
Carrousel de imagenes PHP, JQUERY, CSS
Publicado por marti (5 intervenciones) el 16/09/2015 22:59:15
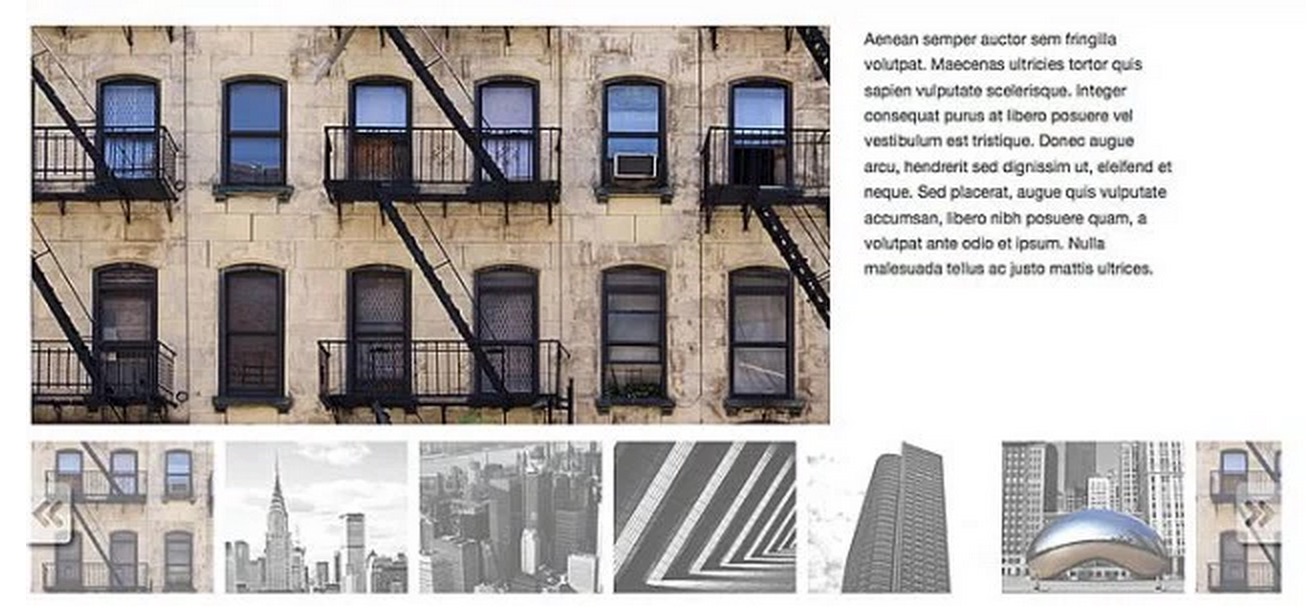
Hola, tengo un problema a la hora de hacer un carrousel. El carrousel en teoria tendria que ser asi:

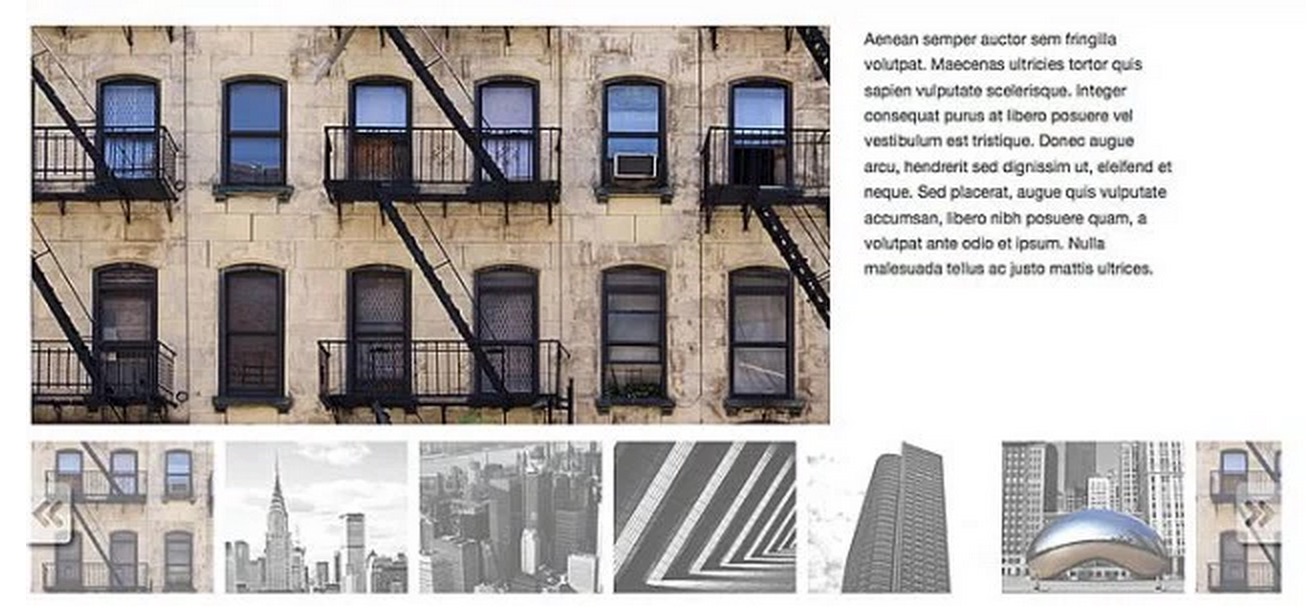
Pero me sale asi:

