
Problema jquery no se ejecuta
Publicado por Andres (1 intervención) el 25/06/2016 15:37:27
buenas tardes
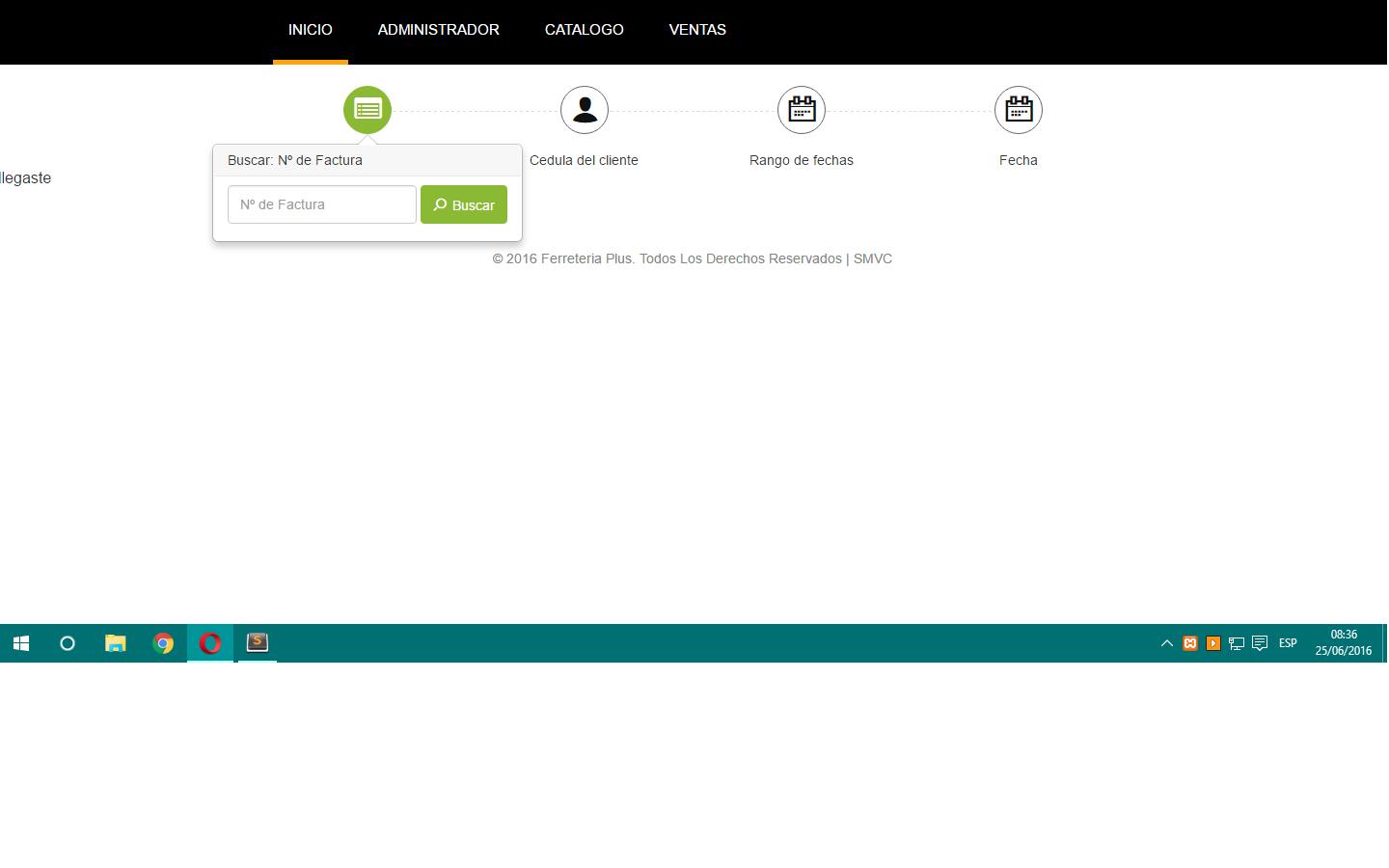
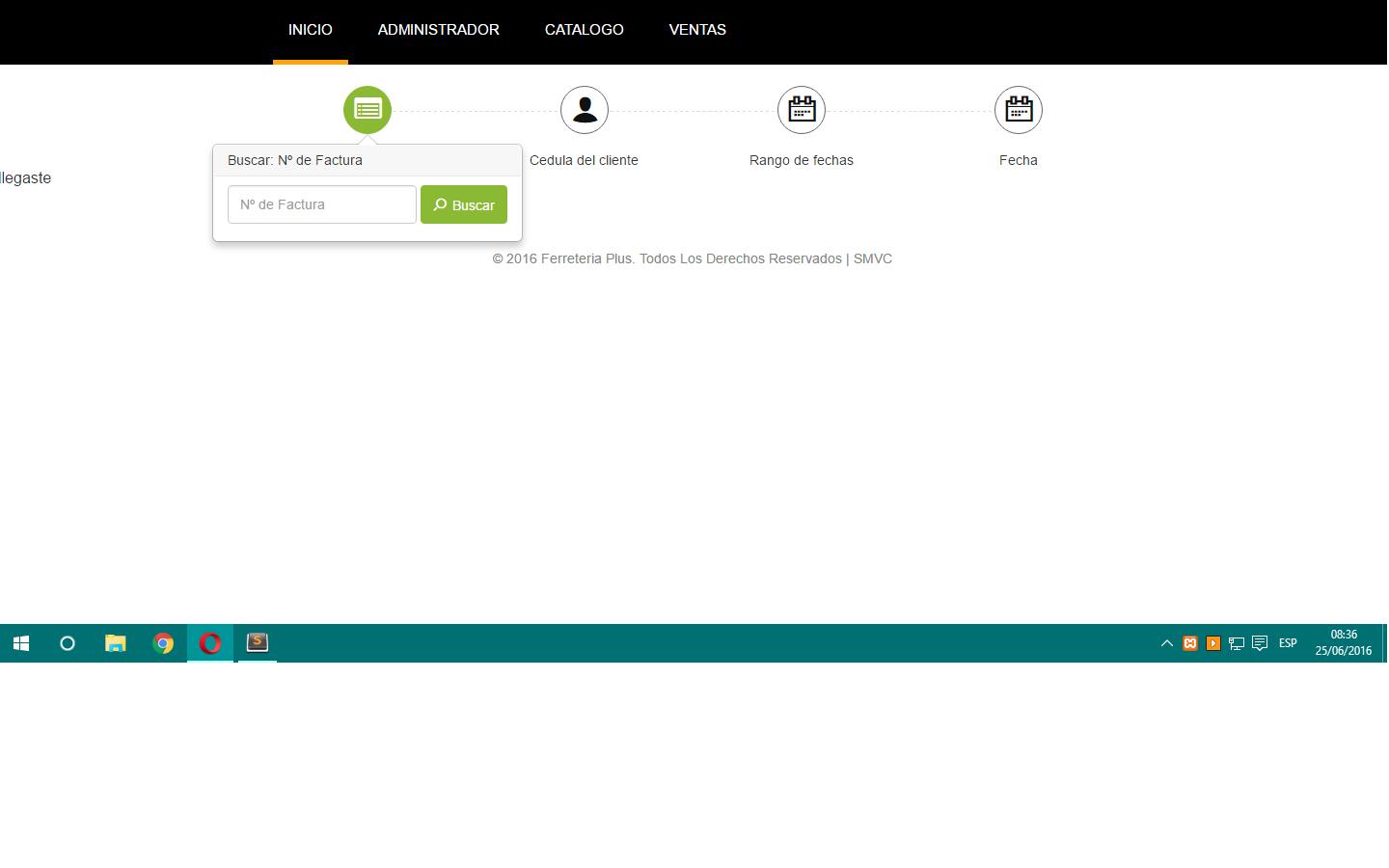
tengo un problemita lo que ven en el codifo es un popover el cual contiene un formulario, el problema es que cuando intento capturar el evento click con jquery este no se esta ejecutando, y si alguien dice porque no lo mandar por el action de form pues estoy haciendo uso de .load para cargar uan lista hay, creo que el problema que tengo radica en que cuando carga la pagina y se ejcuta el jquery el form que el popover no esta aun y por este motivo no capta el click, intente solucionarlo metiendo el script dentro del popover para que cuando lo cargara este cargara con el pero no funciono si alguien tiene idea como solucionar esto se lo agradesco, hay dejo el codigo y un pantallazo de como se ve la pagina.

