Contador de clicks con varios botones
Publicado por Natalie (3 intervenciones) el 11/09/2019 04:09:48


Buenas noches
Quisiera pedir su colaboración, estoy empezando programación e hice un contador, con un solo boton funciona pero necesito que el contador aumente con un click de 6 botones diferentes.
Hay posibilidad de empezar desde un número (por ejemplo 234 clicks) e ir sumando de a 1?
html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
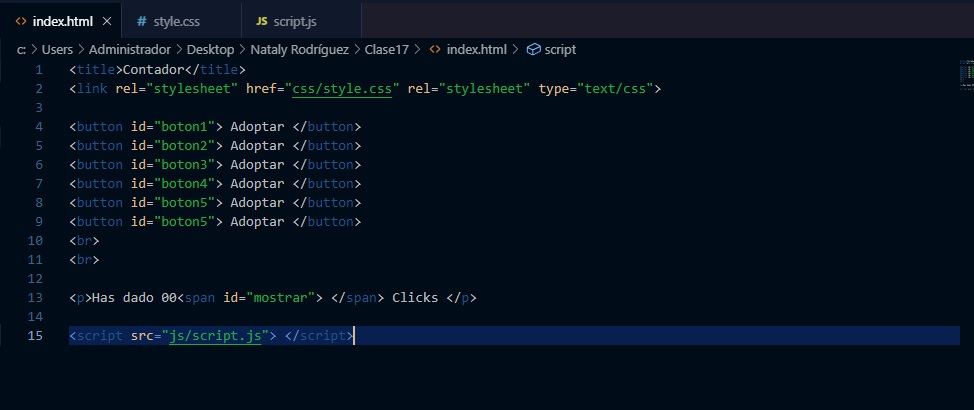
<title>Contador</title>
<link rel="stylesheet" href="css/style.css" rel="stylesheet" type="text/css">
<button id="boton1"> Adoptar </button>
<button id="boton2"> Adoptar </button>
<button id="boton3"> Adoptar </button>
<button id="boton4"> Adoptar </button>
<button id="boton5"> Adoptar </button>
<button id="boton5"> Adoptar </button>
<br>
<br>
<p>Has dado 00<span id="mostrar"> </span> Clicks </p>
<script src="js/script.js"> </script>
Java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
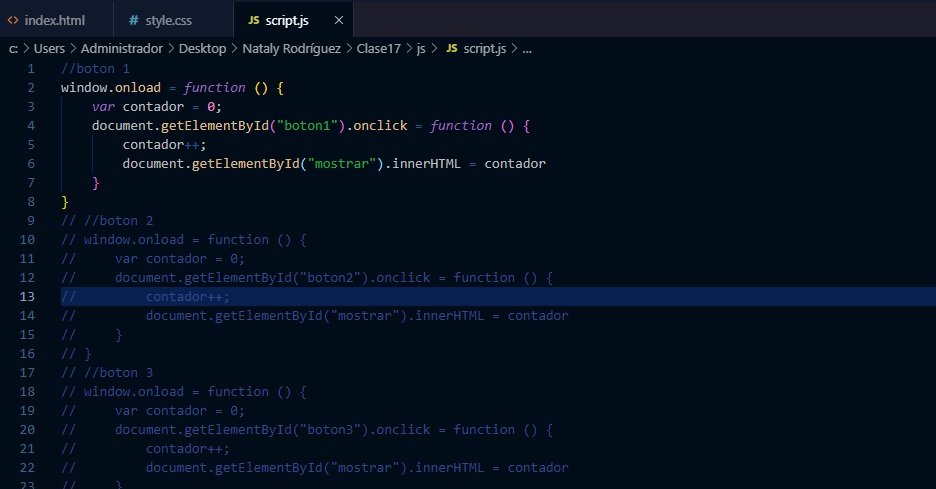
//boton 1
window.onload = function () {
var contador = 0;document.getElementById("boton1").onclick = function () {
contador++;
document.getElementById("mostrar").innerHTML = contador
}}// //boton 2 ---> no funciona!
// window.onload = function () {
// var contador = 0;
// document.getElementById("boton2").onclick = function () {
// contador++;
// document.getElementById("mostrar").innerHTML = contador
// }
// }Valora esta pregunta


0

