
Ajustar ancho del texto en una plantilla de WordPress
Publicado por Daniel (2 intervenciones) el 24/05/2022 18:34:23
Hola a todos/as, estoy editando un plantilla de WordPress, quiero que todo sea igual salvo el ancho usado, aquí quiero que sea más ancho.
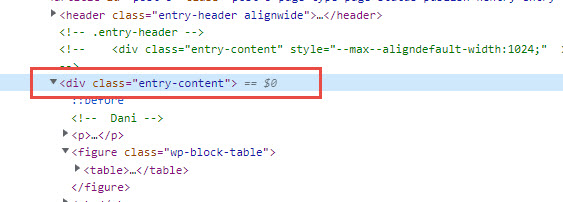
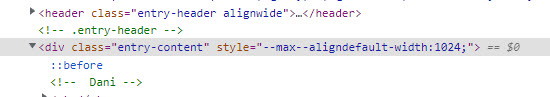
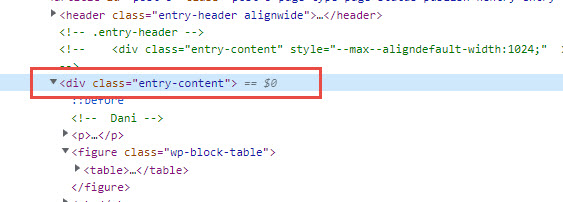
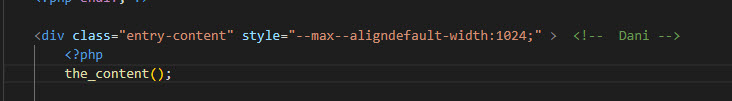
Aquí está el Div con su clase

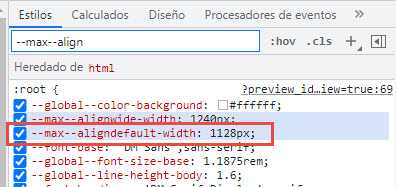
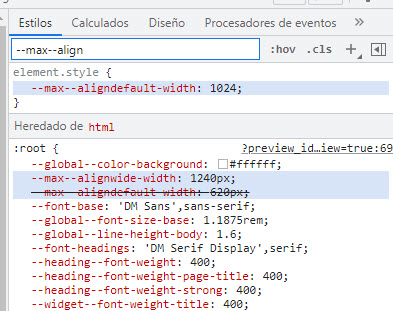
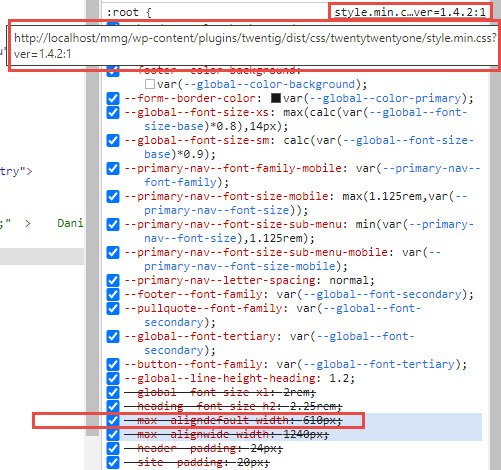
Con el inspector de código del navegador puedo manipular este campo y se pone más ancho el texto. veo que se hereda de HTML

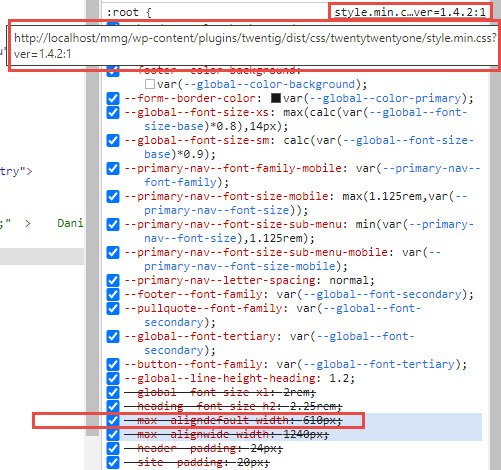
También veo que está tachado y se hereda de Root, imagino que este valor tiene menor preferencia que el heredado de HTML.

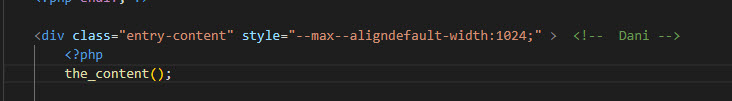
En mi plantilla de WordPress al crear el <div> Agrego el stylo para que sobrescriba. (como al cambiar a mano en la herramienta para desarrolladores funciona, pruebo a hacerlo aqui)

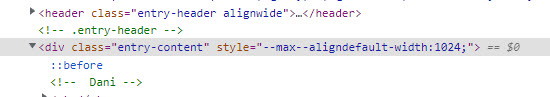
Ahora en la herramienta de desarrolladores veo la etiqueta <div> con el style.

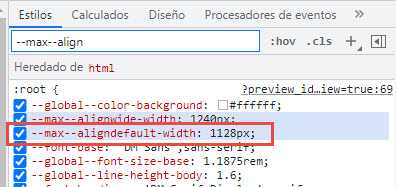
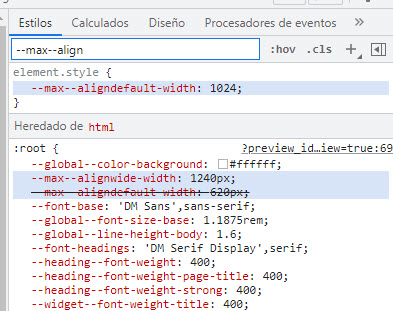
Pero no funciona, el atributo está en element, el atributo de root está tachado, pero en ancho no se ha aumentado, imagino que no se puede poner en un div.

Alguna idea de como solucionar esto de una forma fácil.
gracias.
Aquí está el Div con su clase

Con el inspector de código del navegador puedo manipular este campo y se pone más ancho el texto. veo que se hereda de HTML

También veo que está tachado y se hereda de Root, imagino que este valor tiene menor preferencia que el heredado de HTML.

En mi plantilla de WordPress al crear el <div> Agrego el stylo para que sobrescriba. (como al cambiar a mano en la herramienta para desarrolladores funciona, pruebo a hacerlo aqui)

Ahora en la herramienta de desarrolladores veo la etiqueta <div> con el style.

Pero no funciona, el atributo está en element, el atributo de root está tachado, pero en ancho no se ha aumentado, imagino que no se puede poner en un div.

Alguna idea de como solucionar esto de una forma fácil.
gracias.
Valora esta pregunta


0

