Cambiar icono en una tabla y en una sola fila
Publicado por Ulises (5 intervenciones) el 31/05/2016 16:45:44
Hola,
Quisiera saber como cambiar un icono de una determinada fila en una tabla cuando se hace click sobre éste.
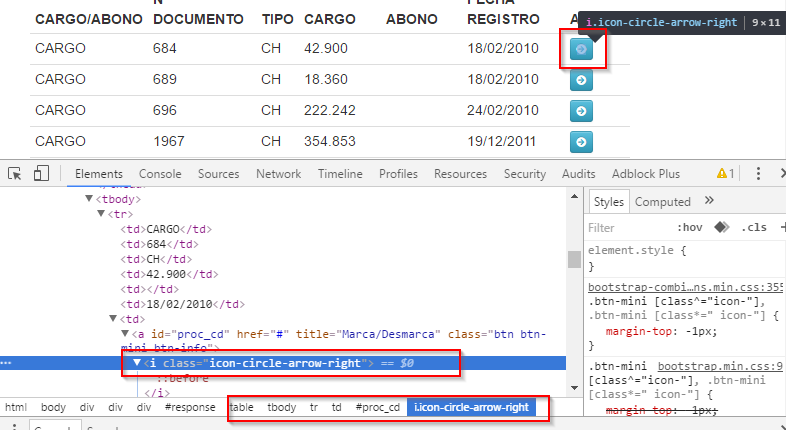
La pantalla es la siguiente:

Se muestra e icono que se desea cambiar y su estructura en la parte de abajo.
El código con el que estoy tratando de cambiar es:
De antemano gracias.
Ulises
Quisiera saber como cambiar un icono de una determinada fila en una tabla cuando se hace click sobre éste.
La pantalla es la siguiente:
Se muestra e icono que se desea cambiar y su estructura en la parte de abajo.
El código con el que estoy tratando de cambiar es:
1
2
3
4
5
6
7
success : function(data){
if(data.status == 1)
{$(".table tbody tr td a i").on("click", function (ev) {
$(this).addClass("icon-circle-arrow-left");
$(this).removeClass("icon-circle-arrow-right");
});
De antemano gracias.
Ulises
Valora esta pregunta


0

