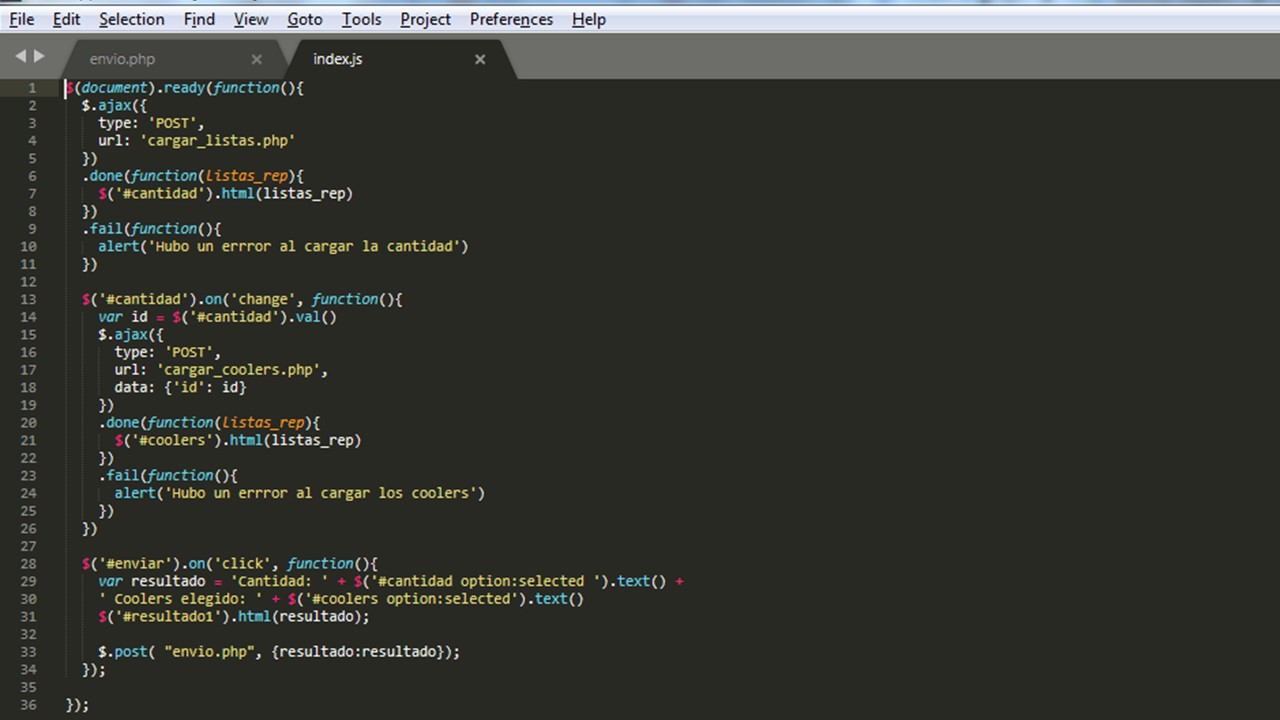
Hola a todos soy nuevo en esta comunidad tengo varios dias trayendo un Problema que no se como resolverlo tengo un codigo ajax que ejecuta una funcion y arroja un resultado que se almacena en un ID y se imprime en php mi problema es que yo quiero captar ese valor que va al ID para poder almacenarlo en la base de dato y no logro hacerlo les dejo mi codigo ajax:
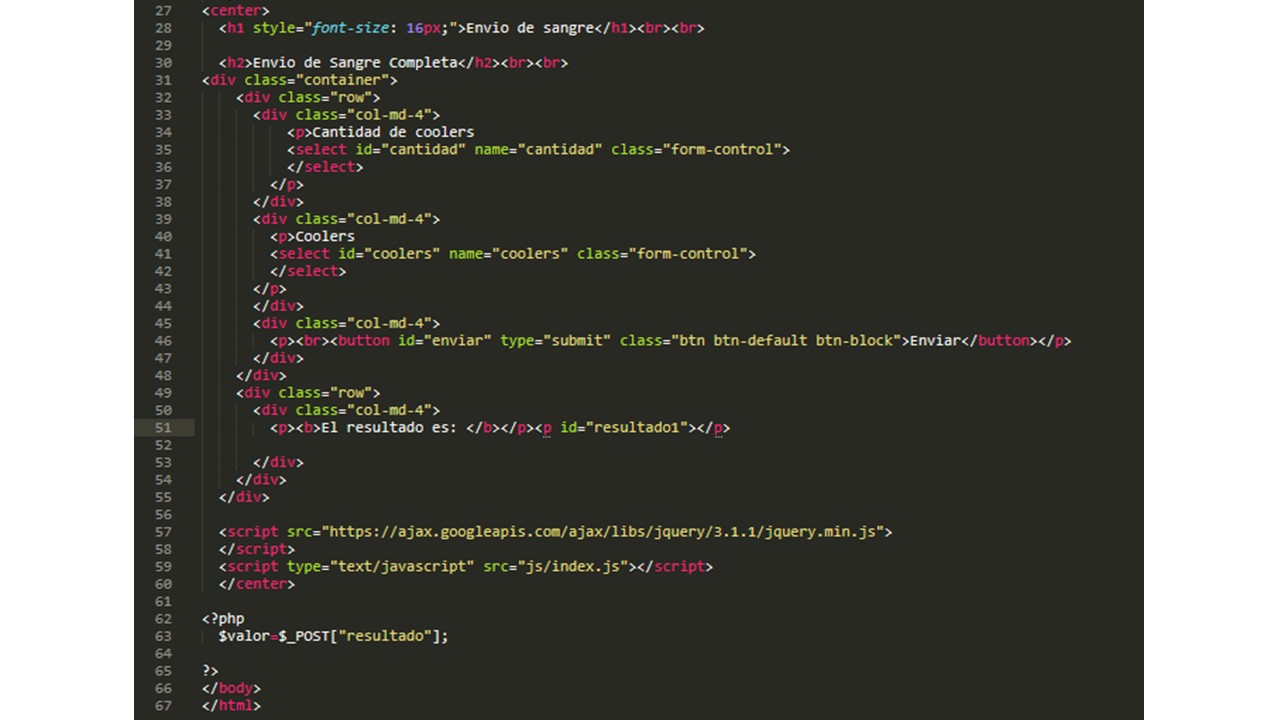
