Botones Bootstrap
Publicado por Esther (8 intervenciones) el 05/11/2016 18:51:16
Hola!
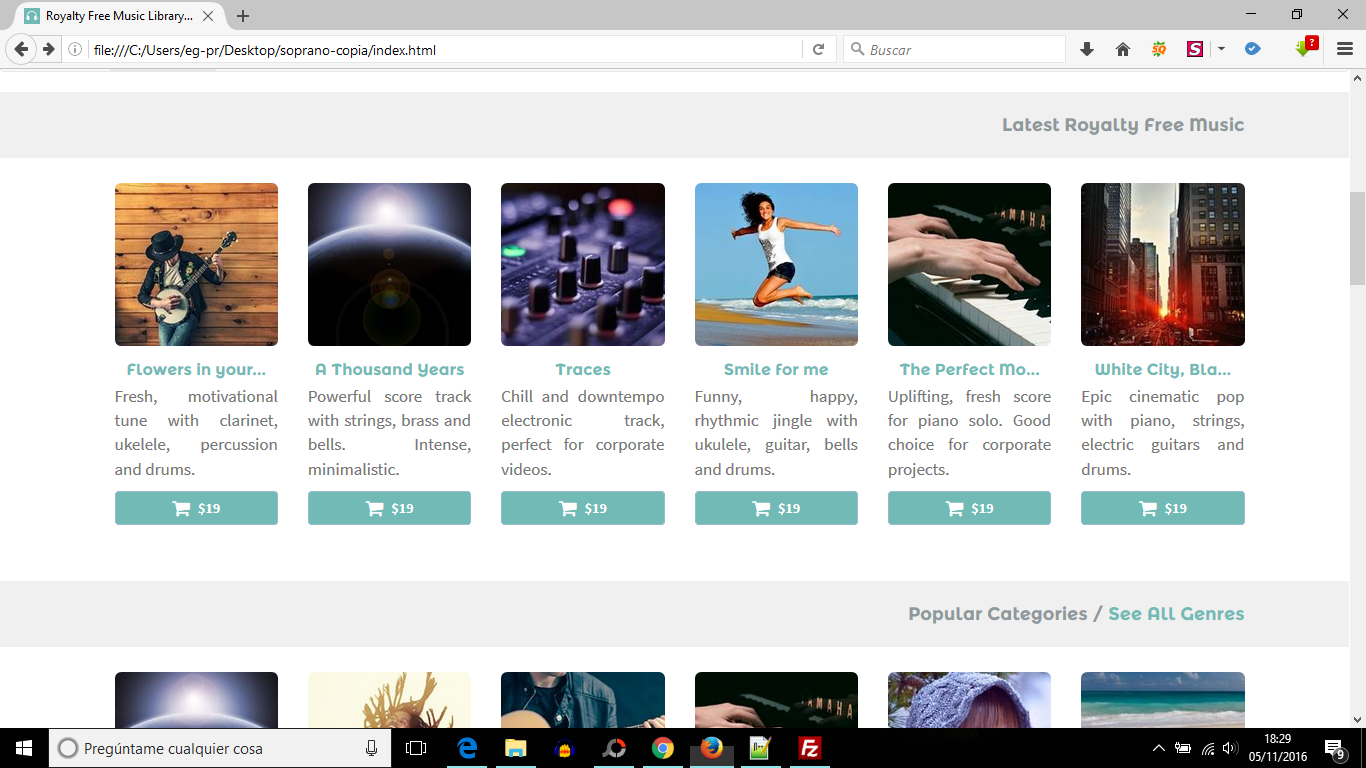
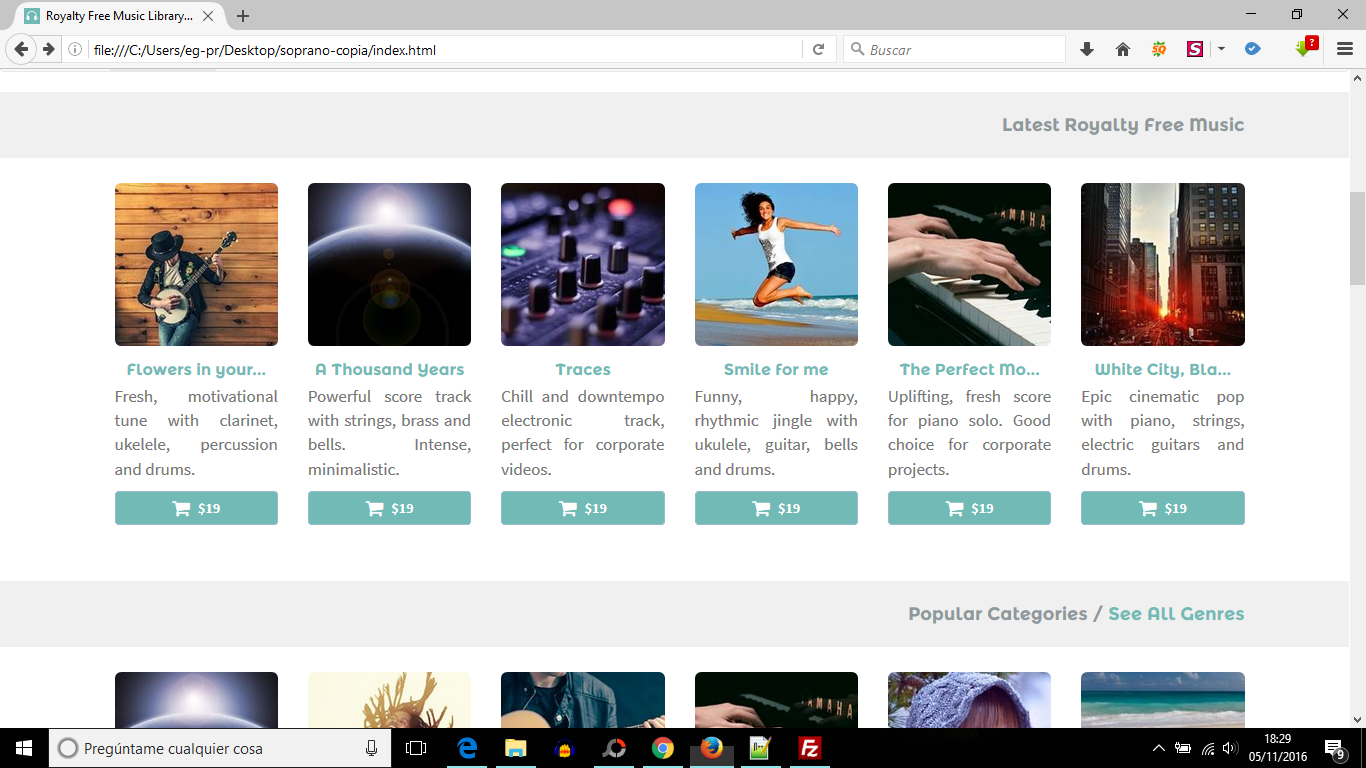
Tengo un problemilla con los botones bootstrap. Cuando edito mi web offline me aparecen correctamente, así:

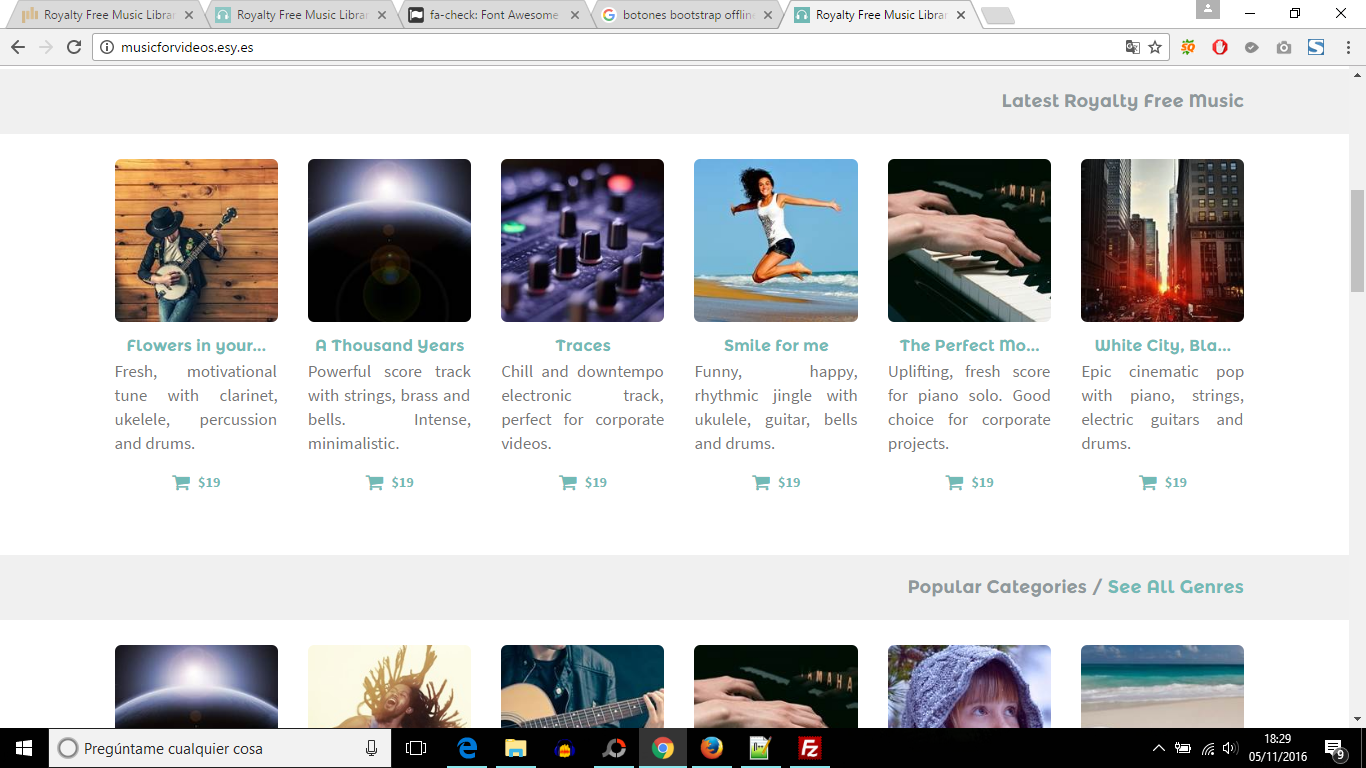
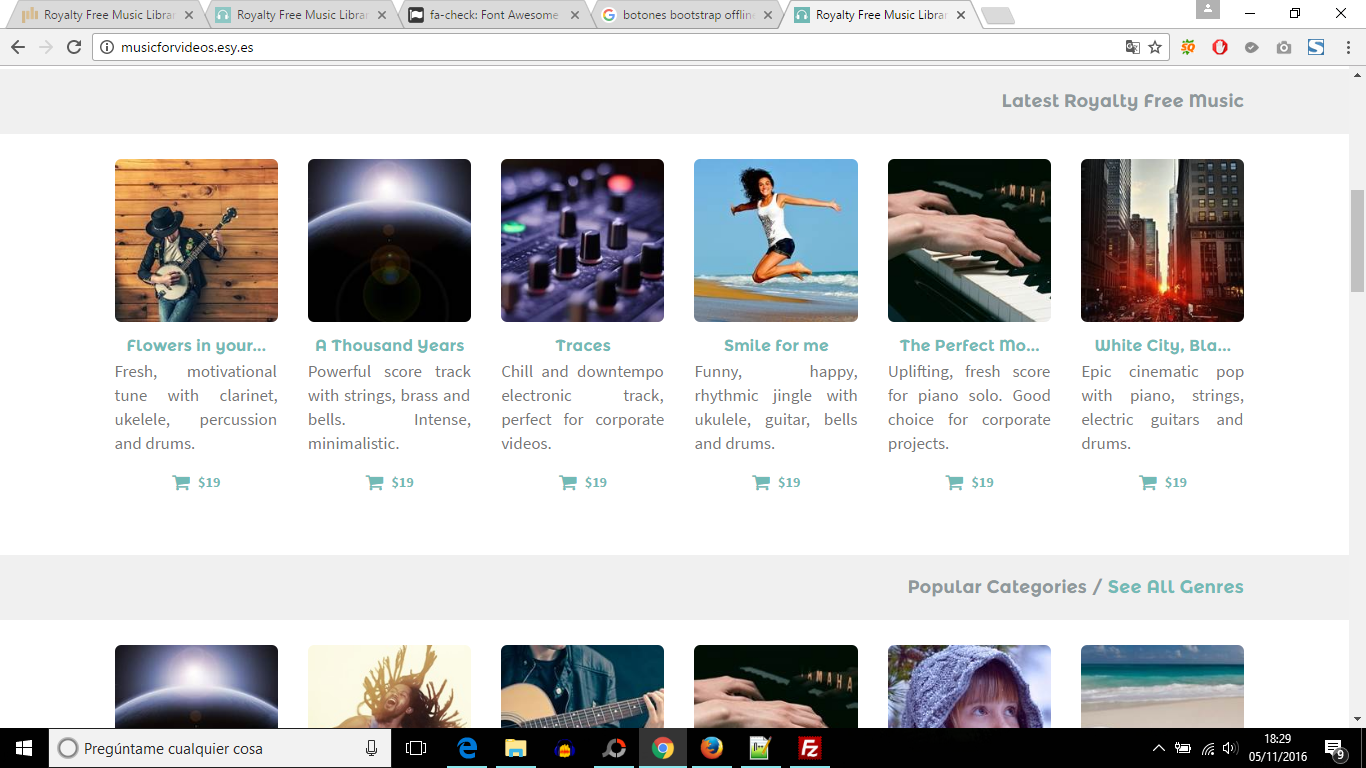
Pero cuando subo la página y está online los botones desaparecen y esto es lo único que sale:

Éste es el código que he utilizado:
Si alguien pudiera decirme qué estoy haciendo mal se lo agradecería muchísimo.
