Ayuda con "Tree" - Html, css
Publicado por MAri (15 intervenciones) el 19/05/2021 16:41:53
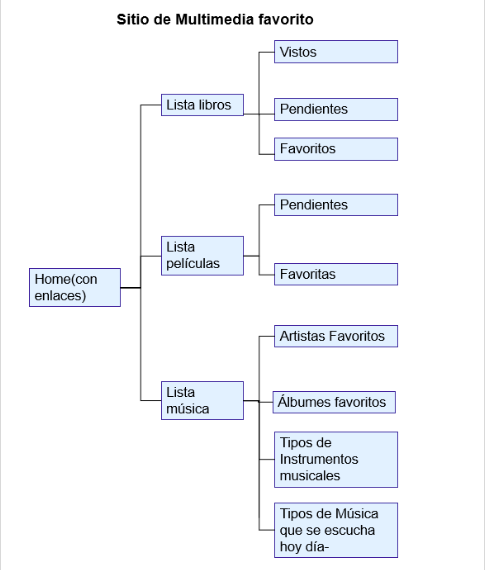
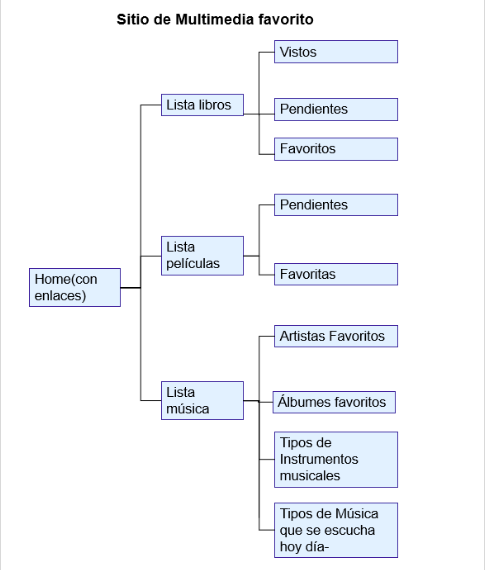
Hola! Tengo que hacer un árbol como el que está en la imagen, alguien podía ayudarme? (A CADA PÁGINA LE TENGO QUE PONER BOTONES DE NAVEGACIÓN) GRACIAS
Tengo este código:
EN EL CSS:

Tengo este código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<!DOCTYPE html>
<html lang="es-ES">
<head>
<title>Sitio De Multimedia Favorito</title>
<meta charset="utf-8">
<link rel="stylesheet" href="Trabajoentregar.css">
</head>
<body>
<h2> Trabajo final LMSGI</h2>
<h1> Sitio de Multimedia Favorito </h1>
<div class="tree">
<ul>
<li>
<a href>Home (con enlaces)</a>
<ul>
<li>
<a href>Lista libros</a>
<p>Vistos</p>
<p>Pendientes</p>
<p>Favoritos</p>
<a href>Lista películas</a>
<p>Pendientes</p>
<p>Favoritas</p>
<a href>Lista música</a>
<p>Artistas favoritos</p>
<p>Álbumes favoritos</p>
<p>Tipos de instrumentos musicales</p>
<p>Tipos de música que se escucha hoy día-</p>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
EN EL CSS:
1
2
3
4
h1 {Text-align: center;
}
Valora esta pregunta


0