gracias de antemano
tengo un problemita lo que ven en el codifo es un popover el cual contiene un formulario, el problema es que cuando intento capturar el evento click con jquery este no se esta ejecutando, y si alguien dice porque no lo mandar por el action de form pues estoy haciendo uso de .load para cargar uan lista hay, creo que el problema que tengo radica en que cuando carga la pagina y se ejcuta el jquery el form que el popover no esta aun y por este motivo no capta el click, intente solucionarlo metiendo el script dentro del popover para que cuando lo cargara este cargara con el pero no funciono si alguien tiene idea como solucionar esto se lo agradesco, hay dejo el codigo y un pantallazo de como se ve la pagina.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
<ul class="process-steps nav nav-justified" id="opcBuscar">
<li id="opc1">
<a href="#" data-placement="bottom" data-toggle="popover1" data-title="Buscar: Nº de Factura" data-container="body" type="button" data-html="true" id="NFactura"><i class="icon-list-alt"></i></a>
<h5>Nº de Factura</h5>
</li>
<div id="popover-content1" class="hide">
<form class="form-inline" role="form">
<div class="form-group">
<input type="tel" placeholder="Nº de Factura" name="txtFactura" id="txtFactura" class="form-control margin-bottom-8" maxlength="10">
<button type="button" class="btn btn-primary margin-bottom-8" id="btnFactura"><i class="icon-search"></i>Buscar</button>
</div>
</form>
<script type="text/javascript">
$(document).on("ready", function () {
$('#btnFactura').click(function () {
alert("factura");
var nFac = $('#txtFactura').val();
$('#contenedorListaVentas').load('../Controladores/CtlVentas.php', {nFac: ''+nFac+'', action: 'nFactura'});
return false;
});
});
</script>
</div>
<li id="opc2">
<a href="#" data-placement="bottom" data-toggle="popover2" data-title="Buscar: Cedula del cliente" data-container="body" type="button" data-html="true" id="NCedula"><i class="icon-user"></i></a>
<h5>Cedula del cliente</h5>
</li>
<div id="popover-content2" class="hide">
<form class="form-inline" role="form">
<div class="form-group">
<input type="text" placeholder="Cedula" name="txtCedula" id="txtCedula" class="form-control margin-bottom-8" maxlength="11">
<button type="button" class="btn btn-primary margin-bottom-8" id="btnCliente"><i class="icon-search"></i>Buscar</button>
</div>
</form>
<script type="text/javascript">
$('#btnCliente').click(function () {
var nCed = $('#txtCedula').val();
$('#contenedorListaVentas').load('../Controladores/CtlVentas.php', {nCed: ''+nCed+'', action: 'cCliente'});
return false;
});
</script>
</div>
<li id="opc3">
<a href="#" data-placement="bottom" data-toggle="popover3" data-title="Buscar: Rango de fechas" data-container="body" type="button" data-html="true" id="Fechas"><i class="icon-calendar"></i></a>
<h5>Rango de fechas</h5>
</li>
<div id="popover-content3" class="hide">
<form class="form-inline" role="form">
<div class="form-group">
<input type="date" class="form-control margin-bottom-8" name="txtFecMen" id="txtFecMen">
<input type="date" class="form-control margin-bottom-8" name="txtFecMay" id="txtFecMay">
<button type="button" class="btn btn-primary margin-bottom-8" id="btnFechas"><i class="icon-search"></i>Buscar</button>
</div>
</form>
<script type="text/javascript">
$('#btnFechas').click(function () {
var fMen = $('#txtFecMen').val();
var fMay = $('#txtFecMay').val();
$('#contenedorListaVentas').load('../Controladores/CtlVentas.php', {fMen: ''+fMen+'', fMay: ''+fMay+'', action: 'fechas'});
return false;
});
</script>
</div>
<li id="opc4">
<a href="#" data-placement="bottom" data-toggle="popover4" data-title="Buscar: Fecha" data-container="body" type="button" data-html="true" id="Fecha"><i class="icon-calendar"></i></a>
<h5>Fecha</h5>
</li>
</ul>
<div id="popover-content4" class="hide">
<form class="form-inline" role="form">
<div class="form-group">
<input type="date" class="form-control margin-bottom-8" name="txtFecha" id="txtFecha">
<button type="button" class="btn btn-primary margin-bottom-8" id="btnFecha"><i class="icon-search"></i>Buscar</button>
</div>
</form>
<script>
$('#btnFecha').on('click', function () {
var fecha = $('#txtFecha').val();
$('#contenedorListaVentas').load('../Controladores/CtlVentas.php', {fecha: ''+fecha+'', action: 'fecha'});
return false;
});
</script>

gracias de antemano
Valora esta pregunta


0
