
Poner texto 'derecho' de una caja (con transform 90deg)
Publicado por Diego (1 intervención) el 06/07/2022 02:22:44
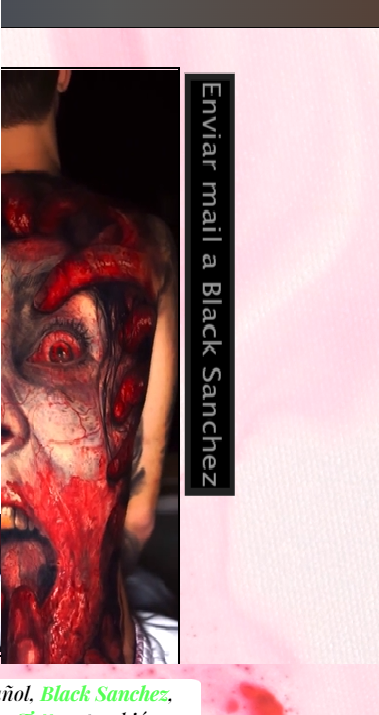
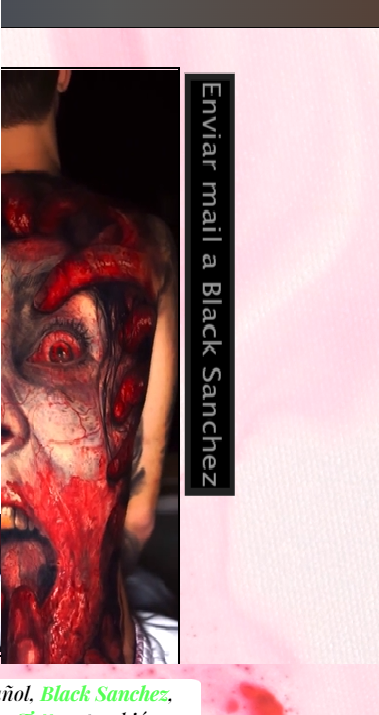
Hola buenas, estoy atascado en poner el texto derecho, su caja la tengo en vertical con transform= 90deg, cómo hago para que la dirección no sea más mirando a la izquierda y pase a mirar para abajo. Gracias desde ya!
(Es un intento de página de tattoos :v)

(Es un intento de página de tattoos :v)

Valora esta pregunta


0
