Datalist en inputs creados por Ciclo for
Publicado por Ricardo (5 intervenciones) el 06/01/2020 14:26:25
Hola a todos, buenos días.
Quiero saber si alguien puede ayudarme por favor.
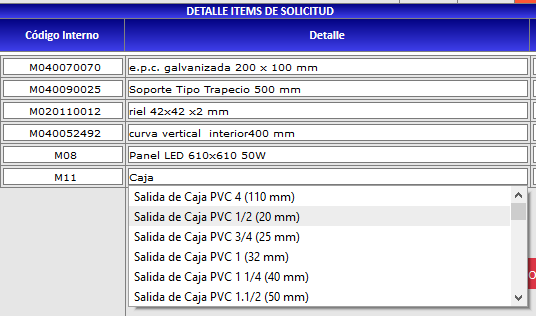
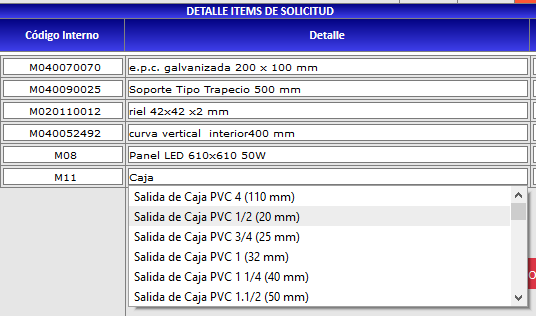
Tengo este formulario creado con ciclo for en donde están los input del código y los input de la descripción del material. para los input de la descripcion les tengo asociado un datalist para que mediante este se pueda buscar en la base de datos un nuevo material y al seleccionar la opcion me cambie automaticamente el código. La conexión con la base de datos me funciona para todos los input, pero al momento de seleccionar una opcion en el datalist, sólo me funciona el datalist del primer item. Cómo puedo hacer en código Javascript que este me reconozca en qué input estoy realizando la búsqueda del datalist? El código que tengo es el siguiente:
Quedaré muy agradecido de cualquier ayuda que pueda recibir.

Quiero saber si alguien puede ayudarme por favor.
Tengo este formulario creado con ciclo for en donde están los input del código y los input de la descripción del material. para los input de la descripcion les tengo asociado un datalist para que mediante este se pueda buscar en la base de datos un nuevo material y al seleccionar la opcion me cambie automaticamente el código. La conexión con la base de datos me funciona para todos los input, pero al momento de seleccionar una opcion en el datalist, sólo me funciona el datalist del primer item. Cómo puedo hacer en código Javascript que este me reconozca en qué input estoy realizando la búsqueda del datalist? El código que tengo es el siguiente:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
<?php
$cont=0;$columnas2 = 0;for($i=0;$i<count($cadena2);$i++){
$cont++;
echo "<tr>";echo "<td class='cuerpo' align='center' style='border: gray 1px solid;padding:2px'".$columnas2."'>";
echo "<input type=text style='width:120px; height:17px; text-align:center' name='COD_INT_MAT2' id='".$cadena2[$i]['ID_ITEM_SOL']."' value='".$cadena2[$i]['COD_INT_MAT']."' onclick='desbloquear()' />";
echo "</td>";echo "<td class='cuerpo' align='center' style='border: gray 1px solid;padding:2px'".$columnas2."'>";
echo "<input list='descripcion_mat' type='text' style='width:400px; height:17px; text-align:left' name='DESC_MAT2' id='".$cadena2[$i]['ID_ITEM_SOL']."' value='".$cadena2[$i]['DESC_MAT']."' onclick='desbloquear()' />";
echo "<datalist id='descripcion_mat' name='descripcion_mat'>";$sql="SELECT * FROM tabla_materiales";
$rec=mysqli_query($conex,$sql);
while($row=mysqli_fetch_array($rec))
{echo "<option value='".$row["DESC_MAT"]."'>";
echo $row['DESC_MAT'];
echo "</option>"; } echo "</datalist>"; echo "</td>";echo "</tr>";<script type="text/javascript">
$(function(){
//FUNCION PARA REALIZAR UNA ACCION AL HACER CLICK EN UN ELEMENTO DE DATALISTdocument.querySelector('input[list="descripcion_mat"]').addEventListener('input', onInput);
function onInput(e) {
var input = e.target,
val = input.value;
list = input.getAttribute('list'),
options = document.getElementById(list).childNodes;
for(var i = 0; i < options.length; i++) {
if(options[i].innerText === val) {
// An item was selected from the list! // yourCallbackHere()desc_mat = document.getElementsByName("DESC_MAT2")[5].value;
document.form_items_solicitud.COD_INT_MAT2[5].value=desc_mat;
break;
} }} //fin funcion onInput
});
</script>
Quedaré muy agradecido de cualquier ayuda que pueda recibir.

Valora esta pregunta


0

