
Ver/Ocultar 2 textbox pero en la misma posicion
Publicado por carlos (13 intervenciones) el 05/04/2014 14:13:49
Hola.
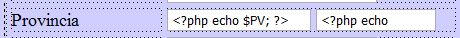
Tengo 2 textbox dentro de una celda de una tabla. Quiero mostrar uno u otro cuando hago click sobe un botón.

Para ello, cuando presiono ese botón, llamo a una funcióne en JavaScript: visible_oculto()
function visible_oculto() {
document.getElementById('TxtDomicilioFiscal_Provincias_Disable').style.visibility ='hidden';
document.getElementById('TxtDomicilioFiscal_Provincias_Disable').align="right";
document.getElementById('TXTDomicilioFiscal_Provincia').style.visibility ='visible';
document.getElementById('TXTDomicilioFiscal_Provincia').align="left";
}
Lo malo que no soy capaz de hacer es que la caja que se muestre, sea en el lado izquierdo. Aunque como veis en el código de arriba, le digo con align = "left" que se vaya a la izquierda, pero nada:

¿Alguna sugerencia?
Gracias
Tengo 2 textbox dentro de una celda de una tabla. Quiero mostrar uno u otro cuando hago click sobe un botón.
Para ello, cuando presiono ese botón, llamo a una funcióne en JavaScript: visible_oculto()
function visible_oculto() {
document.getElementById('TxtDomicilioFiscal_Provincias_Disable').style.visibility ='hidden';
document.getElementById('TxtDomicilioFiscal_Provincias_Disable').align="right";
document.getElementById('TXTDomicilioFiscal_Provincia').style.visibility ='visible';
document.getElementById('TXTDomicilioFiscal_Provincia').align="left";
}
Lo malo que no soy capaz de hacer es que la caja que se muestre, sea en el lado izquierdo. Aunque como veis en el código de arriba, le digo con align = "left" que se vaya a la izquierda, pero nada:
¿Alguna sugerencia?
Gracias
Valora esta pregunta


0
