Como se pudiera alinear botones en un menu.
Publicado por aldo (22 intervenciones) el 01/05/2017 23:48:57
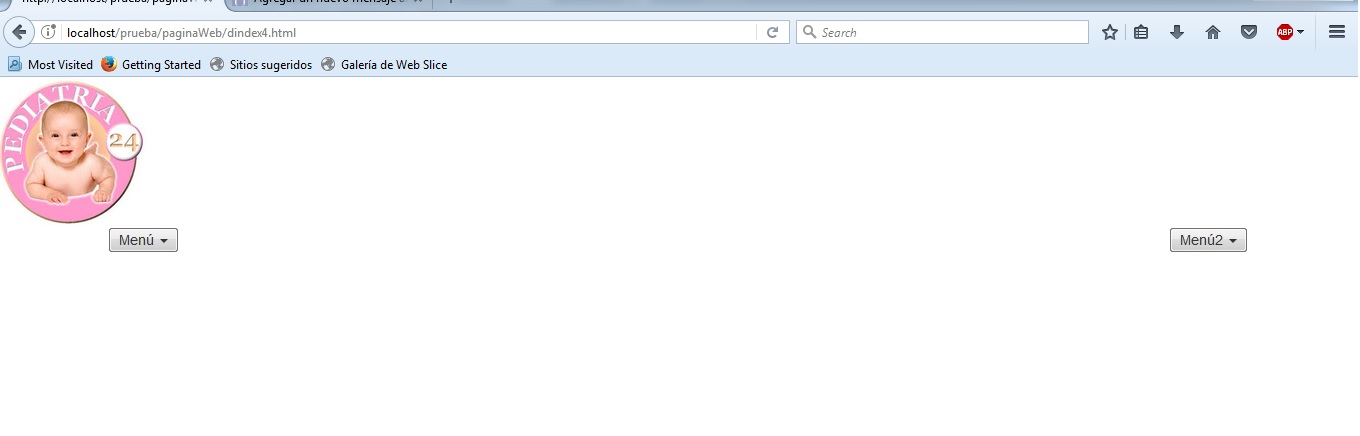
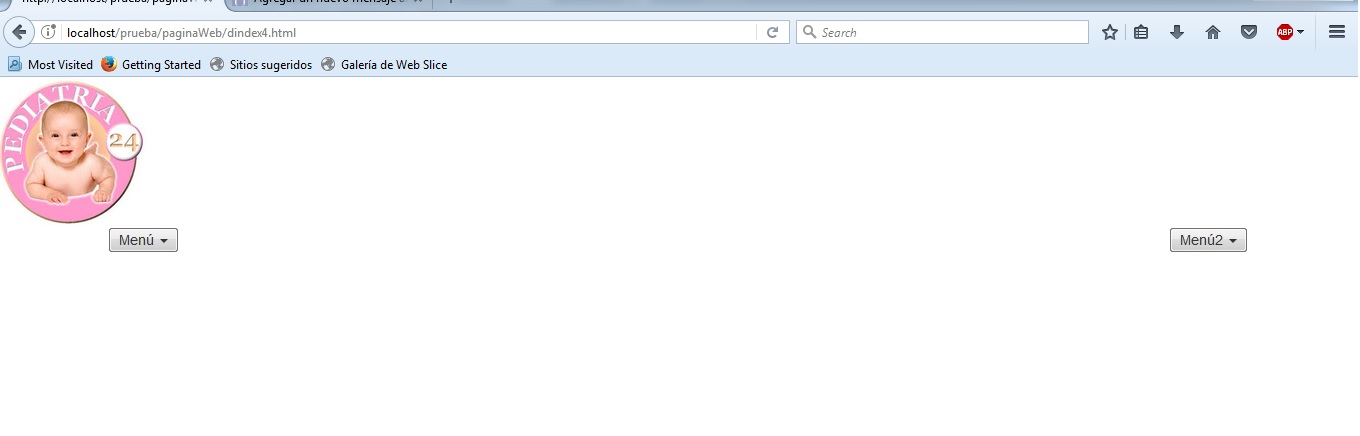
Estoy desarrollando este codigo para un menu y en el cual debo poner botones de forma horizontal pero no esta funcionando. Si alguien pudiera ayudarme con este codigo.
Para el segundo boton estoy aplicando
pero lo aleja mucho del primer boton.
Este es la imagen del menu:

Este es el codigo:
Para el segundo boton estoy aplicando
1
2
3
.container2 {
float: right;}Este es la imagen del menu:

Este es el codigo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, minimun-scale=1.0">
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<script type="text/javascript" language="javascript" src="funcion.js"></script>
<SCRIPT type="text/javascript">
</SCRIPT>
<style type="text/css">
.container2 {
float: right;} }</style>
</head>
<body>
<header class="header">
<img src="img/pedi.jpg" width="150" height="150"/>
</header>
<div class="container">
<div class="row">
<div class="col-sm-12">
<div class="dropdown">
<button class="btn-btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
Menú
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelldby="dropdownMenu1">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="">Seleccion 1
</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="">Seleccion 2
</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="">Seleccion 3
</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="">Seleccion 4
</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="">Seleccion separada
</a>
</li>
</ul>
<div class="container2">
<div class="row">
<div class="col-sm-12">
<div class="dropdown2">
<button class="btn-btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown">
Menú2
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelldby="dropdownMenu2">
<li role="presentation2">
<a role="menuitem" tabindex="-1" href="">Seleccion 5
</a>
</li>
<li role="presentation2">
<a role="menuitem" tabindex="-1" href="">Seleccion 6
</a>
</li>
<li role="presentation2">
<a role="menuitem" tabindex="-1" href="">Seleccion 7
</a>
</li>
<li role="presentation2">
<a role="menuitem" tabindex="-1" href="">Seleccion 8
</a>
</li>
<li role="presentation2" class="divider"></li>
<li role="presentation2">
<a role="menuitem" tabindex="-1" href="">Seleccion abierta
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="container">
<h3></h3>
</div>
</footer>
<script src="js/jquery.js"></script>
<script language="JavaScript" src="calendario.js"></script>
<script language="JavaScript" src="overlib_mini.js"></script>
<script type="text/javascript" language="javascript" src="funcion.js"></script>
<SCRIPT type="text/javascript"></SCRIPT>
</body>
</html>
Valora esta pregunta


0

