
Ayuda con fotos en HTML
Publicado por HUMBERTO (2 intervenciones) el 22/05/2014 04:51:24

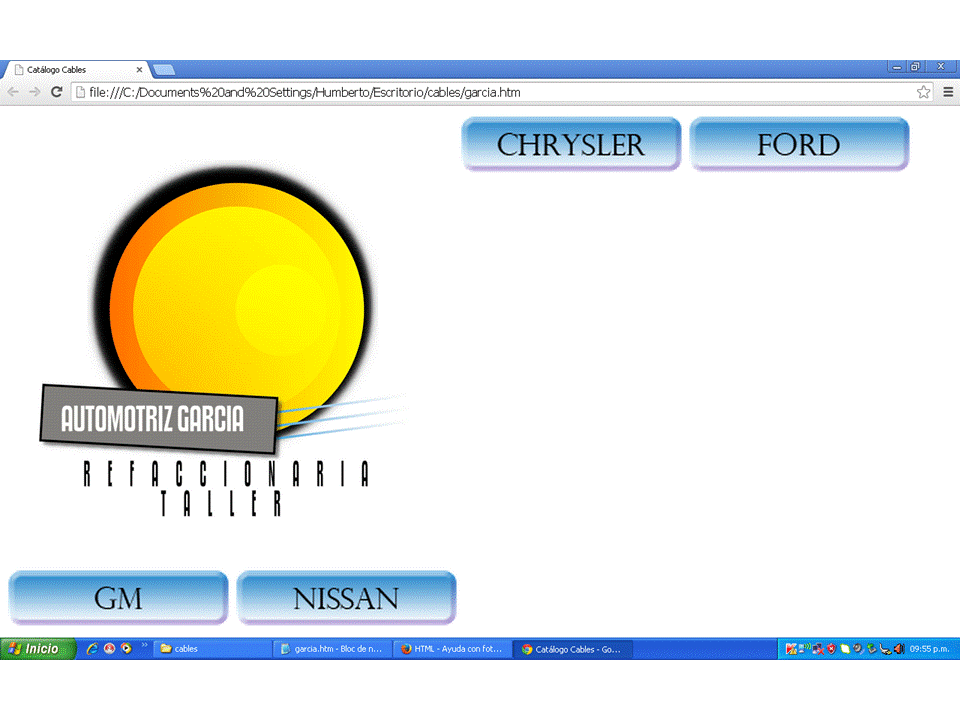
Necesito que las fotos se vean una grande a un lado y las pequeñas al otro lado. Es decir, las que dicen "GM" y "Nissan" abajo de las de Chrysler y Ford y así con otras 2 que no he puesto.
Tengo éste pequeño código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<html>
<head>
<title>Catálogo Cables</title>
</head>
<body>
<tr><img src="garcia.gif" width="600" height="600"></tr>
<img src="botonchrysler.png" width="300" align="top">
<img src="botonford.png" width="300" align="top">
<img src="botongm.png" width="300" align="top">
<img src="botonnissan.png" width="300" align="top"></tr>
</body>
</html>
Valora esta pregunta


0
