P5JS DISTRIBUIR OBJETOS
Publicado por ana (3 intervenciones) el 11/12/2017 12:38:38
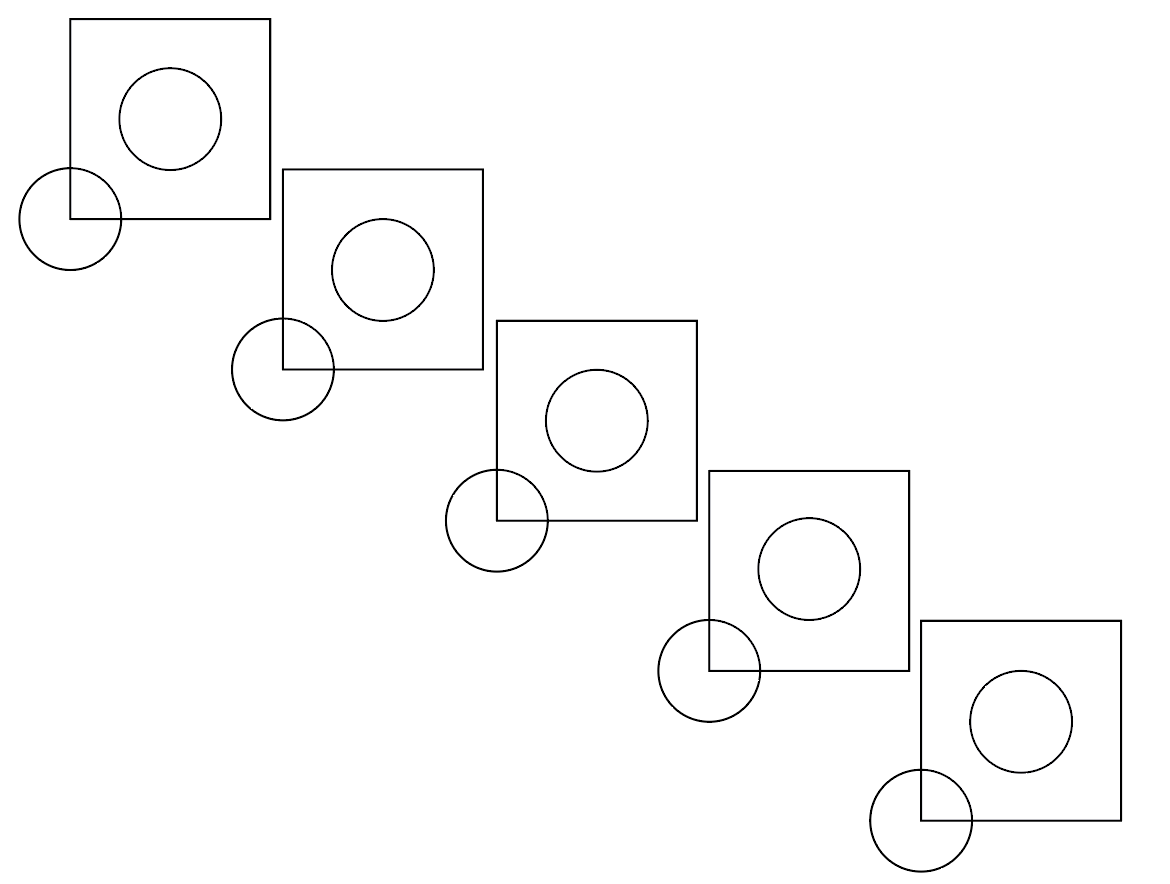
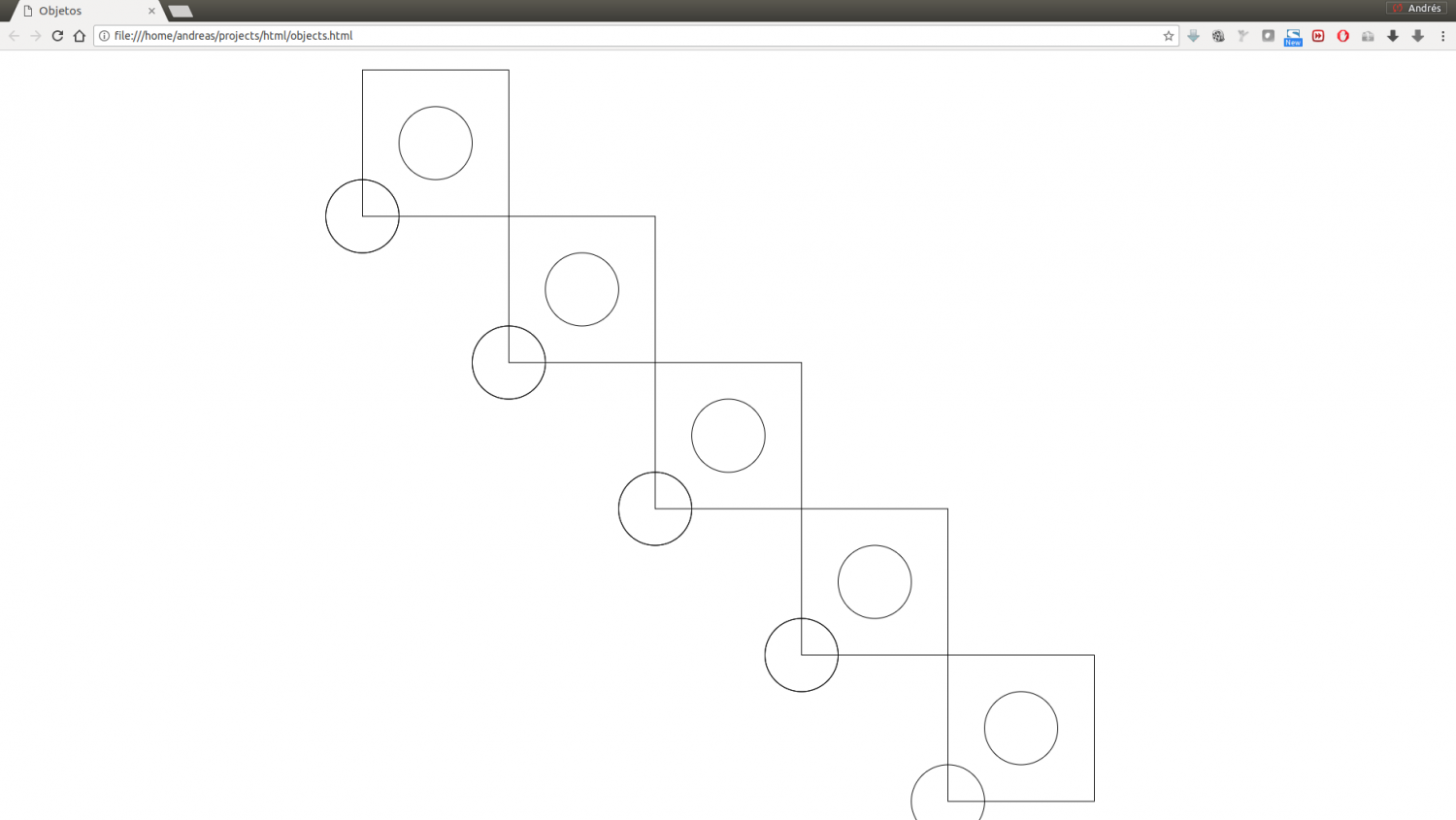
Tengo que distribuir 5 objetos (triangulos, cuadrados, da igual..) en diagonal.
puedo hacerlo por coordenadas, pero quiero que salgan centrados en cualquier ordenador.
el Canvas lo tengo asi:
createCanvas(windowWidth, windowHeight);
Se que es simple.. pero no se como hacerlo.
puedo hacerlo por coordenadas, pero quiero que salgan centrados en cualquier ordenador.
el Canvas lo tengo asi:
createCanvas(windowWidth, windowHeight);
Se que es simple.. pero no se como hacerlo.
Valora esta pregunta


0