Ayuda con mi modal
Publicado por Ivette (10 intervenciones) el 24/12/2019 16:19:23
Hola a todos, saludos por adelantado y les deseo felices fiestas navideñas.
Necesito de su ayuda.
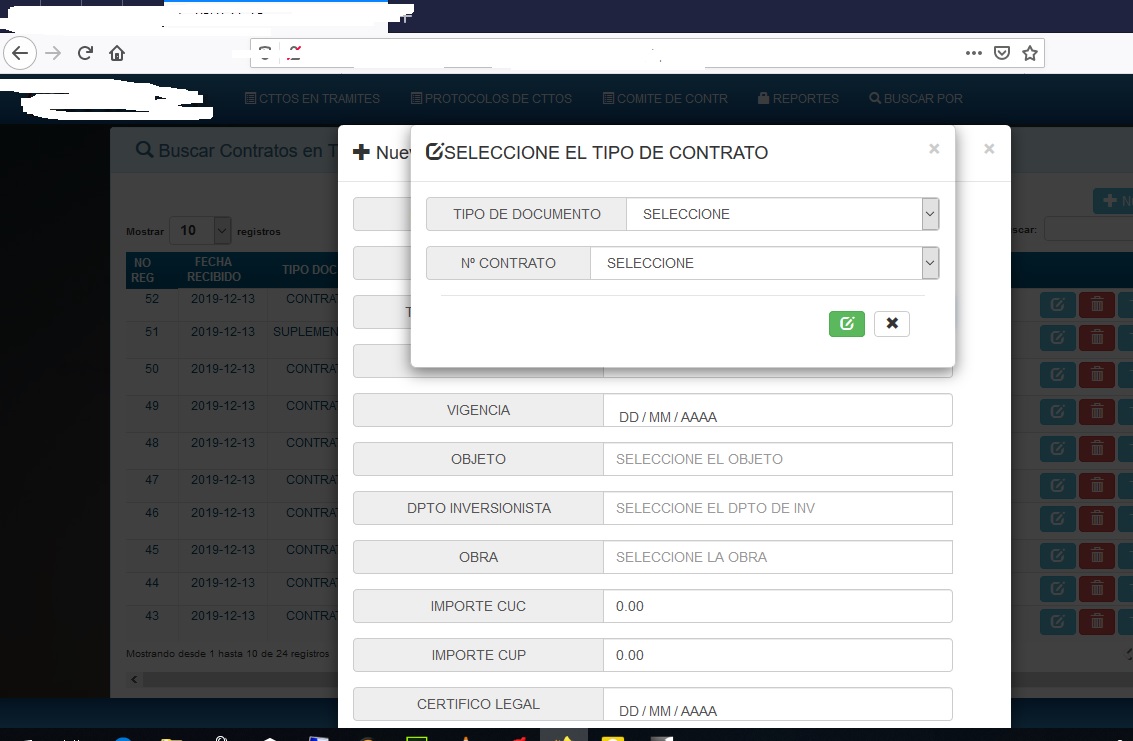
Tengo un primer modal que de el depende un segundo modal mas, pero no se que me esta pasando que cuando cierro el segundo el primero se queda inmovil y la tabla que tengo al fondo es la que puedo mover hacia arriba y abajo.
este mi codigo del primer modal y del segundo solo cambia el id
Sera problema con el javascript??
Ayuda PLiss
Necesito de su ayuda.
Tengo un primer modal que de el depende un segundo modal mas, pero no se que me esta pasando que cuando cierro el segundo el primero se queda inmovil y la tabla que tengo al fondo es la que puedo mover hacia arriba y abajo.
este mi codigo del primer modal y del segundo solo cambia el id
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<div class="modal fade" id="nuevocttom" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document" style="width:50%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel"><i class='glyphicon glyphicon-plus'></i> Nueva Recepción</h4>
</div>
<div class="modal-body">
<div class="container-fluid">
<div id="alert" style="display:none">..Insertando..<div id="contenidoOculto"></div></div>
</div>
</div>
</div>
</div>
</div>
Sera problema con el javascript??
Ayuda PLiss
Valora esta pregunta


0