como hacer que un menu desplegable sea responsive
Publicado por aldo (79 intervenciones) el 04/02/2017 22:11:37
Valora esta pregunta


0






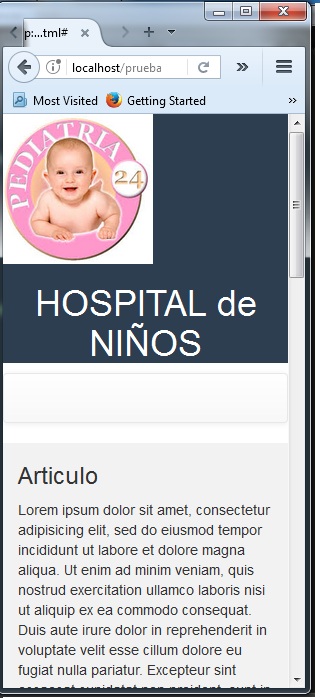
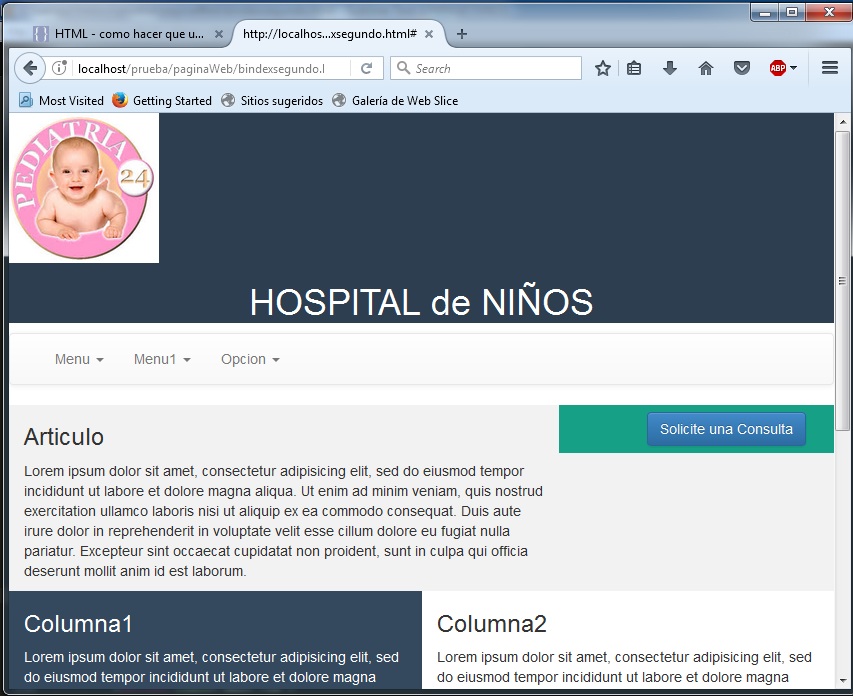
<header class="header">
<img src="img/pedi.jpg" width="150" height="150"/>
<h1 align="center" >HOSPITAL de NIÑOS</h1>
</header>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown" class="col-sm-12">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" class="col-sm-12">Menu
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Seleccion 1
</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Seleccion 2
</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Seleccion 3
</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Seleccion 4
</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Seleccion separada
</a>
</li>
</ul>
</li>
<!-- --><li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" class="col-sm-12">Menu1
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li role="presentation1">
<a role="menuitem" tabindex="-1" href="#">Menu 1
</a>
</li>
<li role="presentation2">
<a role="menuitem" tabindex="-1" href="#">Menu 2
</a>
</li>
<li role="presentation3">
<a role="menuitem" tabindex="-1" href="#">Menu 3
</a>
</li>
<li role="presentation4">
<a role="menuitem" tabindex="-1" href="#">Menu 4
</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation5">
<a role="menuitem" tabindex="-1" href="#">Seleccion separada
</a>
</li>
</ul>
</li>
<!-- --><!-- --><li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false" class="col-sm-12">Opcion
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Option 1
</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Option 2
</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Option 3
</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Option 4
</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Seleccion separada
</a>
</li>
</ul>
</li>
<!-- --></ul>
</div>
</div>
</nav>