Metodo de la clase:
Pagina Principal:
CSS:
Tambien va adjuntado un js. Pero el js no se tiene que tocar.
Todo eso lo he cogido de aquí:
http://www.emenia.es/galeria-imagenes-y-texto-jquery/

Pero me sale asi:

Metodo de la clase:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
// Funció que fa un carrousel.
function carrousel() {
$totalFotos = count($this->arxius);
$contador = 0; // Fotos en gran.
echo "<div id='contenido_galeria'>";for($i = 0; $i < $totalFotos; $i++){
echo "<div id='".$this->ruta.'/'.$this->arxius[$i]."'>";
echo "<img src='".$this->ruta.'/'.$this->arxius[$i]."'>";
echo "</div>"; } echo "</div>"; // Fotos en petit.
echo "<div class='jMyCarousel'>"; echo "<ul>";for($i = 0; $i < $totalFotos; $i++){
echo "<li><a href='".$this->ruta.'/'.$this->arxius[$i]."'><img src='".$this->ruta.'/'.$this->arxius[$i]."'></a></li>";
} echo "</ul>"; echo "</div>"; }Pagina Principal:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
<!-- JQuery carrousel --><script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js?ver=1.4.4'></script>
<script type="text/javascript" src="js/jMyCarousel.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//$(".jMyCarousel").jMyCarousel({ // Si no comento eso me sale error
//visible: '100%',
// eltByElt: true
// });
$(".jMyCarousel img").fadeTo(100, 0.6);
$(".jMyCarousel a img").hover(
function(){ //mouse over
$(this).fadeTo(400, 1);
},
function(){ //mouse out
$(this).fadeTo(400, 0.6);
});
});
$(document).ready(function(){
$('#contenido_galeria div').css('position', 'absolute').not(':first').hide();
$('#contenido_galeria div:first').addClass('aqui');
$('.jMyCarousel a').click(function(){
$('#contenido_galeria div.aqui').fadeOut(400);
$('#contenido_galeria div').removeClass('aqui').filter(this.hash).fadeIn(400).addClass('aqui');
return false;
});
});
</script>
<div align="center" id="myCarousel2">
<br/>
<br/><br/>
<?
include_once('ClassesGaleria/GaleriaFotos.class.php');
// Creem la instancia de galeria.
$carrouselImatges = new galeria();
if (!isset($_POST['albumFotos'])) {
// Guardem l'album de fotos escollit en sessió.
$_SESSION['albumFotos'] = urldecode($_POST['albumFotos']);
} // Especifiquem el directori i el guardem en sessió.
$_SESSION['directori'] = "../fotos/tamanyReduit/fotosReportatges/".urldecode($_POST['albumFotos']);
// Llegim les imatges de la carpeta indicada.
$carrouselImatges->carregarCarpeta($_SESSION['directori']);
// Mostrem la galeria.
$carrouselImatges->carrousel();
CSS:
1
2
3
4
5
6
7
8
9
10
/* CSS Carrousel */div.jMyCarousel { margin-top: 10px; height: 143px !important;}
div.jMyCarousel .prev { background: url('../images/left.png') center center no-repeat; width:47px; height:61px; border:0px; }
div.jMyCarousel .next { background: url('../images/right.png') center center no-repeat; width:40px; height:61px; border:0px; }
div.jMyCarousel ul li { margin:0px; line-height:0px; padding:0px; }
div.jMyCarousel ul li a { display:block; }
div.jMyCarousel ul li img { display:block; border:0px; margin: 0px 5px 0px;}
#contenido_galeria { position: relative; height: 350px;}
#contenido_galeria img { float: left; width: 700px;}
#contenido_galeria p { width: 270px; position: absolute; top: 0px; left: 730px; }Tambien va adjuntado un js. Pero el js no se tiene que tocar.
Todo eso lo he cogido de aquí:
http://www.emenia.es/galeria-imagenes-y-texto-jquery/
Valora esta pregunta


0
