
Scroll a un div despues de cargarlo con #div.load
Publicado por Carlos (1 intervención) el 15/09/2015 09:47:10
Hola,
Soy nuevo en el foro y también en mundo del jquery, js...
Mis conocimientos son básicos porque aunque sea infórmatico llevo especializado en herramientas de gestión de TI muchos años.
Me he aventurado a crearle una web a mi novia para su nuevo proyecto y estoy teniendo un bloqueo para la funcionalidad del menu superior.
Para modularizar la página he creado .htmls para cada sección y mediante la función .load las cargo en el bloque central de la web.
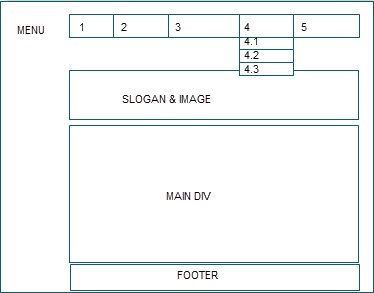
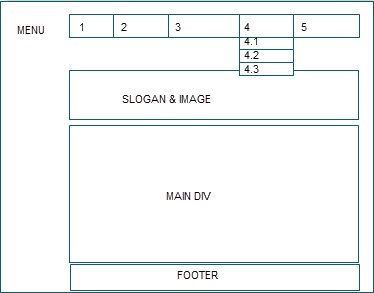
Pongo una captura para que sea más sencillo de visualizar.

El comportamiento que quiero conseguir es que al hacer click sobre los niveles dos del menú (4.1, 4.2 y 4.3) además de cargar el 4.html me haga un scroll a los div internos.
Despues de leer el api he comprendido que $("#maindiv").load(4.html, "#4.2") lo que realiza es solo cargarme el div 4.2
También me he revisado funciones de scroll como scrollTop, pero no me reconoce el div 4.2 y me deja un error.
¿Voy por buen camino? ¿Hay maneras más sencillas?
Os agradecería si me pudierais iluminar.
Un saludo.
Soy nuevo en el foro y también en mundo del jquery, js...
Mis conocimientos son básicos porque aunque sea infórmatico llevo especializado en herramientas de gestión de TI muchos años.
Me he aventurado a crearle una web a mi novia para su nuevo proyecto y estoy teniendo un bloqueo para la funcionalidad del menu superior.
Para modularizar la página he creado .htmls para cada sección y mediante la función .load las cargo en el bloque central de la web.
Pongo una captura para que sea más sencillo de visualizar.

El comportamiento que quiero conseguir es que al hacer click sobre los niveles dos del menú (4.1, 4.2 y 4.3) además de cargar el 4.html me haga un scroll a los div internos.
Despues de leer el api he comprendido que $("#maindiv").load(4.html, "#4.2") lo que realiza es solo cargarme el div 4.2
También me he revisado funciones de scroll como scrollTop, pero no me reconoce el div 4.2 y me deja un error.
¿Voy por buen camino? ¿Hay maneras más sencillas?
Os agradecería si me pudierais iluminar.
Un saludo.
Valora esta pregunta


0

