modificar varias imágenes
Publicado por Manuel (5 intervenciones) el 07/11/2013 19:00:29
Buenas, he intentado hacer el ejercicio de las 8 reinas. (Supongo que mas de uno lo conocerá, colocar 8 reinas en el tablero de ajedrez sin que se puedan matar las unas a las otras).
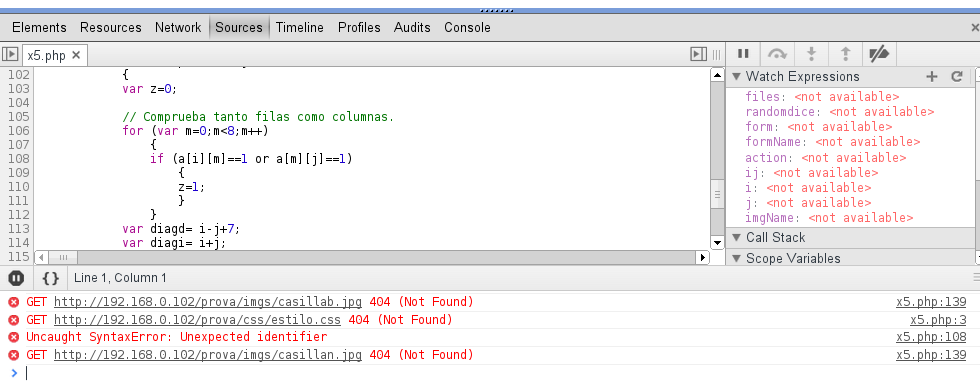
El caso es que me he atascado en el uso de javascript. En un principio clickara en la imagen que clickara siempre se me modificaba la primera casilla. Me comentaron que debia de ser por el nombre de la imagen. Así que lo modifiqué, pero ahora solo cambia la primera casilla de cada columna. Aquí os dejo el código:
Gracias de antemano por su ayuda.
El caso es que me he atascado en el uso de javascript. En un principio clickara en la imagen que clickara siempre se me modificaba la primera casilla. Me comentaron que debia de ser por el nombre de la imagen. Así que lo modifiqué, pero ahora solo cambia la primera casilla de cada columna. Aquí os dejo el código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
<html>
<head>
<link href="css/estilo.css" rel="stylesheet" type="text/css"/>
<script language="javascript">
imagen1=new Imageimagen1.src="imgs/casillab.jpg"
imagen2=new Imageimagen2.src="imgs/casillabr.jpg"
imagen3=new Imageimagen3.src="imgs/casillan.jpg"
imagen4=new Imageimagen4.src="imgs/casillanr.jpg"
var a=new array(2);
var b=new array(2);
function cambiar(i,j) {
if (a == 1)
{document.images[i,j].src=imagen2.src
a=2; }else
{document.images[i,j].src=imagen1.src;
a=1; } }function cambiar2(i,j) {
if (b == 1)
{document.images[i,j].src=imagen3.src
b=2; }else
{document.images[i,j].src=imagen4.src;
b=1; } }</script>
</head>
<body>
<?php
for ($i=0;$i<8;$i++)
{for ($j=0;$j<8;$j++)
{if (($i-$j)%2==0)
{ echo "<img src='imgs/casillab.jpg' name='$i,$j' onMousedown='cambiar($i,$j)'> "; }else
{ echo "<img src='imgs/casillan.jpg' name='$i,$j' onMousedown='cambiar2($i,$j)'>"; } } echo "<br>"; }?>
</body>
</html>
Gracias de antemano por su ayuda.
Valora esta pregunta


0