
Calcular la altura de un trapecio
Publicado por Alberto (24 intervenciones) el 10/03/2015 18:04:20

Hola, ¿me podrían ayudar a decirme que es lo que tengo mal expresado?
Creo que es por el math.pow.
Gracias.
Valora esta pregunta


0







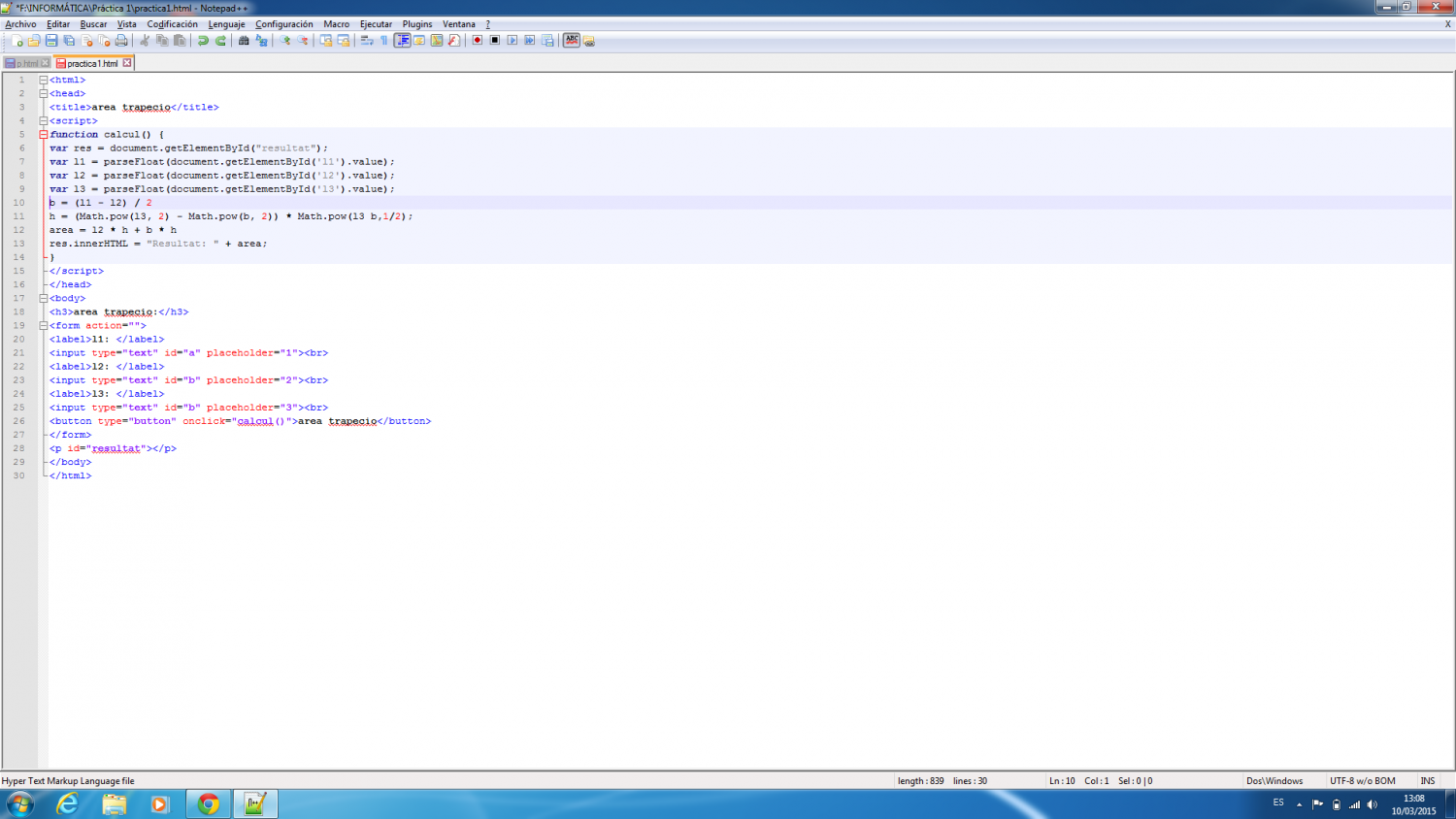
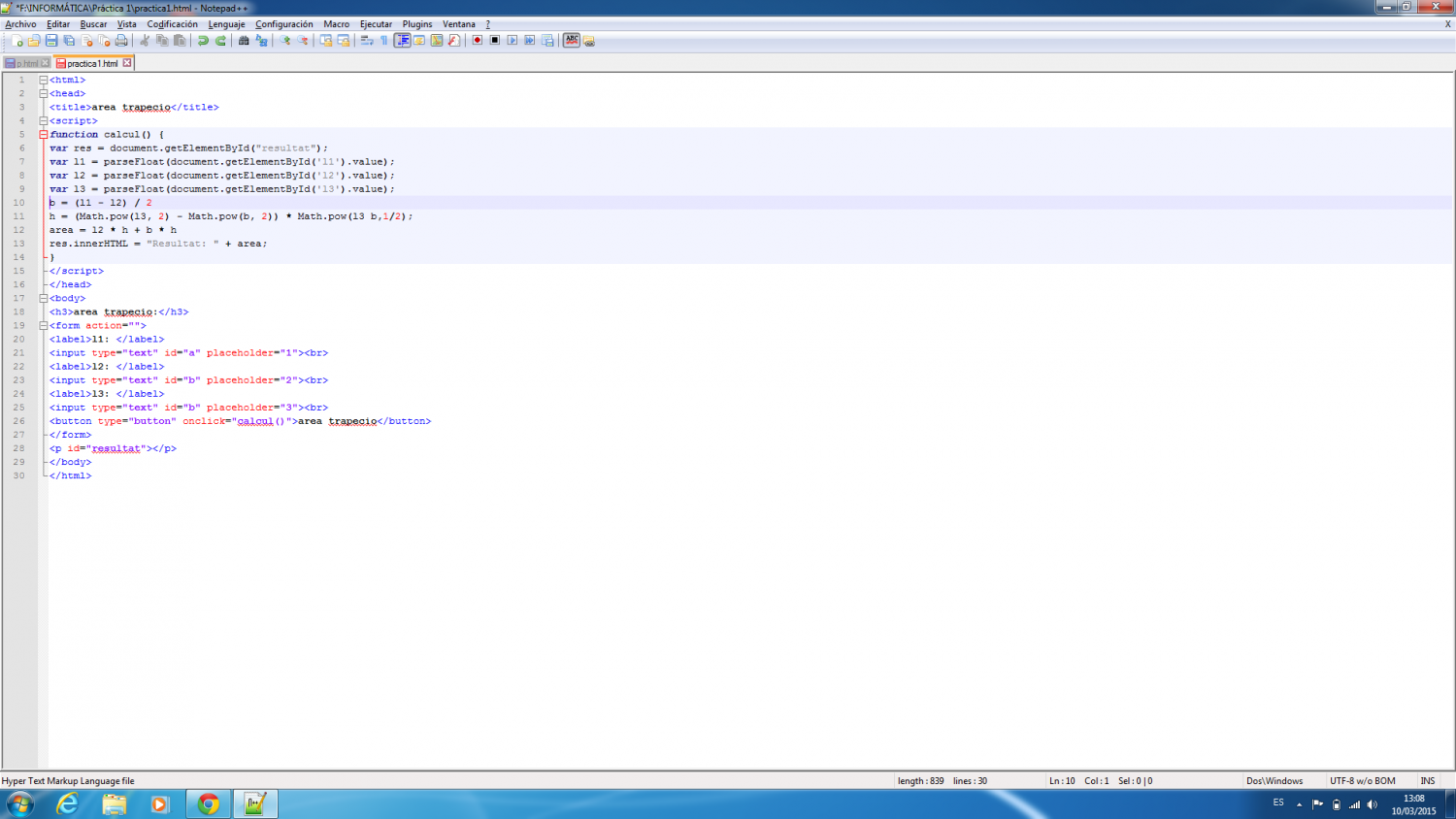
<html>
<head>
<title>area trapecio</title>
<script>
function calcul() {
var res = document.getElementById("resultat");
var l1 = parseFloat(document.getElementById('l1').value);
var l2 = parseFloat(document.getElementById('l2').value);
var l3 = parseFloat(document.getElementById('l3').value);
b = (l1 - l2) / 2
h = (Math.pow(l3, 2) - Math.pow(b, 2)) * Math.pow(l3 b, 1/2);
area = l2 * h + b * h
res.innerHTML = "Resultat: " + area;
}</script>
</head>
<body>
<h3>area trapecio:</h3>
<form action="">
<label>l1: </label>
<input type="text" id="a" placeholder="1"><br>
<label>l2: </label>
<input type="text" id="b" placeholder="2"><br>
<label>l3: </label>
<input type="text" id="b" placeholder="3"><br>
<button type="button" onclick="calcul()">area trapecio</button>
</form>
<p id="resultat"></p>
</body>
</html>


<html>
<head>
<title>area trapecio</title>
<script>
function calcul() {
var res = document.getElementById("resultat");
var l1 = parseFloat(document.getElementById('l1').value);
var l2 = parseFloat(document.getElementById('l2').value);
var l3 = parseFloat(document.getElementById('l3').value);
b = (l1 - l2) / 2
h = (Math.pow(l1, 2) + Math.pow(l2, 2)) * Math.pow(l1, 1/2);
area = l2 * h + b * h
res.innerHTML = "Resultat: " + area;
}</script>
</head>
<body>
<h3>area trapecio:</h3>
<form action="">
<label>l1: </label>
<input type="text" id="l1" placeholder="1"><br>
<label>l2: </label>
<input type="text" id="l2" placeholder="2"><br>
<label>l3: </label>
<input type="text" id="l3" placeholder="3"><br>
<button type="button" onclick="calcul()">area trapecio</button>
</form>
<p id="resultat"></p>
</body>
</html>












