Como grafico valores que estan en mi base de datos
Publicado por Jonathan (9 intervenciones) el 22/10/2019 17:57:48
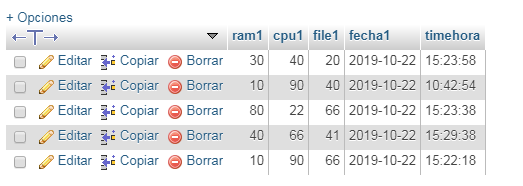
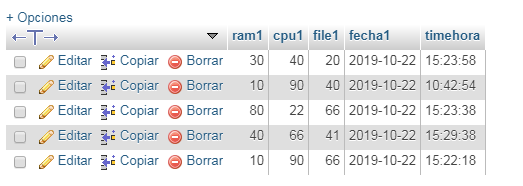
Buenas amigos necesito ayuda e intentado graficar unos valores que tengo guardados en mi base de datos y no e podido e intentado utilizar morrisjs, chartjs no logro comprender bien como funcionan esas 2 librerias de ante mano gracias les dejo una imagen de los datos que tengo en la bd.

e intentado con morrisjs con este codigo y bueno no se que es lo que tengo que cambiar.

e intentado con morrisjs con este codigo y bueno no se que es lo que tengo que cambiar.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
<?php
//index.php
$connect = mysqli_connect("localhost", "root", "", "prueba_grafica");
$query = "SELECT * FROM recursos1";
$result = mysqli_query($connect, $query);
$chart_data = '';
while($row = mysqli_fetch_array($result))
{$chart_data .= "{ ram1:'".$row["ram1"]."', cpu1:".$row["cpu1"].", file1:".$row["file1"].", timehora:".$row["timehora"]."}, ";
}$chart_data = substr($chart_data, 0, -2);
?>
<!DOCTYPE html>
<html>
<head>
<title>Webslesson Tutorial | How to use Morris.js chart with PHP & Mysql</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.min.js"></script>
</head>
<body>
<br /><br />
<div class="container" style="width:900px;">
<h2 align="center">Morris.js chart with PHP & Mysql</h2>
<h3 align="center">Last 10 Years Profit, Purchase and Sale Data</h3>
<br /><br />
<div id="chart"></div>
</div>
</body>
</html>
<script>
Morris.Line({
element : 'chart',
data:[<?php echo $chart_data; ?>],
xkey:'timehora',
ykeys:['ram1','cpu1', 'file1'],
labels:['ram1','cpu1', 'file1'],
hideHover:'auto',
stacked:true});
</script>
Valora esta pregunta


0