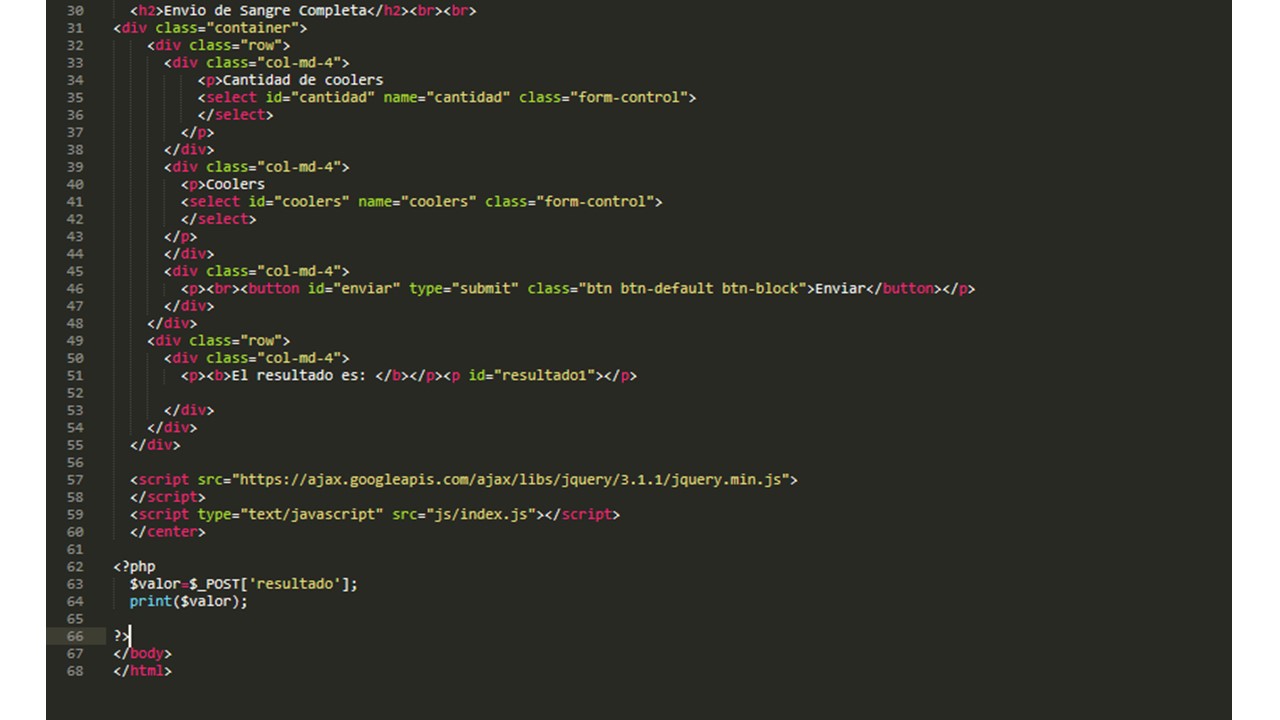
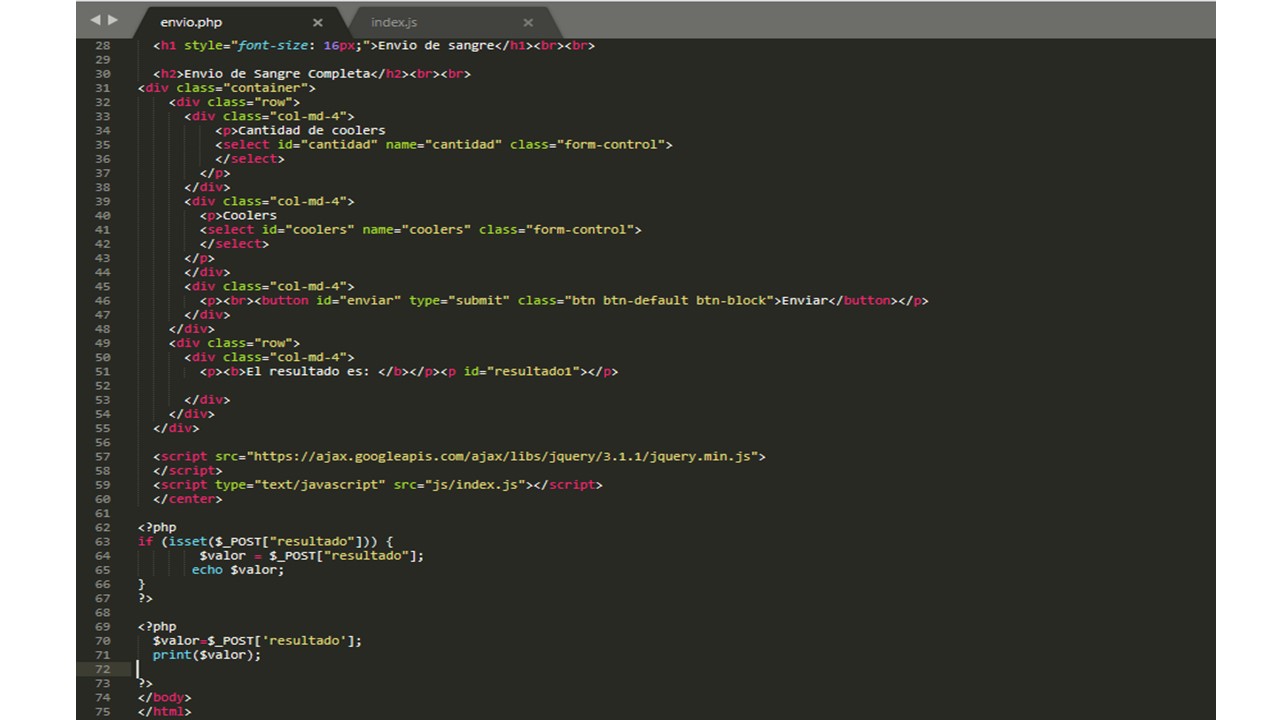
llamado php
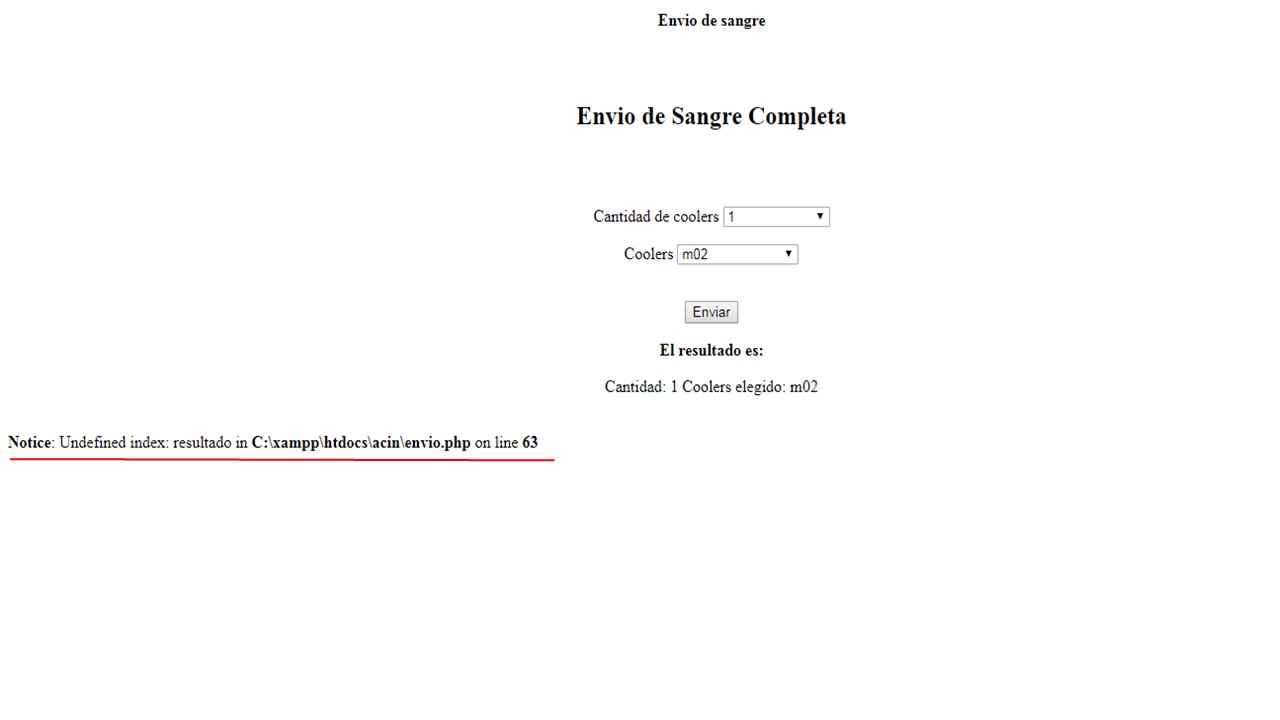
la verdad no se donde esta el error si en el llamado de php o en el ajax cualquier ayuda es buena gracias
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
$(document).ready(function(){
$.ajax({
type: 'POST',
url: 'cargar_listas.php'
})
.done(function(listas_rep){
$('#cantidad').html(listas_rep)
})
.fail(function(){
alert('Hubo un errror al cargar las listas_rep')
})
$('#cantidad').on('change', function(){
var id = $('#cantidad').val()
$.ajax({
type: 'POST',
url: 'cargar_coolers.php',
data: {'id': id}
})
.done(function(listas_rep){
$('#coolers').html(listas_rep)
})
.fail(function(){
alert('Hubo un errror al cargar los vídeos')
})
})
$('#enviar').on('click', function(){
var resultado = 'Cantidad: ' + $('#cantidad option:selected ').text() +
' Coolers elegido: ' + $('#coolers option:selected').text()
$('#resultado1').html(resultado);
$.post('envio.php',{
cantidad:$('#cantidad option:selected').text(),
coolers:$('#coolers option:selected').text()
}).done(function(resp){
alert('datos cargados')
}).fail(function(err){
alert('Error al cargar los Datos')
})
});
});
llamado php
1
2
3
4
<?php
echo $cantidad=$_POST['cantidad'];
?>
la verdad no se donde esta el error si en el llamado de php o en el ajax cualquier ayuda es buena gracias
Valora esta pregunta


0