
¿Como colocar estos divs?
Publicado por Juan Luis (1 intervención) el 23/12/2016 11:00:29
Buenos días!
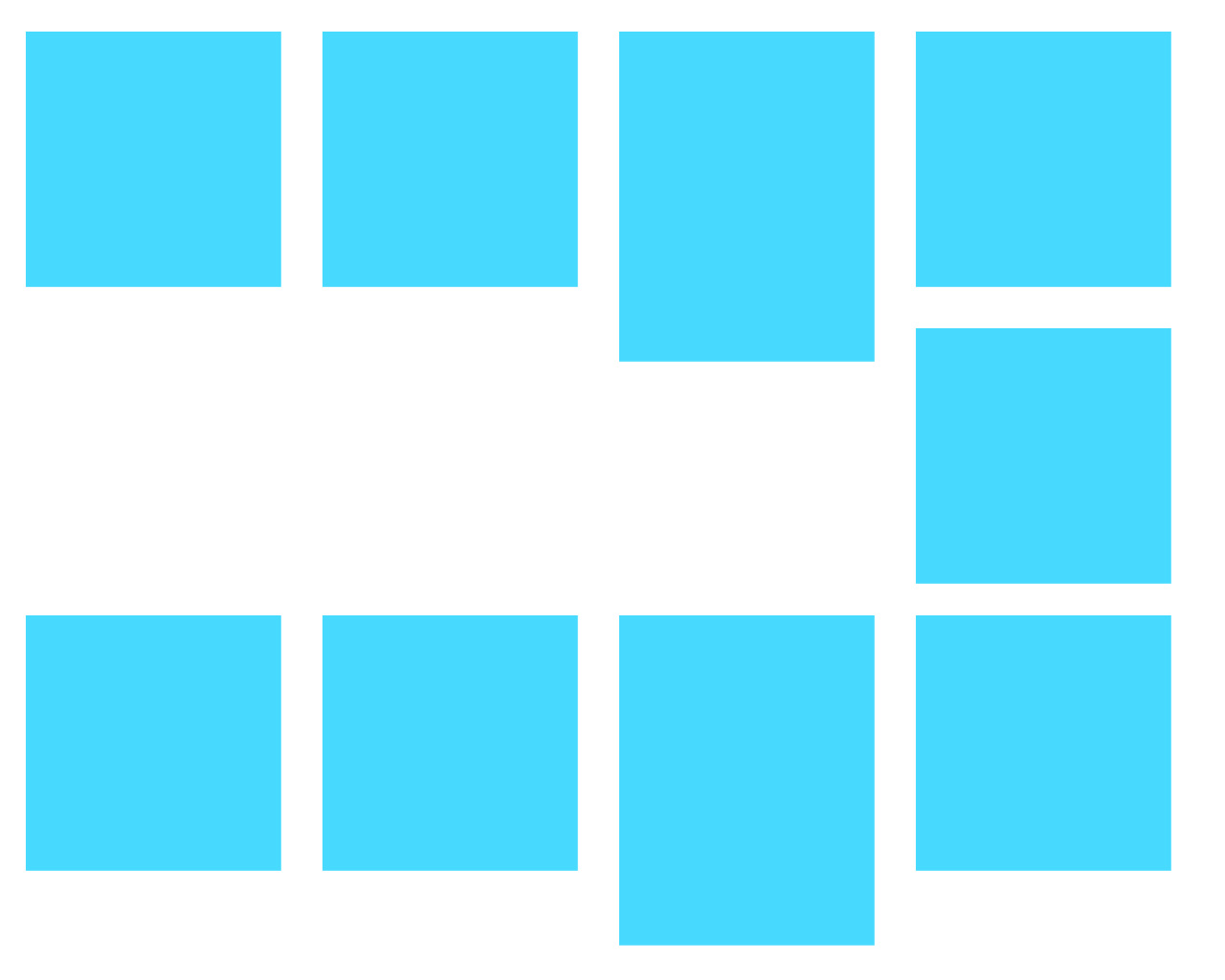
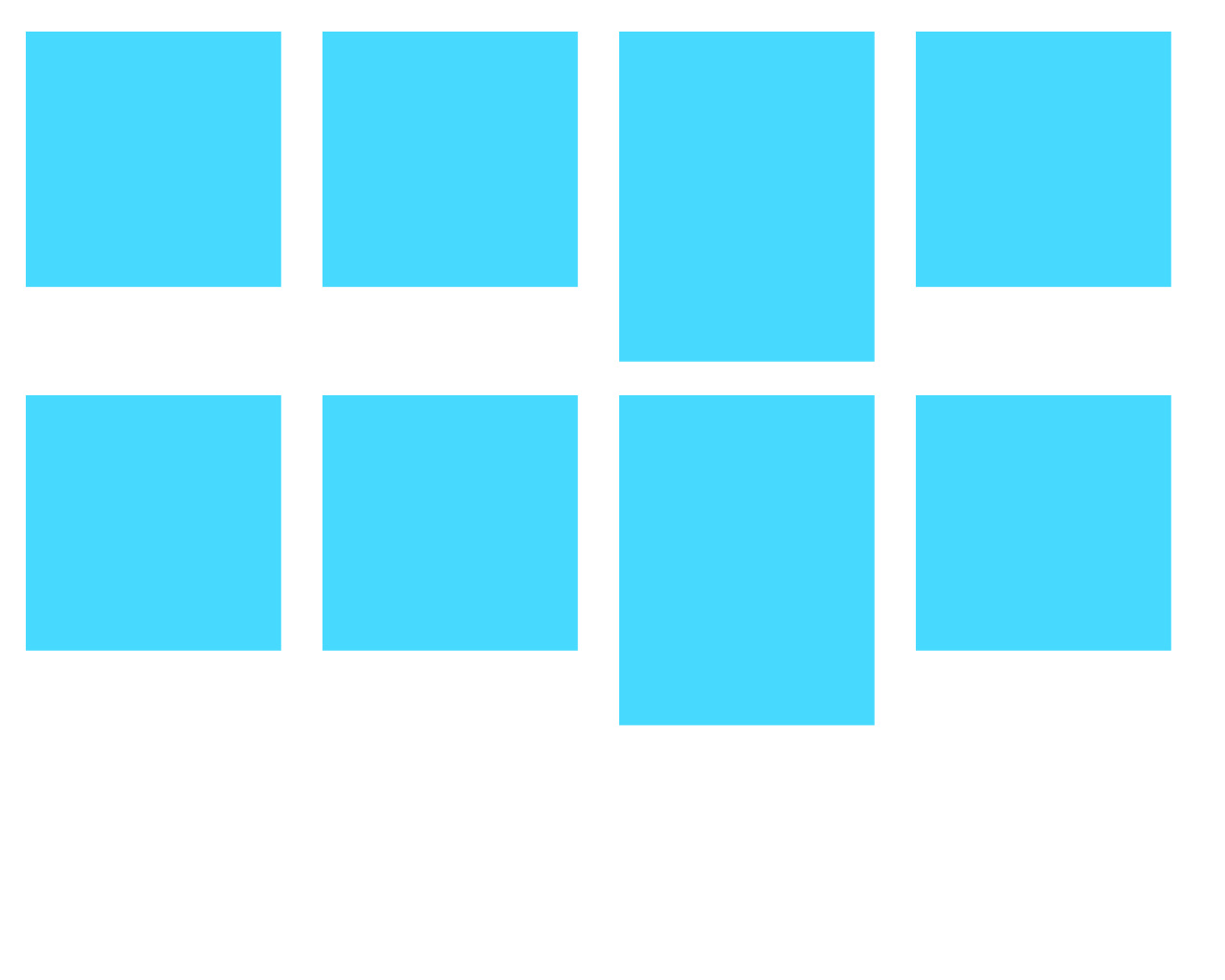
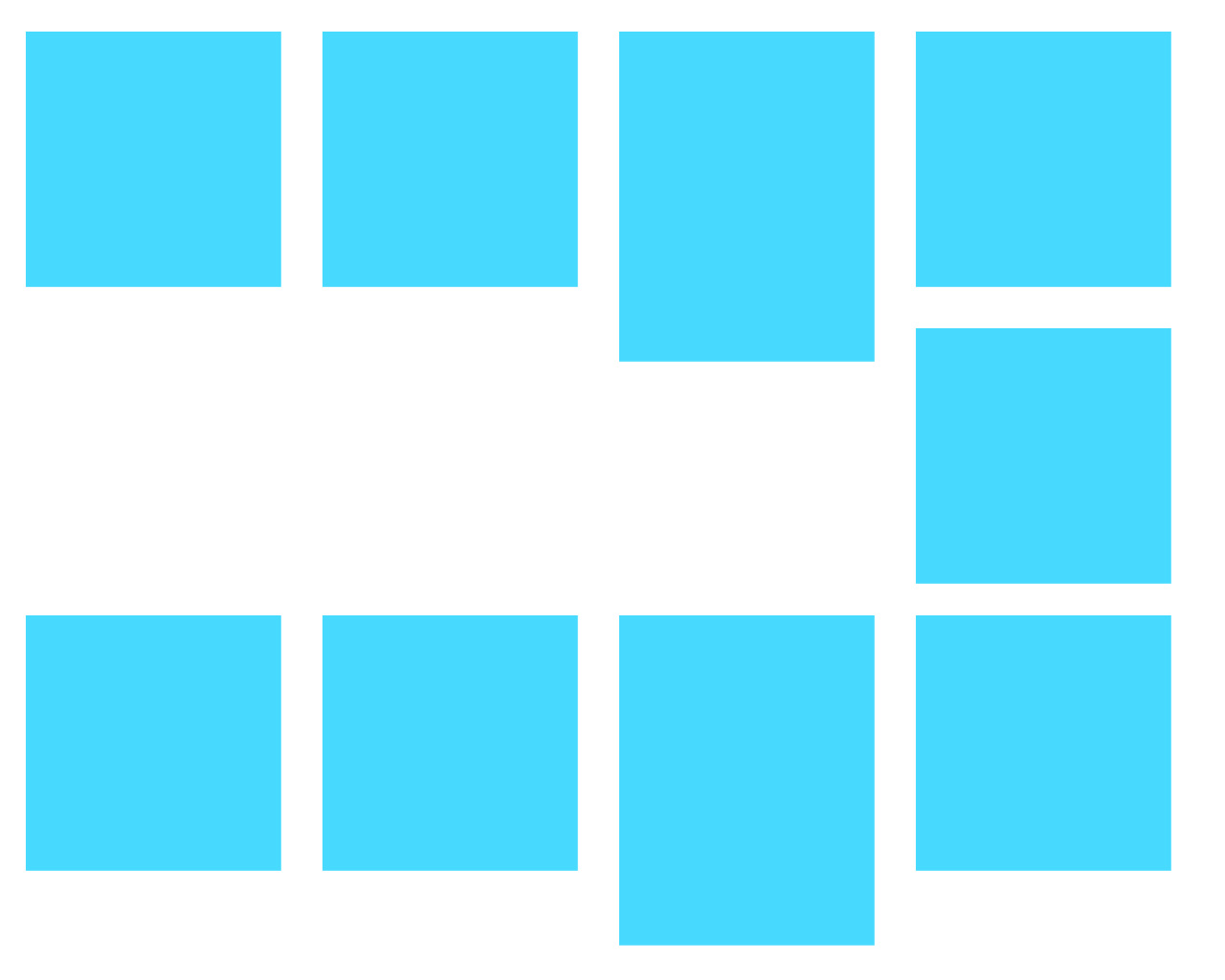
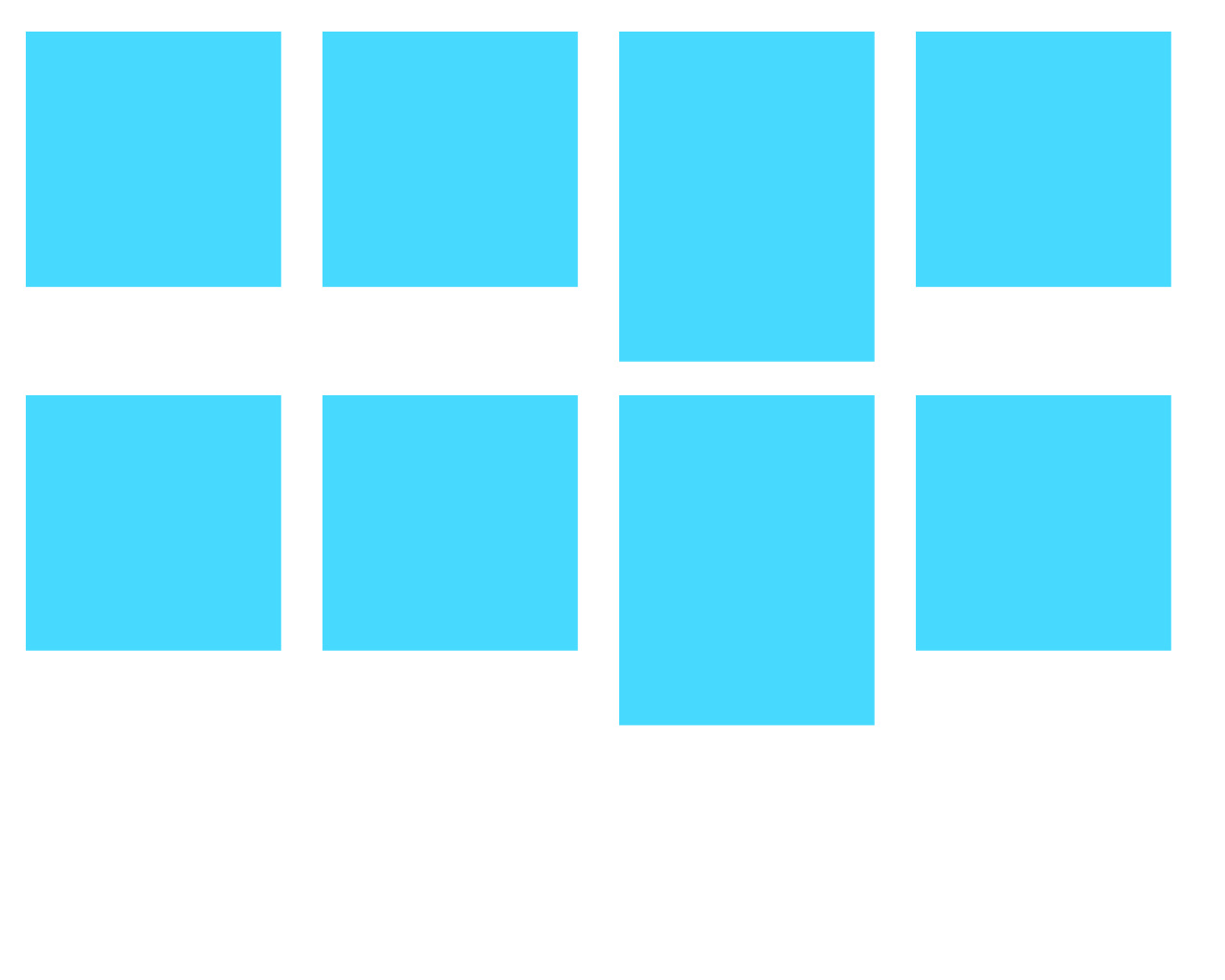
Estoy ttrabajando en una aplicación en la que se muestran eventos con una foto, texto y botones usando thumbnails de bootstrap. Tengo un problema, quiero las imágenes puedan tener diferentes proporciones y los textos también (por lo que el tamaño total del thumnail quedará distinta en cada uno). El problema es que me pasa lo de la primera foto, y quiero que quede colocado como en la segunda:


He visto masonry, pero no quiero que se vaya acumulando el desplazzamiento, necesito que en cada fila estén alineadas igual y además esto es en tamaño lg, En md son 3 columnas, en sm son 2 y en xs 1
Muchas gracias!
Estoy ttrabajando en una aplicación en la que se muestran eventos con una foto, texto y botones usando thumbnails de bootstrap. Tengo un problema, quiero las imágenes puedan tener diferentes proporciones y los textos también (por lo que el tamaño total del thumnail quedará distinta en cada uno). El problema es que me pasa lo de la primera foto, y quiero que quede colocado como en la segunda:


He visto masonry, pero no quiero que se vaya acumulando el desplazzamiento, necesito que en cada fila estén alineadas igual y además esto es en tamaño lg, En md son 3 columnas, en sm son 2 y en xs 1
Muchas gracias!
Valora esta pregunta


0