Por cierto, vi en internet una poción para customizar el color y la agregué al css de bootstrap, ¿podría deberse a esto?
Éste es "extra" que he añadido al archivo bootstrap.min.css:
Gracias y un saludo,
Esther García
Tengo un problemilla con los botones bootstrap. Cuando edito mi web offline me aparecen correctamente, así:

Pero cuando subo la página y está online los botones desaparecen y esto es lo único que sale:

Éste es el código que he utilizado:
1
<div align="center"><a class="btn btn-sample btn-block" href="enlace.html" role="button"><i class="fa fa-shopping-cart fa-lg" aria-hidden="true"></i><b> $19</b></a></button></div>
Si alguien pudiera decirme qué estoy haciendo mal se lo agradecería muchísimo.
Por cierto, vi en internet una poción para customizar el color y la agregué al css de bootstrap, ¿podría deberse a esto?
Éste es "extra" que he añadido al archivo bootstrap.min.css:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
.btn-sample {
color: #FFFFFF;
background-color: #72BAB6;
border-color: #9BC;
}.btn-sample:hover,
.btn-sample:focus,
.btn-sample:active,
.btn-sample.active,
.open .dropdown-toggle.btn-sample {
color: #FFFFFF;
background-color: #5F9996;
border-color: #9BC;
}.btn-sample:active,
.btn-sample.active,
.open .dropdown-toggle.btn-sample {
background-image: none;
}.btn-sample.disabled,
.btn-sample[disabled],
fieldset[disabled] .btn-sample,
.btn-sample.disabled:hover,
.btn-sample[disabled]:hover,
fieldset[disabled] .btn-sample:hover,
.btn-sample.disabled:focus,
.btn-sample[disabled]:focus,
fieldset[disabled] .btn-sample:focus,
.btn-sample.disabled:active,
.btn-sample[disabled]:active,
fieldset[disabled] .btn-sample:active,
.btn-sample.disabled.active,
.btn-sample[disabled].active,
fieldset[disabled] .btn-sample.active {
background-color: #72BAB6;
border-color: #9BC;
}.btn-sample .badge {
color: #72BAB6;
background-color: #FFFFFF;
}Gracias y un saludo,
Esther García
Valora esta pregunta


0

