
Modificar css pluging awpcp
Publicado por jorge (1 intervención) el 12/06/2016 16:18:19
Hola,
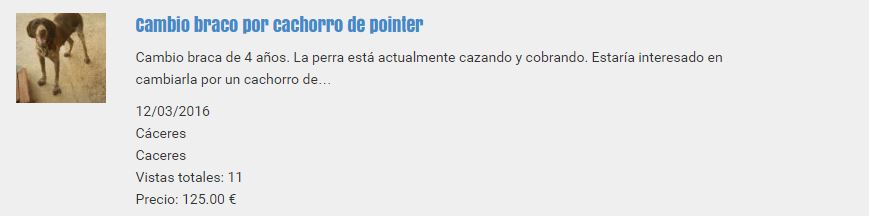
He instalado el pluging awpcp y me gustaría que los campos (precio, fecha, localidad...) aparecieran debajo de la descripción e imagen todos en la misma linea, no es columna como aparecen ahora.
Podéis ayudarme? a continuación pedo el código.
gracias

He instalado el pluging awpcp y me gustaría que los campos (precio, fecha, localidad...) aparecieran debajo de la descripción e imagen todos en la misma linea, no es columna como aparecen ahora.
Podéis ayudarme? a continuación pedo el código.
gracias
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<div class="$awpcpdisplayaditems $isfeaturedclass">
<div style="width:$imgblockwidth; padding:5px; float:left; margin-right:20px;">
$awpcp_image_name_srccode
</div>
<div style="width:75%; padding:5px; float:left;">
<h4>$title_link</h4>
$excerpt
</div>
<div style="width:75%; padding:5px; float:left;">
$awpcpadpostdate
$awpcp_city_display
$awpcp_state_display
$awpcp_display_adviews
$awpcp_display_price
$awpcpextrafields
</div>
<span class="fixfloat"></span>
</div>
<div class="fixfloat"></div>
Valora esta pregunta


0
