Cambiar el tamaño de las miniaturas de Dropzone.js
Publicado por giuseppe (2 intervenciones) el 23/12/2019 02:32:02
Buenas, el problema que tengo es que al momento de cargar las imágenes de mi servidor a mi dropzone, la imagen queda completamente desenfocada, no se ajusta al cuadro, cabe resaltar que si cargo una imagen desde mi computador, la miniatura si queda bien enfocada.
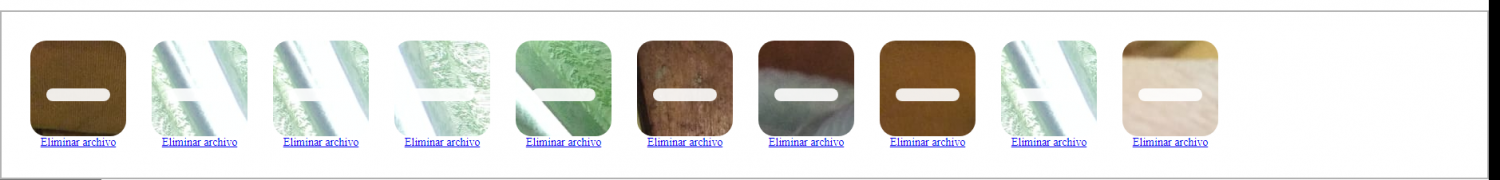
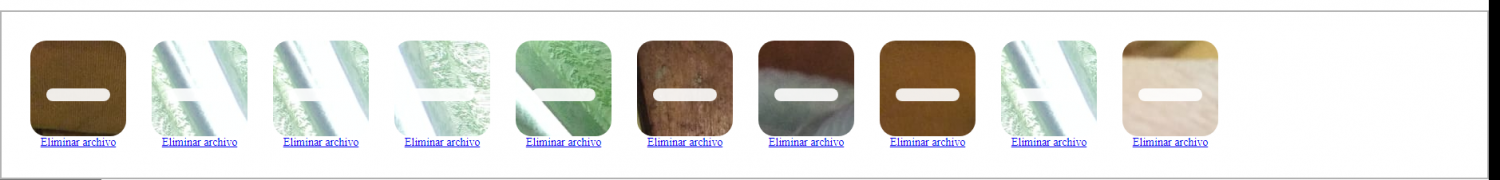
aca una foto
desde el servidor:

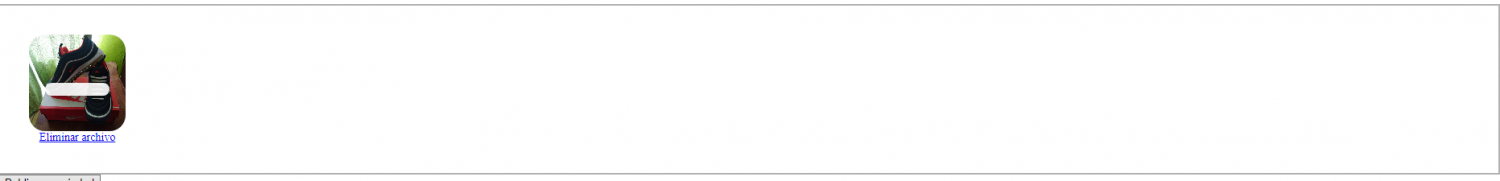
desde mi computadora:

