
Imagen con mala carga
Publicado por Feliciano (4 intervenciones) el 27/03/2016 18:35:11
Hola amigos del foro.
Estoy necesitando ayuda con un código de imágenes aleatorias.
Al colocarlo en mi sitio web xintesis.blogspot.com funciona bien, pero carga mal.
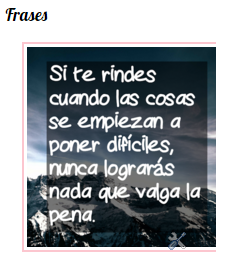
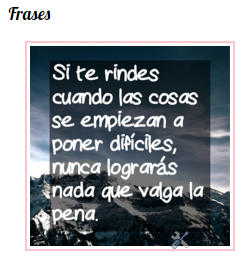
Es decir, carga primero una parte y después cierra el margen. Dejo dos imágenes mostrando el suceso.


Al probar con resoluciones más chicas de width y height esto no sucede, pero al colocarlo así tal cual en otro blog de pruebas carga correctamente.
¿Qué es lo que sucede?
Por favor, ayúdenme. Desde ya muchas gracias.
Este es mi código
Estoy necesitando ayuda con un código de imágenes aleatorias.
Al colocarlo en mi sitio web xintesis.blogspot.com funciona bien, pero carga mal.
Es decir, carga primero una parte y después cierra el margen. Dejo dos imágenes mostrando el suceso.


Al probar con resoluciones más chicas de width y height esto no sucede, pero al colocarlo así tal cual en otro blog de pruebas carga correctamente.
¿Qué es lo que sucede?
Por favor, ayúdenme. Desde ya muchas gracias.
Este es mi código
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<style>
#images img {
float:left;margin-right:10px;
border:2px solid #FCC6CF;
background:#FFF;
width:200px; height:200px; padding:3px }</style>
<ul id='images'>
<script language="javascript">
function VecImagenes()
{n=0;this[n++]="url";
this[n++]="url";
this[n++]="url";
this.N=n;
}var Imagenes=new VecImagenes();
src= Imagenes[ Math.floor(Math.random() * Imagenes.N) ] ;
document.write("<img src="+src+" align=right>");
</script>
</ul>
Valora esta pregunta


0