Ayuda para crear un algoritmo
Publicado por Dimas Antonio (3 intervenciones) el 16/05/2018 23:48:34
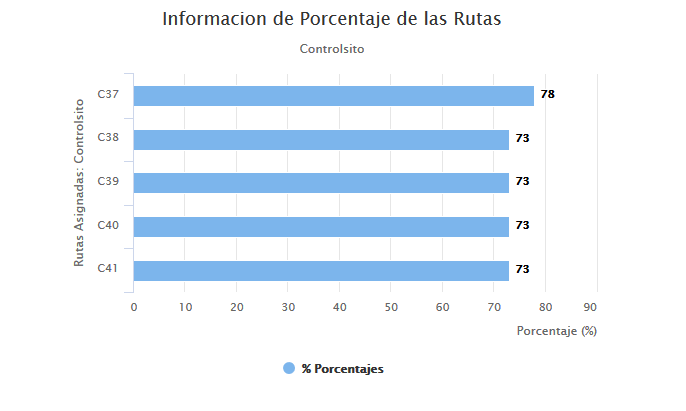
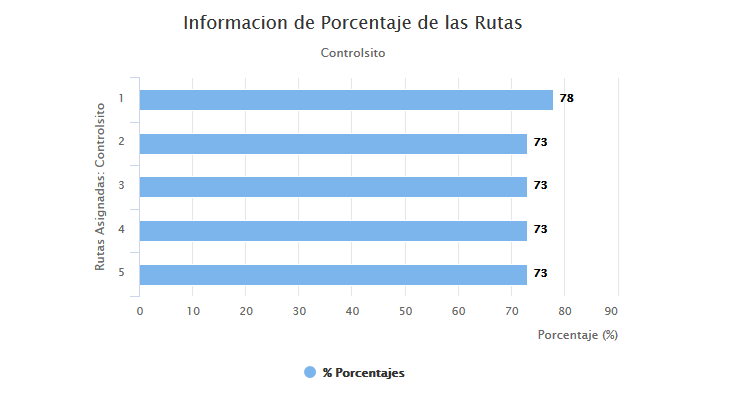
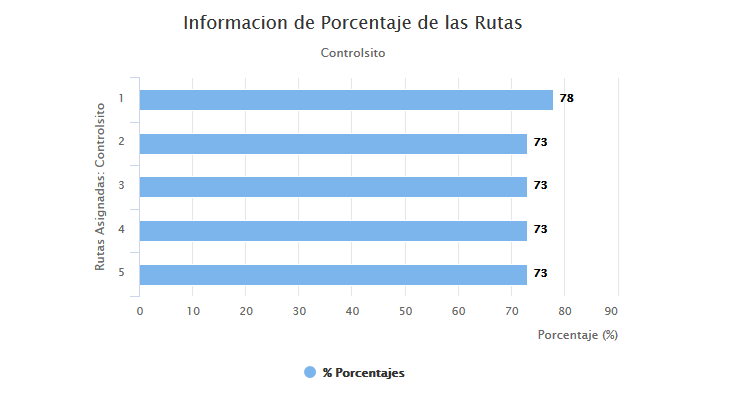
Bueno el objetivo que necesito es crear un algorimo que cuando me capture los datos del formulario y los grafique, ya logre eso con highcharts pero lo que quiero ahora es que segun las estadisticas, si es mayor 86 la barra me aparezca verde, si esta entre 85 y 76 me aparezca las barras de color naranja, y si es menor de 76 pues que me aparezca en rojo.
Parte de eso lo logre a punta de condicionales pero el problema que tengo, es que las barras como estan sujetas a los datos que introduzca el usuario, la cantidad de condicionales es muy extensa y pues el codigo seria muy largo, solo en esa parte, y esa es la duda no se si se pueda hacer de una forma corta

Parte de eso lo logre a punta de condicionales pero el problema que tengo, es que las barras como estan sujetas a los datos que introduzca el usuario, la cantidad de condicionales es muy extensa y pues el codigo seria muy largo, solo en esa parte, y esa es la duda no se si se pueda hacer de una forma corta

Valora esta pregunta


0