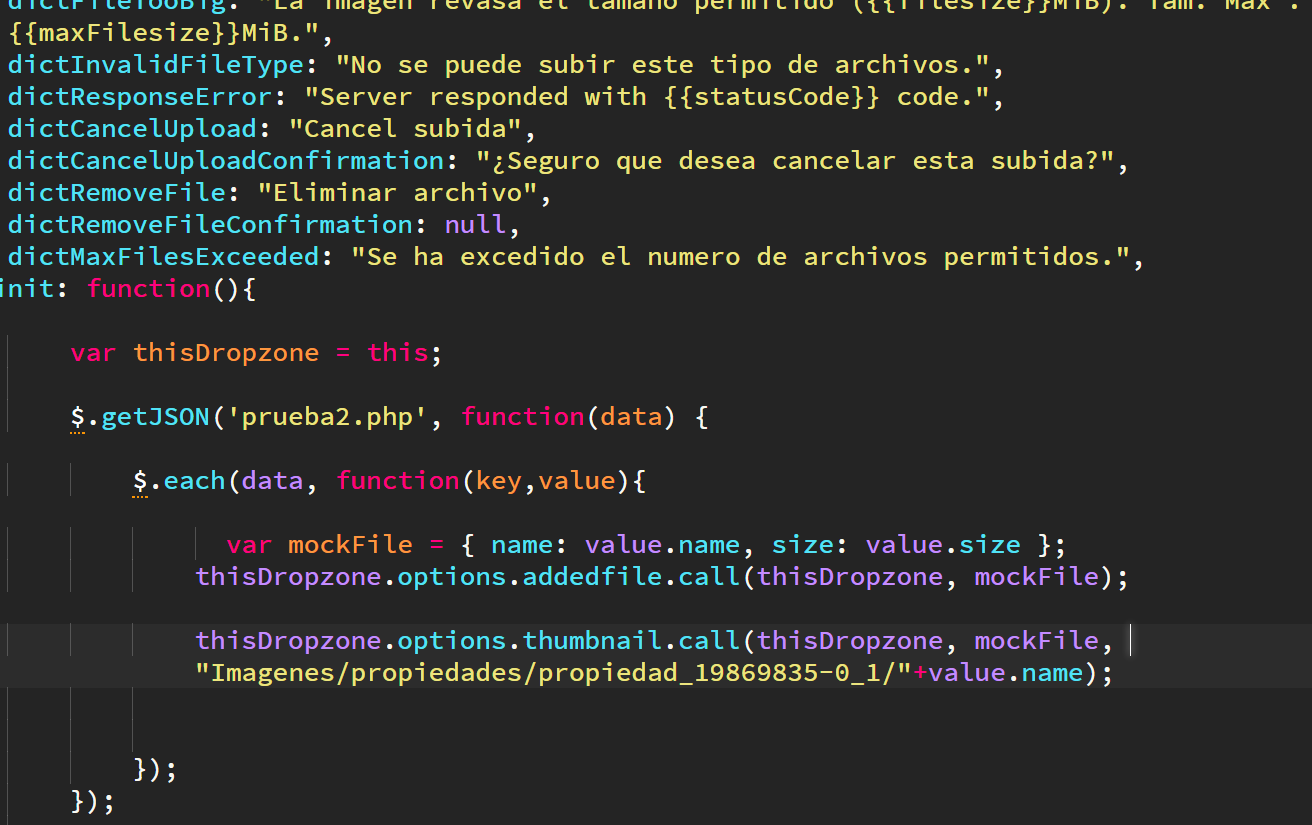
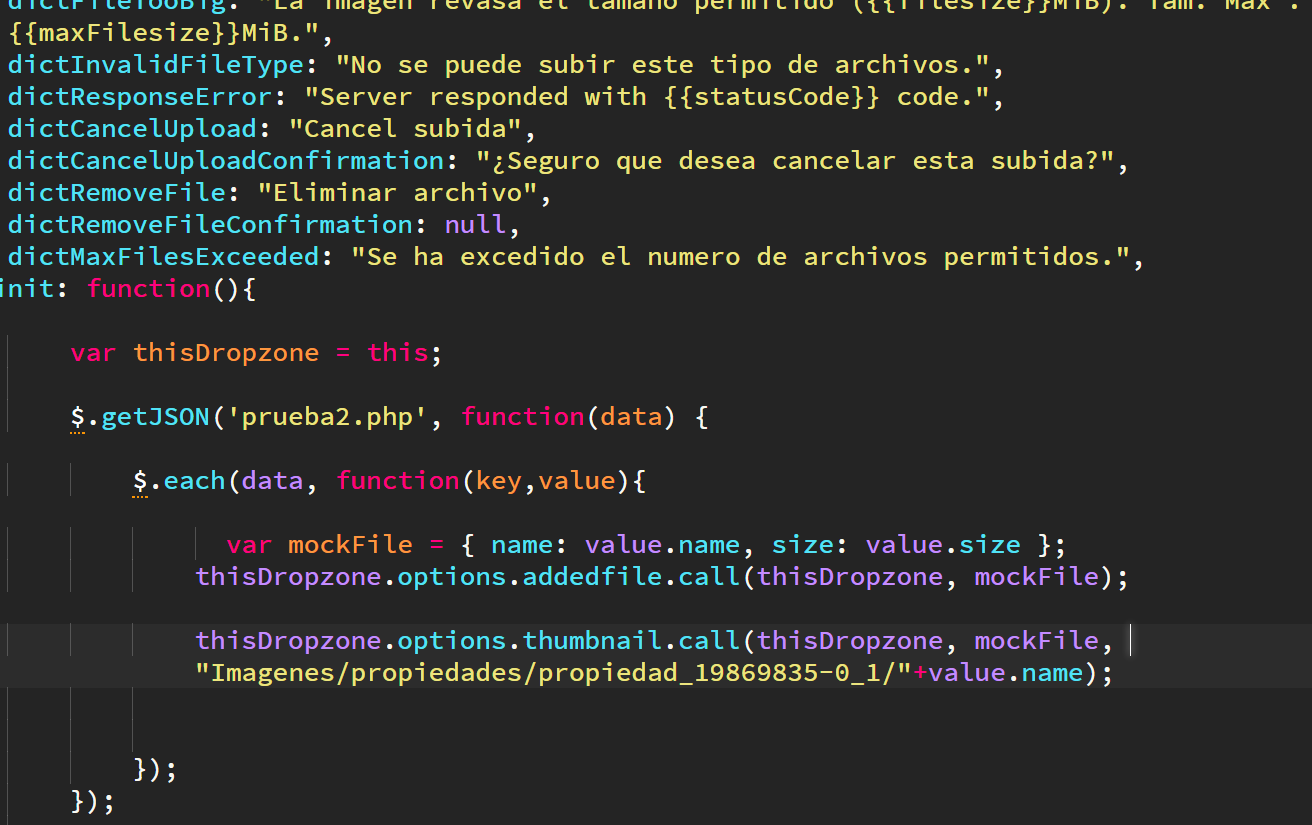
Por lo que eh leido la libreria de dropzone ejecuta ese cambio de imagen desde el lado del cliente,y no del servidor, pero no se como implementar ese ajuste desde el lado de mi php

aca una foto
desde el servidor:

desde mi computadora:

Por lo que eh leido la libreria de dropzone ejecuta ese cambio de imagen desde el lado del cliente,y no del servidor, pero no se como implementar ese ajuste desde el lado de mi php

Valora esta pregunta


0


